
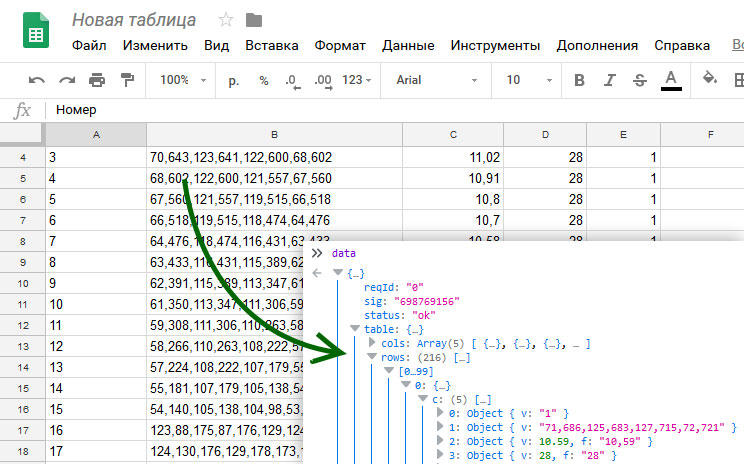
Все чаще для рассказа о мероприятии/товаре/услуге компании создают сайты на базе каких либо конструкторов. Либо своими силами, либо привлекая дизайнеров и без участия программиста. Современные конструкторы позволяют собрать классный, яркий, эффектный сайт, но статичный. Любые изменения нужно вносить «ручками в редакторе» и перепубликовать страницу. Но что делать, если данные меняются очень часто или хочется добавить немного автоматизации — вот тут и могут помочь Гугл Таблицы и Charts Query Language (и знакомы программист).
Читать полностью »