Развитие и масштабность современных технологических проектов способствуют кадровой нужде в IT-специалистах. В большинстве своем это касается разработчиков в различных областях. Поэтапное освоение новых отраслей, промышленная роботизация, появление большого количества мобильных приложений для iOS и Android предопределили топовые позиции в рейтинге самых востребованных профессий.
Читать полностью »
Рубрика «javascript» - 145
Зарплаты и налоги: стоит ли IT-специалистам уезжать из России?
2018-12-03 в 10:07, admin, рубрики: it-эмиграция, javascript, Исследования и прогнозы в IT, Карьера в IT-индустрииТактичный робот: умеет слушать и не перебивает
2018-12-03 в 9:12, admin, рубрики: asr, javascript, TTS, voximplant, Блог компании Voximplant, боты, голосовое взаимодействие, Программирование, Разработка веб-сайтов, разработка мобильных приложений, распознавание речиРаспознавание речи (далее – ASR, Automatic Speech Recognition) используется при создании ботов и/или IVR, а также для автоматизированных опросов. Voximplant использует ASR, предоставляемый «корпорацией добра» – гугловское распознавание работает быстро и с высокой точностью, но… Как всегда, есть один нюанс. Человек может делать паузы даже в коротких предложениях, при этом нам нужна гарантия, что ASR не воспримет паузу как окончание ответа. Если ASR думает, что человек закончил говорить, то после «ответа» сценарий может включить синтез голоса со следующим вопросом – в это же самое время человек продолжит говорить и получит плохой пользовательский опыт: бот/IVR перебивает человека. Сегодня мы расскажем, как с этим бороться, чтобы ваши пользователи не огорчались от общения с железными помощниками.

Дайджест свежих материалов из мира фронтенда за последнюю неделю №341 (26 ноября — 2 декабря 2018)
2018-12-02 в 21:32, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

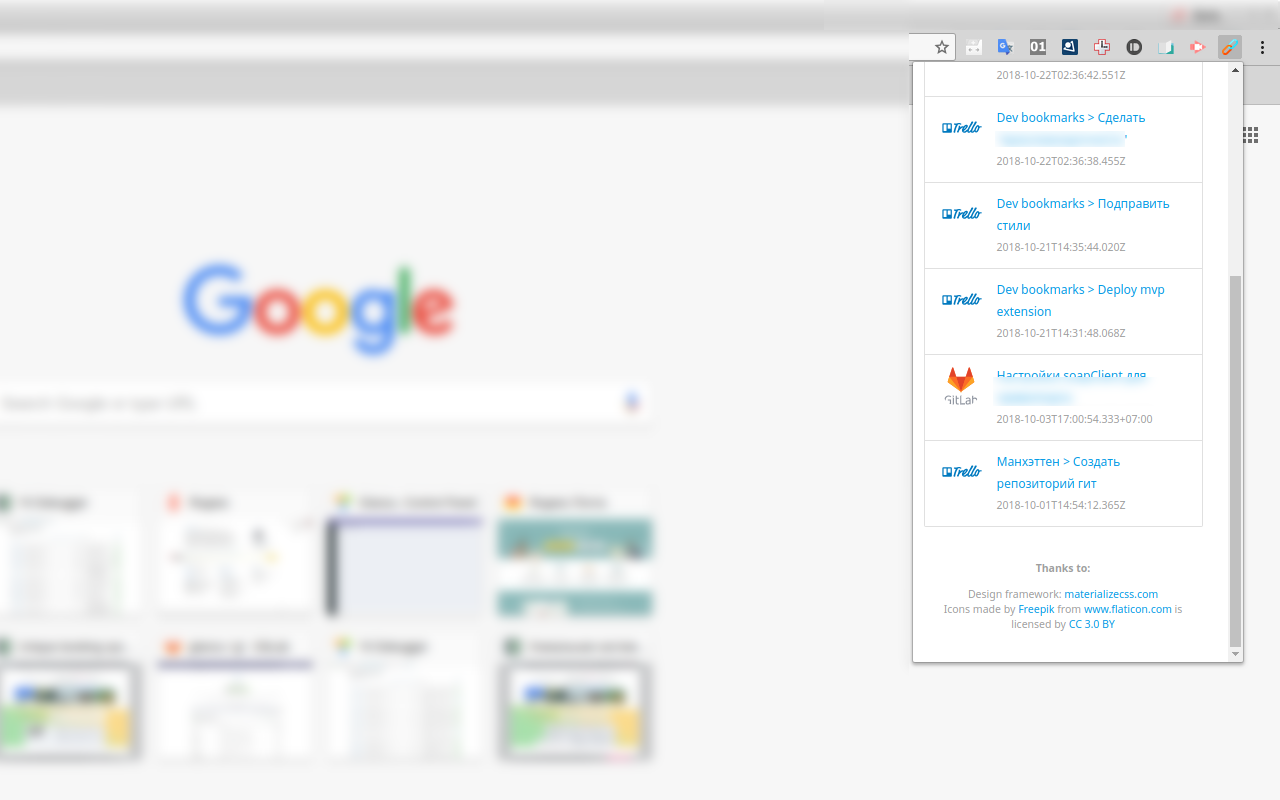
Расширение для хрома: создание, публикация, опыт
2018-12-02 в 19:16, admin, рубрики: chrome, gitlab, Google Chrome, javascript, Trello, виджет, личный опыт, Развитие стартапа, расширения, Расширения для браузеров, саморазвитие, таск-менеджерВ поисках новых площадок для деятельности, я обратил внимание на "виджеты" хрома, которыми пользуюсь давно, но никогда не придавал им значения. Тут же захотелось попробовать что-нибудь реализовать.
Идеей стало создание таск-менеджера для разработчика (и не только), который был бы всегда под рукой. В нем должны были отобразиться актуальные тикеты trello и jira, реквесты в gitlab и т.п. Это те вещи, которые я обычно искал, набирая ключевые слова в адресную строку браузера, типа "jira PM-20".

Расширение для хрома
Собственный VPN клиент на JavaScript. 11 часть — Сборка приложения под Windows
2018-12-02 в 9:41, admin, рубрики: css, desktop apps, DIY, electron js, ES6, html5, javascript, jsus, jsusdev, node.js, open source, openvpn, telegram, vpn, windows, информационная безопасность, разработка, разработка под windows, Роскомнадзор, сделай самP.S. Каждая часть — это часть, сама по себе смысла не имеет, чтобы обзавестись необходимым контекстом и не испытывать когнитивный диссонанс от отсутствия так необходимых блоков текста начните читать с 1 части
В этот раз собирать приложение я буду npm модулем electron-builder, отдельное спасибо разработчикам за удобную документацию к модулю и множество примеров настройки конфига (нет).
В прошлый раз я собирал приложение npm модулем electron-packager, насколько мне известно, он не может собирать в exe, во всяком случае на тот момент мне не удалось это сделать.
Читать полностью »
Разбор финала конкурса-квиза на стенде hh.ru на #HolyJS18
2018-12-01 в 14:44, admin, рубрики: hh.ru, javascript, Блог компании HeadHunter, разбор задачРазбор вопросов на стенде hh.ru на #HolyJS18
2018-11-30 в 21:25, admin, рубрики: hh.ru, javascript, разбор задачМы старались сделать для вас что-то интересное и необычное. Очень надеюсь что у нас получилось. Нам не хотелось оставлять вас без ответов и объяснений почему именно так. Давайте разбираться.
Для начала хочу напомнить как проходил конкурс, было 4 тура по 15 вопросов про JS, 1 внеконкурсный тур на 15 вопросов про React и финал на 10 вопросов.

Под катом — разбор задач первых 4 туров.
Собственный VPN клиент на JavaScript. 8 часть — Electron компонент Setting
2018-11-30 в 10:07, admin, рубрики: api, css, desktop apps, DIY, electron js, ES6, html, html5, javascript, jsus, jsusdev, node.js, open source, openvpn, telegram, vpn, windows, разработка, Роскомнадзор, сделай самSetting — Electron компонент, элемент настройки приложения.
Структура папок.
context
│
│ index.js
│
└───client // все что относится к клиенту
│ creater-option.js
│ index.html
│ style.css
│
└───fonts
font1.woff2
font2.woff2
font3.woff2
font4.woff2
font5.woff2
font6.woff2
font7.woff2
Самые популярные Node.js-фреймворки 2018 года
2018-11-30 в 9:00, admin, рубрики: javascript, node.js, Блог компании RUVDS.com, разработка, Разработка веб-сайтовСегодня мы публикуем перевод материала, автор которого хочет рассказать о самых популярных в наши дни фреймворках для Node.js. В этот список входят Sails.js, Hapi.js, NestJS, LoopBack, Derby.js, Mean.io и Total.js.
Ещё один dsl на Kotlin или как я печатал PDF из react
2018-11-29 в 16:11, admin, рубрики: dsl, html, java, javascript, kotlin, multiplatform, PDF, print, React, ReactJSНельзя просто взять и распечатать страницу написанную на React: есть разделители страниц, поля для ввода. Кроме того, хочется один раз написать рендеринг, чтобы он генерил как ReactDom, так и обычный HTML, который можно сконвертить в PDF.
Самое сложное, что у React свой dsl, а у html свой. Как решить эту проблему? Написать ещё один!
Чуть не забыл, всё это будет написано на Kotlin, так что, на самом деле, это статья о Kotlin dsl.
Читать полностью »