Автор материала, перевод которого мы публикуем, собрал 19 идей, которые могут оказаться полезными для тех Node.js-разработчиков, которые хотят повысить свой профессиональный уровень в 2019 году. Мир JavaScript огромен, поэтому освоить всё то, о чём пойдёт здесь речь, попросту нереально. Вряд ли найдётся кто-то, кто владеет всем этим в совершенстве. Однако кое-что в этом обзоре вполне может пригодиться именно вам.
Рубрика «javascript» - 140
19 идей для Node.js-разработчиков, которые стремятся вырасти над собой в 2019 году
2018-12-25 в 9:00, admin, рубрики: javascript, node.js, Блог компании RUVDS.com, разработка, Разработка веб-сайтовDagaz: Подробности
2018-12-24 в 12:22, admin, рубрики: Board Games, Dagaz, javascript, Дизайн игр, разработка игр В «пи» цифр не пересчитать,
В «пи» цифр не пересчитать,
«е» — бесконечно столь же.
А если их с конца писать, какое будет больше?
Мартин Гарднер «Крестики-нолики»
Для этой статьи, я хотел выбрать другой эпиграф, но счёл его излишне пафосным. Очередной релиз вновь затянулся. За это время, я успел сменить работу! Работа на новом месте отнимает уйму сил, но я продолжаю находить время для своего маленького увлечения. И надо сказать, то, с чем мне приходится сталкиваться в процессе, становится всё сложнее и сложнее. Я расскажу вам об этом. Я хотел начать с другого эпиграфа, но этот тоже неплох.
Читать полностью »
HomeKit и ioBroker Давайте дружить домами
2018-12-24 в 3:59, admin, рубрики: diy или сделай сам, Homekit, ioBroker, javascript, zigbee, zont, Блог компании ioBroker, Интернет вещей, умный дом
Без сомнения, Apple iOS остается одной из самых популярных мобильных ОС, а значит, современные системы автоматизации должны уметь интегрироваться в эту экосистему и предоставлять возможность взаимодействия. Именно для этого предназначен фреймворк Homekit, который позволяет работать с "умными" устройствами с экрана iPhone/iPad/iWatch, а с недавнего времени и Mac (macOS Mojave).
Большинство систем автоматизации (не люблю маркетинговое название "умный дом") уже давно содержат модули интеграции с Homekit, но даже подготовленному пользователю не всегда просто разобраться в том, как сделать его устройство доступным в приложении "Дом" (или Eve).
Сегодня я расскажу, как проделать эти манипуляции в системе ioBroker (это открытая и бесплатная система автоматизации). Но чтобы не приводить тупо всё множество примеров устройств, я хочу объяснить некоторые принципы и показать подходы, зная которые, вы легко сможете реализовать остальные примеры.
"Знание некоторых принципов легко возмещает незнание некоторых фактов"
Клод Адриан Гельвеций
Дайджест свежих материалов из мира фронтенда за последнюю неделю №344 (17 — 23 декабря 2018)
2018-12-23 в 23:00, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

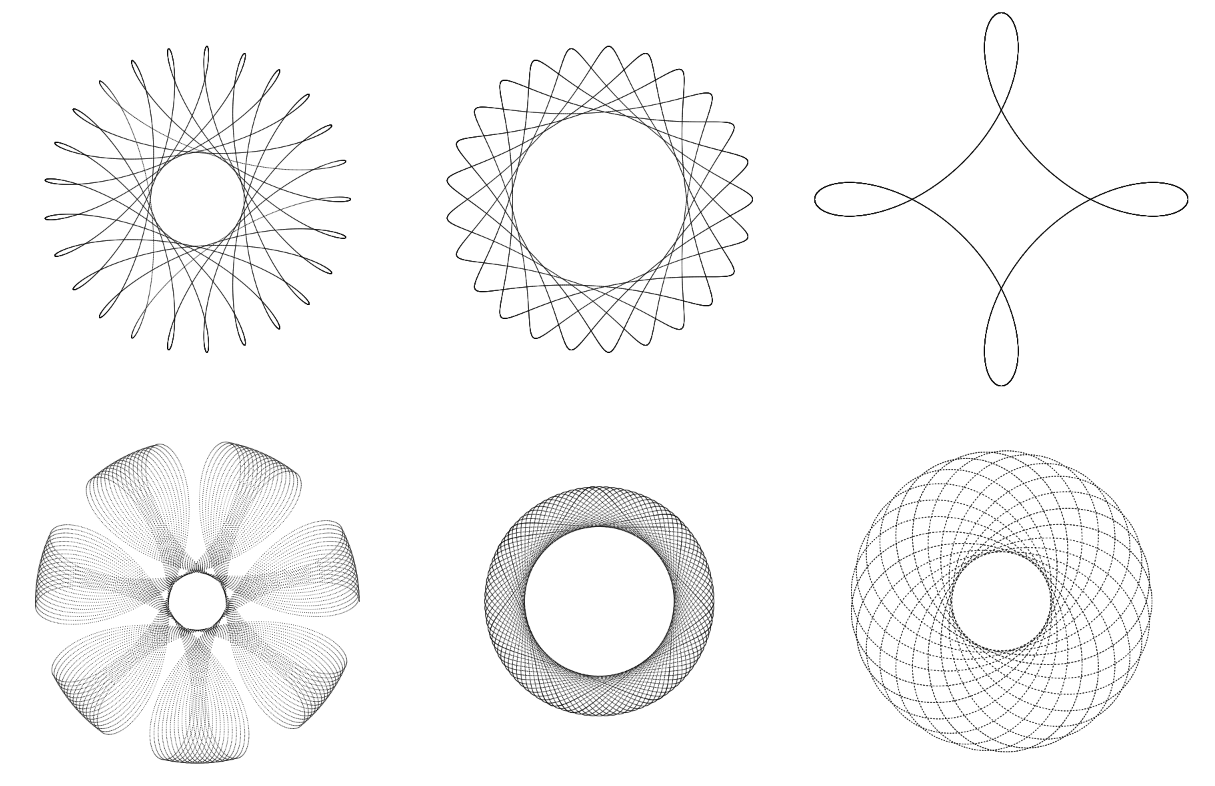
Красивая и познавательная анимация: случаи кругового движения и колебаний
2018-12-23 в 18:59, admin, рубрики: canvas, javascript, колебания, Компьютерная анимация, орбита, спирограф, фигуры Лиссажу, физикаЗдравствуйте.
В своей предыдущей статье я рассказывал, как я делал анимацию планет Солнечной системы для своего сына. Спасибо всем за оставленные там отзывы и «теплый» прием. Сегодня я подготовил еще несколько интересных анимаций, условно объединенных под тему «круговое движение и колебания». Другими словами, то, что описывается с помощью косинусов и синусов.

Для отрисовки я использовал javascript и canvas. Для каждого примера дана ссылка, где вы можете всё внимательно посмотреть. Можно заглядывать в исходный код, можно копировать себе — я не буду возражать. Материал вполне может пригодиться на занятиях и факультативах по физике, математике или информатике.
Итак, поехали.
Читать полностью »
Годные туториалы на YouTube
2018-12-22 в 21:39, admin, рубрики: edisonsoftware, javascript, python, Блог компании Edison, Программирование, туториалы, Учебный процесс в ITНа YouTube много бесплатных обучающих и курсов и туториалов.

Я веду freeCodeCamp, YouTube канал без рекламы. У нас есть полные видеокурсы и учебные пособия по многим популярным языкам программирования и фреймворкам (включая JavaScript, Python, Java, Ruby, C, C ++, Angular и не только).
Есть и другие YouTube каналы с бесплатными уроками по программированию, которые ничуть не хуже, а иногда даже лучше, чем платные.
В этой статье я перечисляю десять YouTube каналов, которые можно посмотреть, чтоб прокачаться в программировании. Расположение каналов — случайное.
Бывает полезно посмотреть одну и ту же тему у разных преподов, так можно глубже разобраться в вопросе.
Есть много отличных каналов, для которых у меня не хватило места в этом списке. Поделитесь своими находками в комментах.
Читать полностью »
HolyJS 2018 Moscow глазами участника
2018-12-22 в 15:12, admin, рубрики: holyjs, javascript, конфа, конференции, обзор
Недавно прошла HolyJS 2018 Moscow. Прошла — огонь, но…
При выборе данной конференции захотелось найти больше информации, как она вообще проходит — нашлось много статей от организаторов и программного комитета, но только одна от участника, и та опубликована несколько лет назад. Спешу это исправить.
Впервые удалось побывать на таком масштабном мероприятии, впечатлений осталось много, поэтому представляю вашему вниманию обзор конференции и список лучших, на мой взгляд, докладов.
Читать полностью »
Инструмент автоматизации управления версиями
2018-12-22 в 14:19, admin, рубрики: cli, command line, javascript, node.js, npm, open source, package, version, versioning, versionings, автоматизация, версионирование, версияВсем привет!
Всегда было интересно, что такое версии продукта и как ими управлять? Как автоматизировать управление версиями разработки? Прошу под кат.
Создаем плагин Vuex Undo-Redo для VueJS
2018-12-22 в 13:46, admin, рубрики: javascript, store, vue, vue.js, vuejs, vuex
Есть много преимуществ для централизации состояния вашего приложения в Vuex store. Одним из преимуществ является то, что все транзакции записываются. Это позволяет использовать удобные функции, такие как отладка по времени выполнения, где вы можете переключаться между предыдущими состояниями, чтобы отделять задачи выполнения.
В этой статье я покажу, как создать функцию Undo/Redo далее Отката/Возврата с помощью Vuex, которая работает аналогично отладке во время дебага. Эта функция может использоваться в различных сценариях, от сложных форм до игр на основе браузера.
Вы можете проверить готовый код здесь, на Github, и попробовать демо в этом Codepen. Я также создал плагин как модуль NPM под названием vuex-undo-redo, если вы хотите использовать его в проекте.
ECMAScript-модули в Node.js: новый план
2018-12-21 в 21:27, admin, рубрики: ecmascript 2015, javascript, node.js, веб-стандарты, Разработка веб-сайтов, режим хатикоТекущий статус поддержки ECMAScript-модулей (ESM) в Node.js:
- Экспериментальная поддержка ESM была добавлена в Node.js 8.5.0 12 сентября 2017 года.
- После этого Технический Руководящий Комитет Node.js сформировал команду, ответственную за модули (Modules Team), чтобы она помогла спроектировать недостающие части для грядущего (не экспериментального) релиза. Эта команда состоит из людей из различных отраслей веб-разработки (фронтенд, бекенд, JS-движки, и т.д.).
В октябре Modules Team опубликовала "План по реализации Новых Модулей". Этот пост объясняет, что в нем содержится.