Технология ASP.NET Web Forms медленно но верно уходит в прошлое. На смену ей приходят Web API с Angular 6 и похожие стеки. Но мне по наследству достался проект именно на Web Forms с огромным legacy. У меня есть несколько друзей, у которых плюс-минус похожая ситуация. Давно написанные приложения на старой технологии, которые надо развивать и поддерживать. У Web Forms есть возможность на PostBack не обновлять всю страницу, а только её часть. То что обёрнуто в UpdatePanel. Это добавляет интерактива, но всё равно работает довольно медленно и потребляет много трафика, т.к. рендеринг каждый раз происходит на сервере, а клиенту передаётся готовая разметка, которую нужно вставить вместо текущей внутрь div. К слову, UpdatePanel как раз рендерится в div, в котором потом разметка и заменяется.
Читать полностью »
Рубрика «javascript» - 152
Минимизация трафика в ASP.NET Web Forms, кликабельный div и периодический опрос сервера
2018-11-02 в 18:19, admin, рубрики: .net, ASP, ASP.NET Web Forms, javascriptЛучший Способ Программирования (Better way To Code)
2018-11-02 в 17:07, admin, рубрики: d3.js, javascript, observablehq, open source, Разработка веб-сайтов, Совершенный кодОт переводчика:
Я не являюсь ни профессиональным программистом ни профессиональным переводчиком, но появление описанного в статье инструмента от создателя популярной библиотеки D3.js произвело на меня сильное впечатление.
С удивлением обнаружил, что на Хабре, да и вообще в русскоязычном интернете, более года несправедливо игнорируют данный инструмент. Поэтому решил, что просто обязан внести свой вклад в развитие искусства программирования, в JavaScript в частности.
Знакомьтесь, d3.express, интегрированная исследовательская среда.
(с 31 января 2018г d3.express зовется Observable и живет на beta.observablehq.com)
Если вам когда-либо приходилось тупить над своим кодом или разбираться в чужом, тогда вы не одиноки. Эта статья для вас.
Последние лет восемь я разрабатывал инструменты для визуализации информации. Самым удачным результатом моих усилий стала js-библиотека D3. Однако опасность столь долгой разработки инструментария в том, что ты забываешь зачем ты это делаешь: инструмент становится самоцелью, польза от его применения уходит на второй план.
Предназначение инструмента визуализации — построение визуализаций. Но в чем же цель визуализации? Слово Бену Шнейдерману(Per Ben Shneiderman):
«Результат визуализации — это Читать полностью »
Разбираемся с перехватчиками в React
2018-11-02 в 16:06, admin, рубрики: javascript, React, ReactJS, Блог компании Издательский дом «Питер», веб-дизайн, Веб-разработка, книги, Программирование, проектирование интерфейсов, Профессиональная литератураПривет!
Мы с чувством невероятной гордости и облегчения сегодня вечером сдали в типографию новую книгу о React

По этому поводу предлагаем вам немного сокращенный перевод статьи Дэна Абрамова (Dan Abramov), рассказывающего об использовании перехватчиков в 16-й версии React. В книге, которую мы сами уже ждем с нетерпением, об этом рассказано в 5-й главе.
Читать полностью »
Конвертирование XLS файлов в Google Spreadsheet с использованием Google Apps Script
2018-11-02 в 13:45, admin, рубрики: Google API, google apps script, google drive, javascriptМеня зовут Александр и я фрилансер, основная моя специализация — это Google Apps Script. Одному из заказчиков потребовалось программно конвертировать файлы Microsoft Excel в Google Spreadsheets. Я раньше с такой задачей не сталкивался, поэтому призвал на помощь Google. Перерыл кучу форумов, но готового решения не нашёл. Пришлось писать свой велосипед. И хотя код получился коротким, времени на нахождение решения потребовалось не мало. Вот то, что получилось:
Читать полностью »
Функции высшего порядка в JavaScript
2018-11-02 в 13:19, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовЕсли вы занимаетесь изучением JavaScript, то вы, наверняка, сталкивались с понятием «функция высшего порядка» (Higher-Order Function). Может показаться, что это что-то очень сложное, но, на самом деле, это не так.
JavaScript подходит для функционального программирования благодаря тому, что он поддерживает концепцию функций высшего порядка. Такие функции широко используются в языке, и если вы программировали на JS, то вы, вероятно, уже с ними работали, даже не зная об этом.
Для того, чтобы в полной мере понять эту концепцию, вам сначала надо разобраться с понятием функционального программирования (Functional Programming) и с тем, что такое функции первого класса (First-Class Functions).
Материал, перевод которого мы публикуем, предназначен для начинающих, он направлен на объяснение концепции функций высшего порядка, и на демонстрацию того, как пользоваться ими в JavaScript.
Читать полностью »
Функции высшего порядка в JavaScript: что это такое?
2018-11-02 в 13:08, admin, рубрики: function, html, java, javascript, node.js, software development, web-разработка, Блог компании Plarium, новичкам, новичок java, обучение, Программирование, функции высшего порядкаПредставляем вам перевод статьи Sukhjinder Arora, опубликованной на ресурсе Bits and Pieces. Узнайте под катом о функциях высшего порядка в JavaScript и о некоторых других функциях, встроенных в этот язык.

Фото NESA by Makers с сайта Unsplash
Читать полностью »
Как я создал «визард» для WordPress от своей глубокой лени
2018-11-02 в 7:42, admin, рубрики: css, handmade, html, javascript, php, templates, wizard, wordpress, информационные технологии, леньдвигательпрогрессаПривет всем. Все мы любим автоматизацию процессов в нашей жизни. Я также не стал исключением. Ведь лень двигатель прогресса, поэтому и пишу сей пост.

Начну сначала: На сегодняшний день я работаю QA (куа) тестером в компании TemplateMonster в отделе WordPress. Никогда не думал до этого, что от установок чистого WordPress движка (далее WP) для тестирования шаблонов, может начать тошнить. Особенно когда количество установок за день переваливает за 20. Вот однажды в один из таких дней и зародилась мысль сделать автоматизатор (Мастер, WIZARD) установки.
Многие кто работал c данным движком знают как осуществляется установка по умолчанию.
В данной статье будет рассмотрена установка на Локальный сервер — OpenServer.
- Для начала мы должны создать mysql базу данных с кодировкой — utf8_general_ci.
- Затем поместить содержимое архива, скачанного с официального сайта WP или репозитория на GitHub в папку на локальном сервере, где будет лежать Ваш сайт.
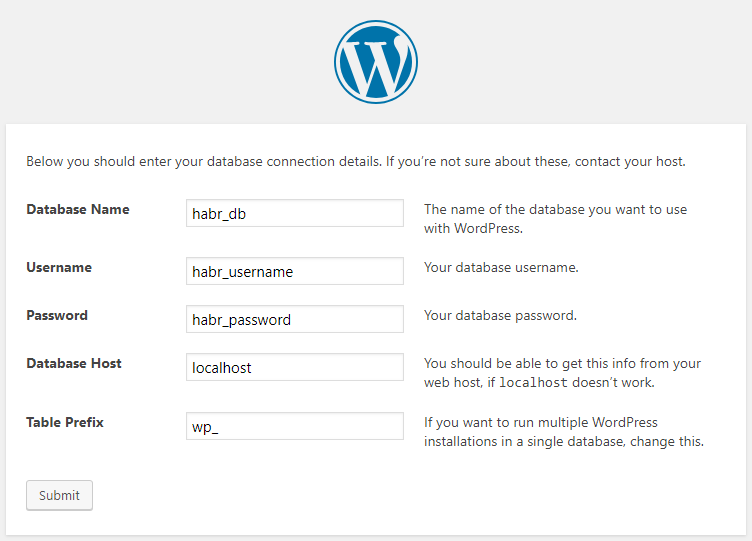
- Прописать в адресной строке локальный путь к данной папке где Вас встретит визард стандартной установки WP. На первом экране визарда необходимо выбрать язык установки. После чего ввести информацию для подключения к только что созданной базе данных. А именно:
- Имя базы данных mysql.
- Имя пользователя к базе.
- Пароль к ней.
- Сервер.
- Префикс, если это необходимо.

- Затем, если все прошло успешно в пункте выше, нас встретит второй экран визарда. Он попросит:
- Название будущего сайта.
- Имя пользователя.
- Пароль в панель администратора.
- А также email.
- После всех операций мы наконец-то попадаем на экран входа в админку.
Но я хотел отойти от этого всего и просто жмакнуть на кнопку — «сделать хорошо». На PHP до этого не кодил толком. Разве что в универе. И то, ради сдачи лабораторных работ оттачивал навыки копипаста.
Читать полностью »
Получение ссылок на аудио без VKApi
2018-11-01 в 13:20, admin, рубрики: api, Decode, extra, javascript, php, vkapi, Вконтакте, Вконтакте API, музыкаДанная страница будет полезной для тех, кто решил взять заказ на парсер аудио-треков VK и резко понял, что ничего не понял.
В чем проблема
Знакомо?
https://m.vk.com/mp3/audio_api_unavailable.mp3?extra=AeL2rMfFyZzlD3HkyvfnvNvLx1KOqw5UDfuXCOTvttm4ts1OBJnYELvHyxvODI9fnM9YztD5A3iOyI14sxv2mNiXt3iTzdLInduXzvG9C2uVr3b5mezinfj2lJbpDhGYC25rDxbwsOPQmg1eu2Pbyxr3ntPowNLhDMrrDs8XnKu2sOuOyO8XzMf1otDmBtL6BNvllNjZx3aZuLHpq3aOBvvhzenJnZKTzKnMuwfKBI4TquffrtzKv2nymMyVDu1LzJnuwMLxwMm/BeTcserWlun3ExLVBG#AqSZntuЕсли да — то вы пытались парсить мобильную версию сайта и успешно доставали ссылки. Неверные ссылки. Ссылки на 25-секундный голос, сообщающий что все идет не по плану.Читать полностью »
Prettier, ESLint, Husky, Lint-Staged и EditorConfig: инструменты для написания аккуратного кода
2018-11-01 в 9:00, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтов, Совершенный кодВы стремитесь к тому, чтобы писать аккуратный код, но не знаете с чего начать… Вы вчитываетесь в руководства по стилю, вроде этого от Airbnb, стараетесь следовать практическим рекомендациям ведущих специалистов… Вам приходится удалять неиспользуемый код? Приходится искать ненужные переменные? Вы пытаетесь выявлять неудачные паттерны, применённые в ваших программах? Например — хотите понять, читая хитросплетения кода некоей функции, возвратит ли она что-нибудь или нет. Звучит знакомо? Проблема заключается в том, что программисту очень тяжело и многое успевать, и многому учиться.
Может быть вы — тимлид, под началом которого трудится команда разработчиков разного уровня? В вашей команде есть новые люди? Беспокоит ли вас то, что код, который они напишут, не будет соответствовать вашим стандартам? Проходят ли ваши дни в проверках чужого кода, когда эти проверки, в основном, касаются соблюдения стандартов, а не программной логики?
Автор этого материала говорит, что он сталкивался со всем тем, чему посвящены только что заданные вопросы. То, с чем он столкнулся, утомляет и изматывает. Здесь он хочет рассказать об инструментах, правильное применение которых позволяет решить вышеописанные проблемы.
А именно, здесь пойдёт речь о таких средствах как Prettier, ESLint, Husky, Lint-Staged, EditorConfig, об автоматизации форматирования и линтинга кода. Этот материал ориентирован, в основном, на React-разработку, но рассмотренные здесь принципы можно применить в любом веб-проекте. Вот репозиторий, где, кроме прочего, собрано то, о чём тут пойдёт речь.
Читать полностью »
Системный подход к скорости: онлайн-измерения на фронтенде
2018-10-31 в 9:20, admin, рубрики: holyjs, javascript, Блог компании JUG.ru Group, интерфейсы, Разработка веб-сайтов, яндексКоманда скорости Яндекса вручную оптимизирует поисковую выдачу. Делать это вслепую трудно и зачастую просто бесполезно. Поэтому в компании построили инфраструктуру для сбора метрик, тестирования скорости и анализа полученных данных.
О том, какие метрики стоит использовать и как все оптимизировать, знает разработчик интерфейсов Яндекса Андрей Прокопюк (Andre_487).

В основе материала — выступление Андрея на конференции HolyJS. Под катом — и видеозапись, и текстовая версия доклада.
Читать полностью »