Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

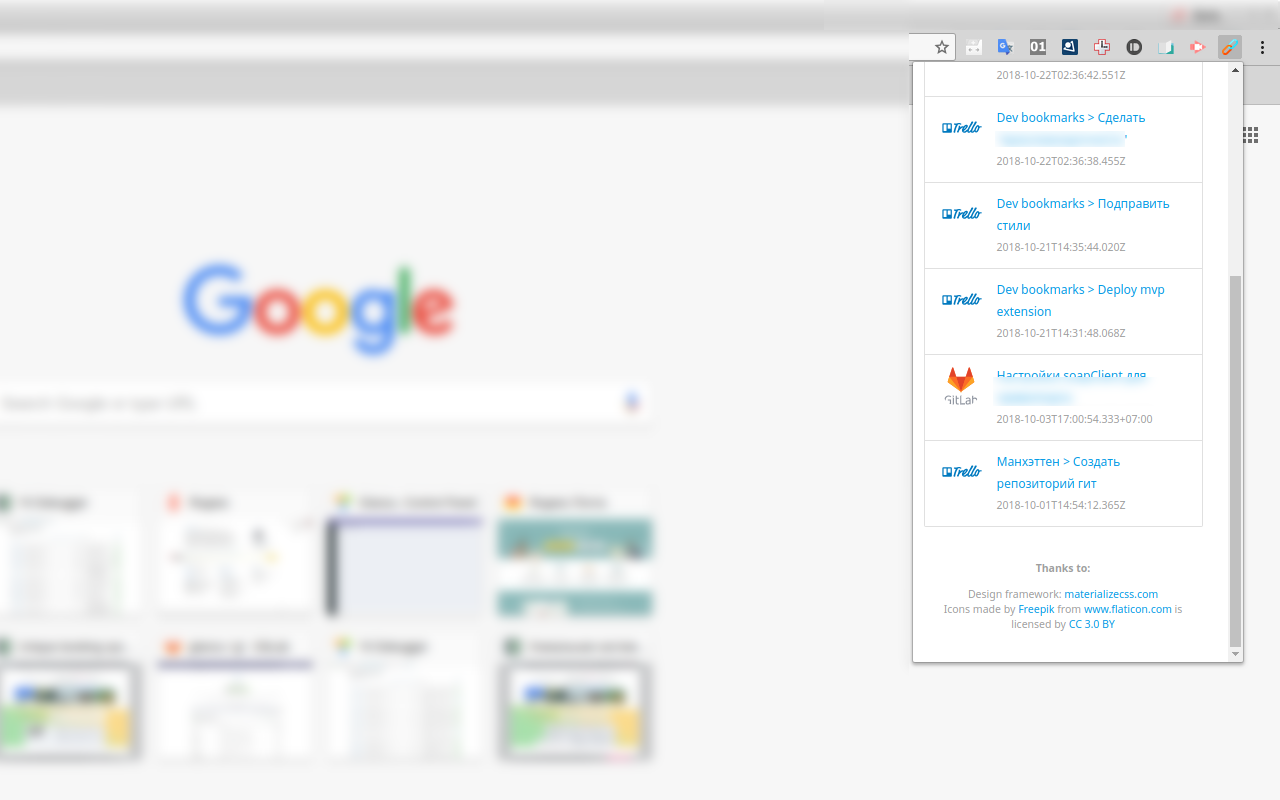
В поисках новых площадок для деятельности, я обратил внимание на "виджеты" хрома, которыми пользуюсь давно, но никогда не придавал им значения. Тут же захотелось попробовать что-нибудь реализовать.
Идеей стало создание таск-менеджера для разработчика (и не только), который был бы всегда под рукой. В нем должны были отобразиться актуальные тикеты trello и jira, реквесты в gitlab и т.п. Это те вещи, которые я обычно искал, набирая ключевые слова в адресную строку браузера, типа "jira PM-20".

Расширение для хрома
P.S. Каждая часть — это часть, сама по себе смысла не имеет, чтобы обзавестись необходимым контекстом и не испытывать когнитивный диссонанс от отсутствия так необходимых блоков текста начните читать с 1 части
В этот раз собирать приложение я буду npm модулем electron-builder, отдельное спасибо разработчикам за удобную документацию к модулю и множество примеров настройки конфига (нет).
В прошлый раз я собирал приложение npm модулем electron-packager, насколько мне известно, он не может собирать в exe, во всяком случае на тот момент мне не удалось это сделать.
Читать полностью »
Мы старались сделать для вас что-то интересное и необычное. Очень надеюсь что у нас получилось. Нам не хотелось оставлять вас без ответов и объяснений почему именно так. Давайте разбираться.
Для начала хочу напомнить как проходил конкурс, было 4 тура по 15 вопросов про JS, 1 внеконкурсный тур на 15 вопросов про React и финал на 10 вопросов.

Под катом — разбор задач первых 4 туров.
Setting — Electron компонент, элемент настройки приложения.
Структура папок.
context
│
│ index.js
│
└───client // все что относится к клиенту
│ creater-option.js
│ index.html
│ style.css
│
└───fonts
font1.woff2
font2.woff2
font3.woff2
font4.woff2
font5.woff2
font6.woff2
font7.woff2
Сегодня мы публикуем перевод материала, автор которого хочет рассказать о самых популярных в наши дни фреймворках для Node.js. В этот список входят Sails.js, Hapi.js, NestJS, LoopBack, Derby.js, Mean.io и Total.js.
Нельзя просто взять и распечатать страницу написанную на React: есть разделители страниц, поля для ввода. Кроме того, хочется один раз написать рендеринг, чтобы он генерил как ReactDom, так и обычный HTML, который можно сконвертить в PDF.
Самое сложное, что у React свой dsl, а у html свой. Как решить эту проблему? Написать ещё один!
Чуть не забыл, всё это будет написано на Kotlin, так что, на самом деле, это статья о Kotlin dsl.
Читать полностью »
Привет. 24–25 сентября в Москве прошла конференция фронтенд-разработчиков HolyJs https://holyjs-moscow.ru/. Мы на конференцию пришли со своим стендом, на котором проводили quiz. Был основной квиз — 4 отборочных тура и 1 финальный, на котором были разыграны Apple Watch и конструкторы лего. И отдельно мы провели квиз на знание react.
Под катом — разбор задач квиза по react. Правильные варианты будут спрятаны под спойлером, поэтому вы можете не только почитать разбор, но и проверить себя :)

Поехали!
Сегодня, в восьмой части перевода руководства по JavaScript, мы сделаем обзор возможностей языка, которые появились в нём после выхода стандарта ES6. Мы, так или иначе, сталкивались со многими из этих возможностей ранее, где-то останавливаясь на них подробнее, где-то принимая как нечто само собой разумеющееся. Этот раздел руководства призван, наряду с раскрытием некоторых тем, которых мы ранее не касались, упорядочить знания начинающего разработчика в области современного JavaScript.
→ Часть 1: первая программа, особенности языка, стандарты
→ Часть 2: стиль кода и структура программ
→ Часть 3: переменные, типы данных, выражения, объекты
→ Часть 4: функции
→ Часть 5: массивы и циклы
→ Часть 6: исключения, точка с запятой, шаблонные литералы
→ Часть 7: строгий режим, ключевое слово this, события, модули, математические вычисления