
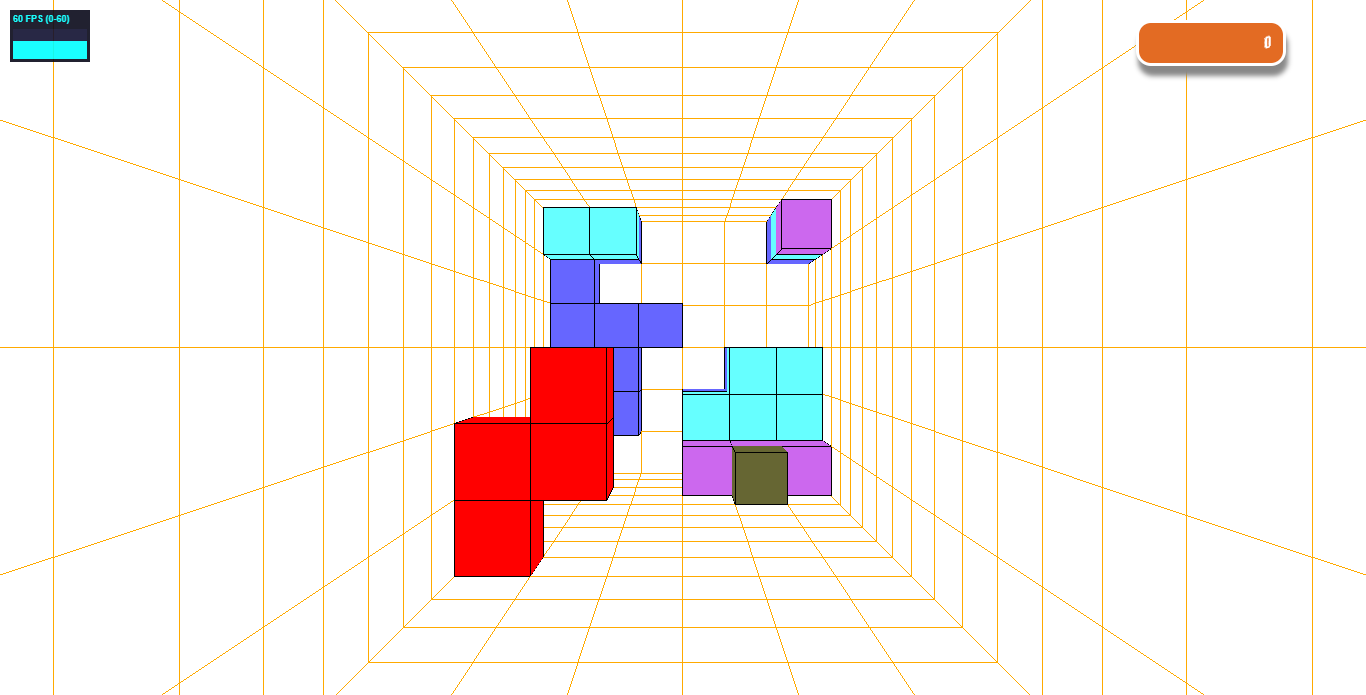
Вспомните, как мы играем в «Тетрис». При движении блока мы свободно перемещаем и вращаем его. Кубы, из которых состоят блоки, соединены, поэтому должно быть соединено и их описание в коде. С другой стороны, когда мы завершаем горизонтальный срез (в 2D это строка), кубы удаляются и блок, к которым они принадлежали, на этом этапе уже не важны. На самом деле, они и не должны быть важны, ведь некоторые кубы из блока могут удалиться, а другие остаться на поле.
Для отслеживания начальной точки куба пришлось бы постоянно разделять и объединять геометрию, и поверьте мне, это был бы сущий хаос. В оригинальном двухмерном «Тетрисе» показателем исходного блока был цвет квадрата. Однако в 3D нам нужен удобный способ демонстрации оси Z, и лучше всего для этого подходит цвет.
В нашей игре кубы будут соединены, когда они динамичны и разделены, когда они статичны.
Читать полностью »



 HTML
HTML

