Крестики-нолики… в них играли все, я уверен. Игра притягательна своей простотой, особенно когда ты тянешь часы где-нибудь на уроке, паре, а под рукой нет ничего, кроме тетрадного листа и простого карандаша. Уж не знаю, кто первым когда-то догадался рисовать кресты и кружки в 9 квадратах, но с тех пор игра нисколько не потеряла в востребованности, тем более, что народ придумал огромное множество её вариаций.

Эта статья про процесс разработки ИИ на javascript для игры в одну из таких вариаций крестиков-ноликов: получилось довольно много материала, но я разбавил его анимацией и картинками. В любом случае, хотя бы стоит попробовать поиграть в это.
Отличия этого варианта игры от оригинала в следующем:
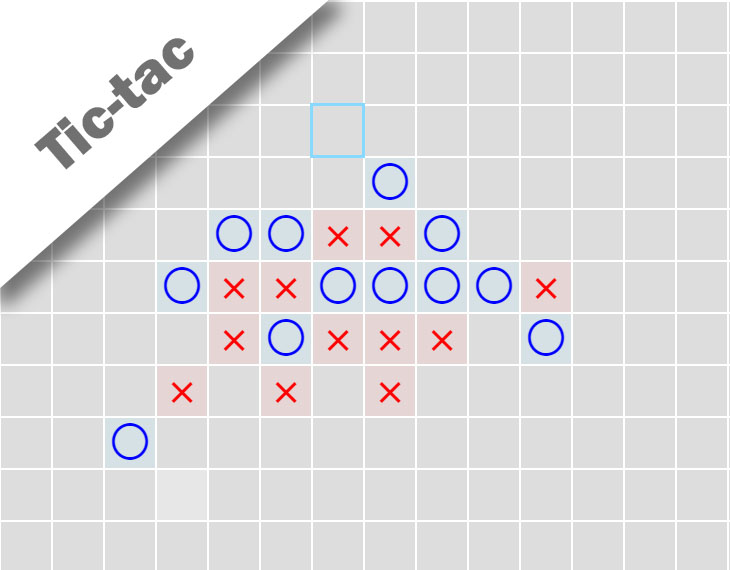
- Поле может быть сколь угодно большим (На сколько хватит тетради)
- Побеждает тот, кто поставит 5 фигур (если их можно так назвать) в ряд.
Все просто… и в то же время сложно: исход игры не может быть просчитан заранее, как в классическом аналоге. Этот «маленький проектик» отнял у меня много времени и нервов. Надеюсь, что вам будет интересно.Читать полностью »