Все, кто знаком с Vue, знают, что у Vue-приложения одна точка входа — файл main.js. Там, помимо создания экземпляра Vue, происходит импорт и своего рода Dependency Injection всех ваших глобальных зависимостей (директив, компонентов, плагинов). Чем больше проект, тем больше становится зависимостей, которые, к тому же, имеют каждая свою конфигурацию. В итоге получим один огромный файл со всеми конфигурациями.
В этой статье речь пойдет о том, как организовать глобальные зависимости, чтобы этого избежать.
Рубрика «javascript» - 161
Как организовать ваши зависимости во Vue-приложении
2018-09-21 в 9:39, admin, рубрики: javascript, vue, vuejs11 JavaScript-библиотек для визуализации данных, о которых стоит знать в 2018 году
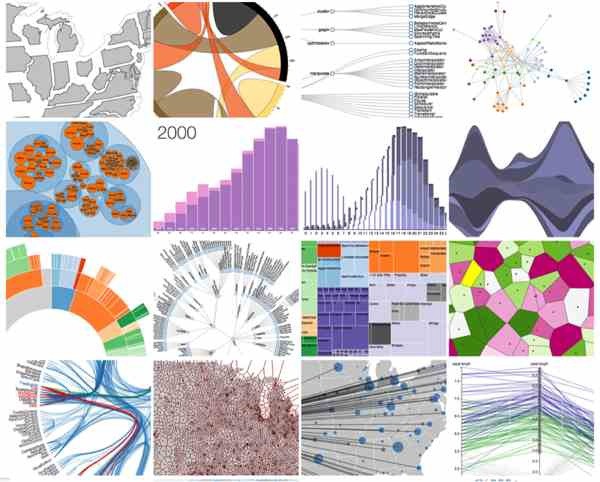
2018-09-21 в 8:49, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовМы живём во времена взрывного роста объёмов данных, генерируемых и потребляемых человечеством. Практически в каждом из разрабатываемых сегодня приложений данные либо используются где-то внутри них, либо визуализируются. Программисты, используя данные, стремятся сделать работу с их программами максимально комфортной.
Иногда может случиться так, что самое ценное и интересное, что может дать приложение пользователю — это некие данные. Однако если представить их в виде чего-то вроде списка или таблицы, работа с такими данными, скорее всего, окажется утомительной. Кроме того, если данных много, видя лишь их самое простое представление, пользователь столкнётся со сложностями, касающимися их анализа и принятия на их основе каких-либо решений.
Данные, которые представляют пользователю приложения, не только должны иметь для него ценность сами по себе. Их следует оформлять так, чтобы с ними было быстро, удобно и приятно работать.

Сегодня мы представляем вашему вниманию перевод материала, в котором рассмотрены опенсорсные JavaScript-библиотеки для визуализации данных.
Читать полностью »
Руководство по Node.js, часть 4: npm, файлы package.json и package-lock.json
2018-09-20 в 9:00, admin, рубрики: javascript, node.js, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовСегодня мы публикуем четвёртую часть перевода руководства по Node.js. В этом материале мы начнём разговор об npm а также рассмотрим особенности файлов package.json и package-lock.json.
Часть 2: JavaScript, V8, некоторые приёмы разработки
Часть 3: Хостинг, REPL, работа с консолью, модули
Часть 4: npm, файлы package.json и package-lock.json
Портирование JS на Эльбрус
2018-09-19 в 9:29, admin, рубрики: javascript, Блог компании JUG.ru Group, ЭльбрусЭто рассказ про портирование JavaScript на отечественную платформу Эльбрус, выполненное ребятами из компании UniPro. В статье — краткий сравнительный анализ платформ, детали процесса и подводные камни.

В основе статьи — доклад Дмитрия (dbezheckov) Бежецкова и Владимира (volodyabo) Ануфриенко с HolyJS 2018 Piter. Под катом вы найдете видео и текстовую расшифровку доклада.
Читать полностью »
Руководство по Node.js, часть 3: хостинг, REPL, работа с консолью, модули
2018-09-19 в 9:00, admin, рубрики: javascript, node.js, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтов, хостингПеред вами третья часть перевода руководства по Node.js. Сегодня мы поговорим о выборе хостинга для Node.js-проектов, о том, как работать с Node.js в режиме REPL и как запускать скрипты с аргументами, о взаимодействии с консолью и о модулях.
Часть 2: JavaScript, V8, некоторые приёмы разработки
Часть 3: Хостинг, REPL, работа с консолью, модули
Еще один способ использования Webpack 4 и разделение кода
2018-09-18 в 20:37, admin, рубрики: html, javascript, webpack4, разделение кодаПредыстория
Ни для кого не секрет, что с выходом Webpack 4 стратегия разделения кода сильно поменялась. Тут даже лучше сказать, что она была заново придумана, т.к. старый подход просто перестал работать, а новый не понятно как использовать.
Для тех, кто все еще не в курсе, плагина webpack.optimize.CommonsChunkPlugin больше нет. Совсем. Вместо этого предлагается в конфиге писать следующее:
module.exports = {
// ...
optimization: {
splitChunks: {
chunks: "all"
}
}
// ...
}Это должно работать как магия. Т.е. теперь не мы говорим webpack'у что сделать общим чанком, а он сам все сделает, да еще может даже и лучше нас.
И наступит счастье. Шутка. На самом деле нет...
Ленивая загрузка изображений с использованием IntersectionObserver
2018-09-18 в 9:00, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтов, Серверная оптимизацияВ наши дни главным камнем преткновения на пути к высокой скорости загрузки сайтов являются изображения. Это особенно характерно для проектов из сферы электронной коммерции. На них изображения, обычно довольно «тяжёлые», составляют основную часть содержимого страниц. Это, как правило, приводит к тому, что для того, чтобы показать пользователю страницу, его браузеру требуется загрузить несколько мегабайт графических данных. Как ускорить загрузку страниц в такой ситуации? Ответу на этот вопрос и посвящён материал, перевод которого мы сегодня публикуем.
Дайджест свежих материалов из мира фронтенда за последние две недели №330 (3 — 16 сентября 2018)
2018-09-17 в 10:06, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Поиск правильного способа разделения материалов сайтов с помощью Webpack
2018-09-17 в 9:00, admin, рубрики: javascript, webpack, Блог компании RUVDS.com, разработка, Разработка веб-сайтовПоиск наилучшего способа организации материалов веб-проектов может оказаться непростой задачей. Существует множество различных сценариев работы пользователей с проектами, множество технологий и других факторов, которые нужно принимать во внимание.
Автор материала, перевод которого мы сегодня публикуем, говорит, что хочет рассказать здесь обо всём, что нужно знать для грамотной подготовки материалов веб-проектов к работе. Во-первых, речь пойдёт о том, как подобрать такую стратегию разделения файлов сайта, которая наилучшим образом подойдёт для конкретного проекта и для его пользователей. Во-вторых — будут рассмотрены средства реализации выбранной стратегии.
Node.js без node_modules
2018-09-16 в 22:05, admin, рубрики: javascript, node_modules, node.js, инновации, Разработка веб-сайтовНа прошлой неделе разработчики Yarn (пакетного менеджера для Javascript) анонсировали новую фичу – Plug'n'Play установку. Эта возможность позволяет запускать Node.js проекты без использования папки node_modules, в которую обычно устанавливаются зависимости проекта перед запуском. Описание фичи декларирует, что node_modules больше не понадобится – модули будут загружаться из общего кеша пакетного менеджера.
Одновременно с ними разработчики NPM также анонсировали свое аналогичное решение проблемы.
Давайте посмотрим на эти решения повнимательнее и попробуем протестировать их в реальных проектах.