Автор материала, первую часть перевода которого мы сегодня публикуем, говорит, что он, как независимый консультант по Node.js, каждый год анализирует более 10 проектов. Его клиенты, что вполне оправданно, просят его обратить особое внимание на тестирование. Несколько месяцев назад он начал делать заметки, касающиеся ценных приёмов тестирования и встречающихся ему ошибок. В результате получился материал, содержащий три десятка рекомендаций по тестированию.
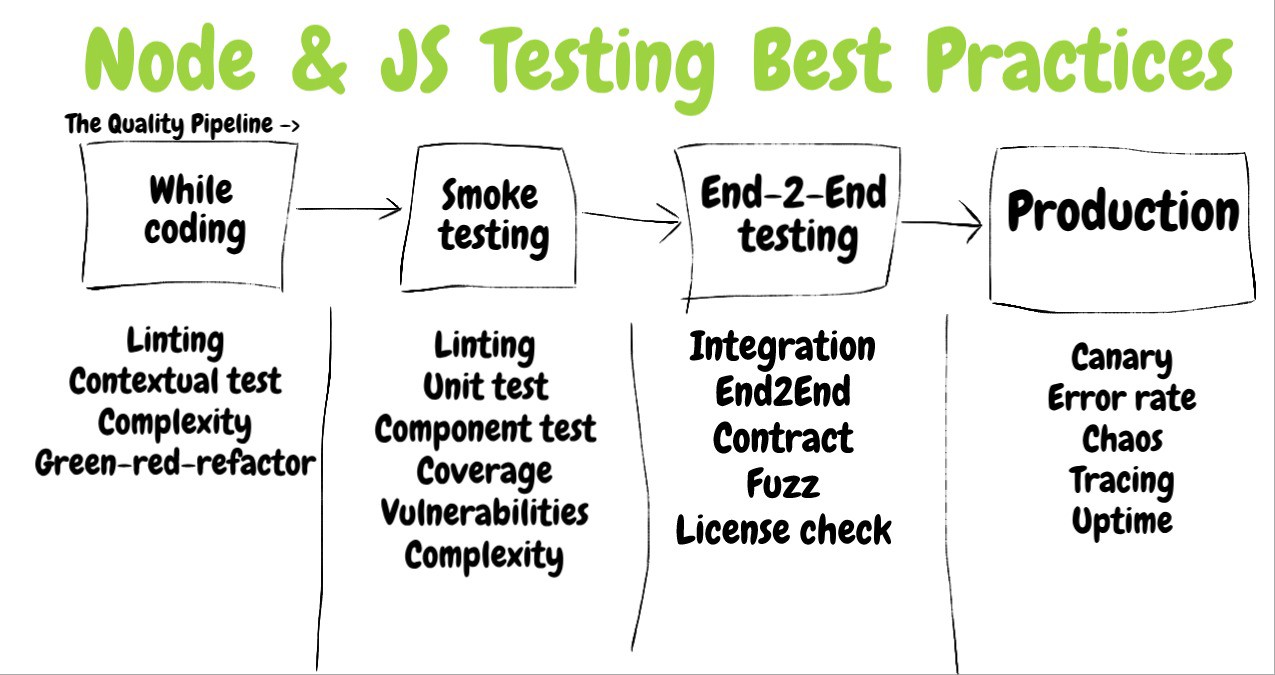
В частности, речь здесь пойдёт о выборе подходящих в конкретной ситуации типов тестов, об их правильном оформлении, об оценке их эффективности, и о том, где именно в CI/CD-цепочках нужно их размещать. Некоторые из приведённых здесь примеров проиллюстрированы с использованием Jest, некоторые — с использованием Mocha. Этот материал, в основном ориентирован не на инструменты, а на методологии тестирования.
→ Тестирование Node.js-проектов. Часть 2. Оценка эффективности тестов, непрерывная интеграция и анализ качества кода
Читать полностью »