Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

В этом году в Эстонии проходит целая серия театральных представлений, объединенных в серию «История Столетия». В течение года 22 театра страны представили публике в своих спектаклях столетнюю историю Эстонии. Русскому театру Эстонии в ходе жеребьевки досталась тема будущего Эстонии.
Под катом — о том, как совместить технологию и искусство.
Читать полностью »
Многие разработчики сталкиваются с задачей создания PDF отчетов для веб приложений, вполне естественный запрос. Я бы хотел представить вашему вниманию свой опыт работы с такой задачей при использовании библиотеки Rotativa для генерации отчетов. Это одна из самых, на мой взгляд, удобных библиотек для такой цели в своем сегменте, но при использовании ее я столкнулся с несколькими не очевидными моментами, о которых и хочу поговорить.

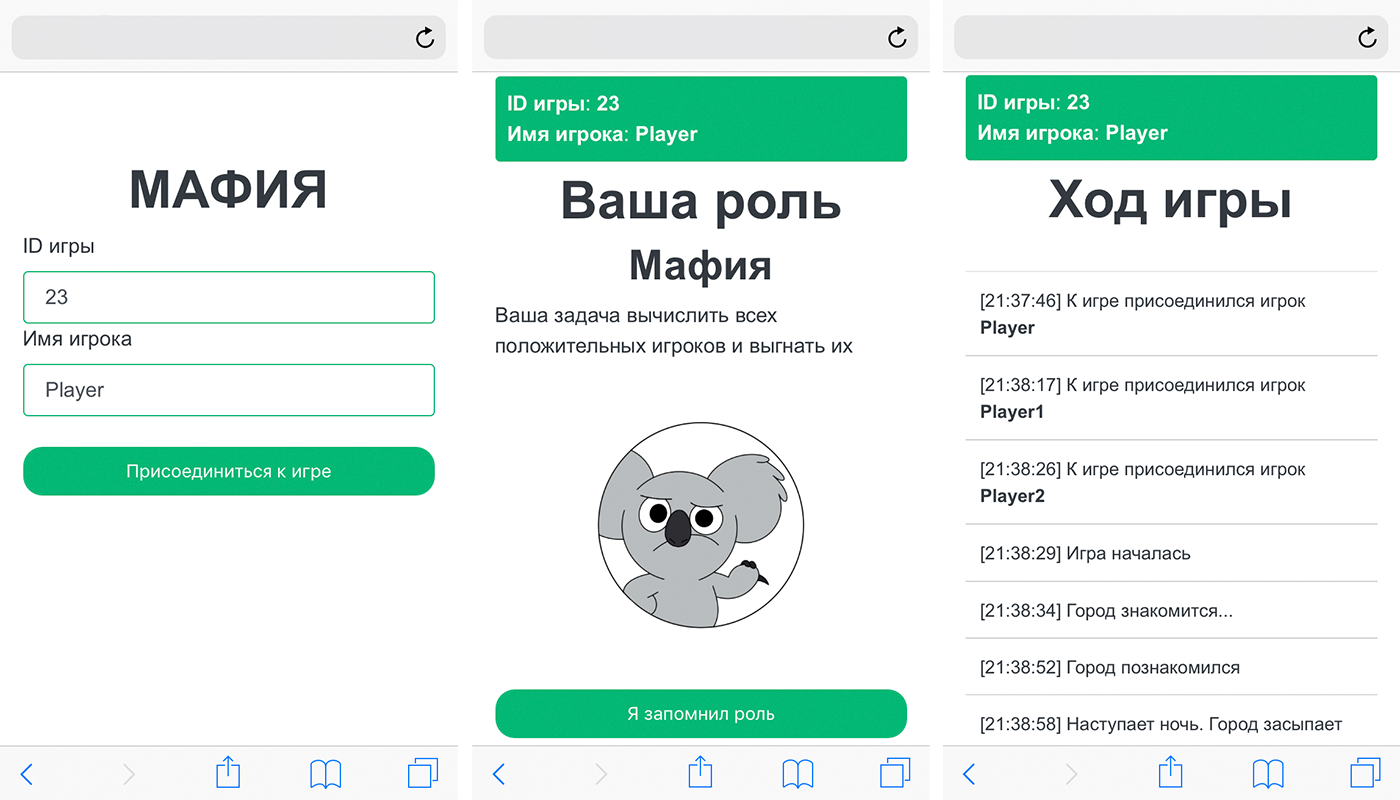
Речь пойдет о web-реализации популярной карточной игры "Мафия". Она писалась для развлечения и получения опыта в разработке игр. Первая версия была написана за две недели свободного от работы времени и за такое же время переписана до второй версии. Плюс такой игры – отсутствие ведущего.
Читать полностью »
Привет!
Хекслет вернулся на Хабр! В прошлых публикациях мы писали о своих курсах по программированию, переводили интересные статьи и выкладывали публичные собеседования джуниоров. Продолжаем!

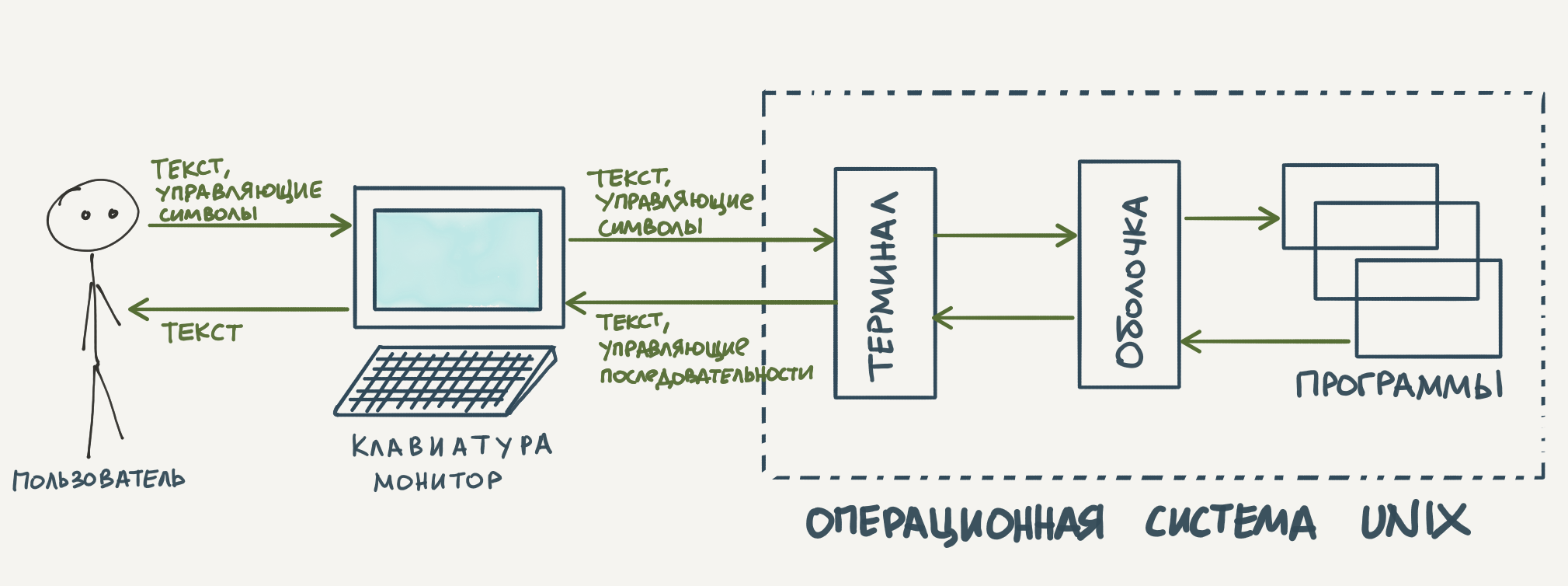
иллюстрация из курса «Основы командной строки»
Вот осенние новости.
Вы ищете работу? Возможно, свою первую работу программистом? Напишите интересную историю о том, как и почему вы стали изучать программирование, как выглядит ваш процесс обучения и роста. Авторы трёх историй, набравших больше всего «старов» (звёздочек) на Гитхабе, получат по году бесплатного обучения на Хекслете с проектами.
(Проекты — это недельные интенсивы, где вы будете разрабатывать и публиковать полноценные приложения вместе с опытными менторами).
Подробнее об условиях и призах → mystory.hexlet.io. А репозиторий с историями тут → github.com/Hexlet/our-stories.
Вышел бесплатный курс, которого так не хватало многим пользователям, особенно тем, кто проходил первый проект: Основы командной строки.
UGJ — это Уральский Гейм Джем, который проходит в Екатеринбурге (мероприятие проходит онлайн, онсайт только награждение). Темой UGJ-2018 было «ПАРАЗИТИРОВАНИЕ» (правила). Данный Гейм Джем идет две недели. Первая неделя дается на то, чтобы сделать демки, вторая — чтобы доделать игры из демок.
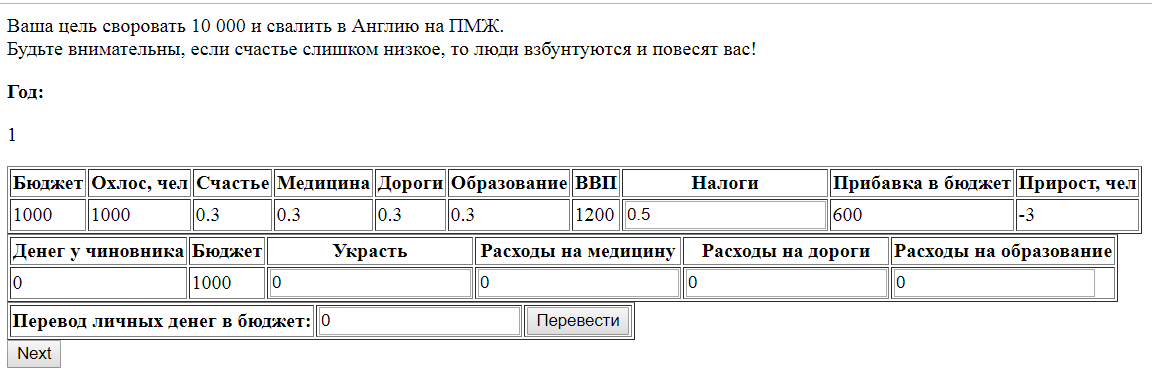
Обсуждая утром с коллегой за чашечкой цикория очередной геймджем (в это же время проходил ежегодный js13k), я назвал тему и в шутку предложил сделать игру-симулятор коррумпированного чиновника, т.е. паразита. Коллега идею поддержал, и выдал на-гора прототип буквально за утро, заодно и назвав проект Kiseijuu (на японском это значит паразит). К сожалению, его энтузиазм быстро угас, так что доделывал игру я (за пару свободных вечеров от других увлечений и забот).
Получилось следующее:

С этим мы и вышли на финальную черту.
Читать полностью »
Некоторое время назад писал сайт с бэкендом на Express/Node.JS. Возникла проблема с минификацией ответов. Нашел много готовых пакетов, но у всех была проблема — не минифицировался html после шаблонов. В итоге принял решение написать свой маленький и родной велосипед — библиотеку web-minify, позволяющую встроить хук перед отправкой клиенту и модифицировать ответ.
Читать полностью »
На прошлой неделе на Vue.js London я рассказал, что произойдет в следующей мажорной версии Vue. Этот пост содержит подробный обзор плана.

Всем привет!
За время моей работы с вебпаком у меня накопилась пара интересных советов, которые помогут вам приготовить отлично оптимизированное приложение. Приступим!

Сегодня, в девятой части перевода руководства по Node.js, мы поговорим о работе с файлами. В частности, речь пойдёт о модулях fs и path — о файловых дескрипторах, о путях к файлам, о получении информации о файлах, об их чтении и записи, о работе с директориями.