18 января было объявлено о выходе платформы Node.js версии 11.7.0. Среди заметных изменений этой версии можно отметить вывод из разряда экспериментальных модуля worker_threads, который появился в Node.js 10.5.0. Теперь для его использования не нужен флаг --experimental-worker. Этот модуль, с момента появления, оставался достаточно стабильным, поэтому и было принято решение, отражённое в Node.js 11.7.0.

Автор материала, перевод которого мы публикуем, предлагает обсудить возможности модуля worker_threads, в частности, он хочет рассказать о том, зачем нужен этот модуль, и о том, как в JavaScript и в Node.js, по историческим причинам, реализована многопоточность. Здесь же речь пойдёт и о том, какие проблемы сопряжены с написанием многопоточных JS-приложений, о существующих способах их решения, и о будущем параллельной обработки данных с использованием так называемых «потоков воркеров» (worker threads), которые иногда называют «рабочими потоками» или просто «воркерами».
Читать полностью »
Рубрика «javascript» - 132
Многопоточность в Node.js: модуль worker_threads
2019-01-30 в 9:00, admin, рубрики: javascript, node.js, Блог компании RUVDS.com, разработка, Разработка веб-сайтовПод капотом Screeps — виртуализация в MMO-песочнице для программистов
2019-01-29 в 11:28, admin, рубрики: javascript, MMO, node.js, screeps, virtual machine, vm, виртуализация, игры, разработка игрВ этой статье я расскажу про одну малоизвестную технологию, которая нашла ключевое применение в нашей онлайн-игре для программистов. Чтобы долго не тянуть резину, сразу спойлер: кажется, что такого шаманства в нативном коде Node.js, к которому мы пришли после нескольких лет разработки, до нас еще никто не делал. Движок изолированных виртуальных машин (опенсорсный), который работает под капотом проекта, был написан специально для его нужд, и на данный момент используется в продакшене нами и еще одним стартапом. А возможности изоляции, которые он дает, не имеют аналогов и заслуживают, чтобы о них рассказали.
Но давайте обо всем по порядку.
Предыстория
Вы любите программирование? Не тот рутинный энтерпрайз-кодинг, которым многие из нас вынуждены заниматься 40 часов в неделю, борясь с прокрастинацией, вливая в себя литры кофе и профессионально выгорая; а программирование — ни с чем не сравнимый волшебный процесс трансформирования мыслей в работающую программу, получение наслаждения от того, что только что написанный тобой код воплощается на экране и начинает жить той жизнью, которой велит ему создатель. В такие моменты слово "Создатель" хочется написать с большой буквы — настолько чувство, возникающее в процессе, иногда бывает близко к благоговению.

Жаль лишь, что совсем немного реальных проектов, связанных с каждодневным заработком, могут предложить своим разработчикам такие чувства. Чаще всего для того, чтобы не терять страсть к программированию, энтузиастам приходится затевать интрижку на стороне: программистское хобби, пет-проект, модный open-source, просто скрипт на питоне по автоматизации своего умного дома… или поведения персонажа в какой-нибудь популярной онлайн-игре.
Учебный курс по React, часть 12: практикум, третий этап работы над TODO-приложением
2019-01-29 в 11:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовВ сегодняшней части перевода курса по React мы предлагаем вам выполнить практическое задание по формированию наборов компонентов средствами JavaScript и продолжить работу над TODO-приложением.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
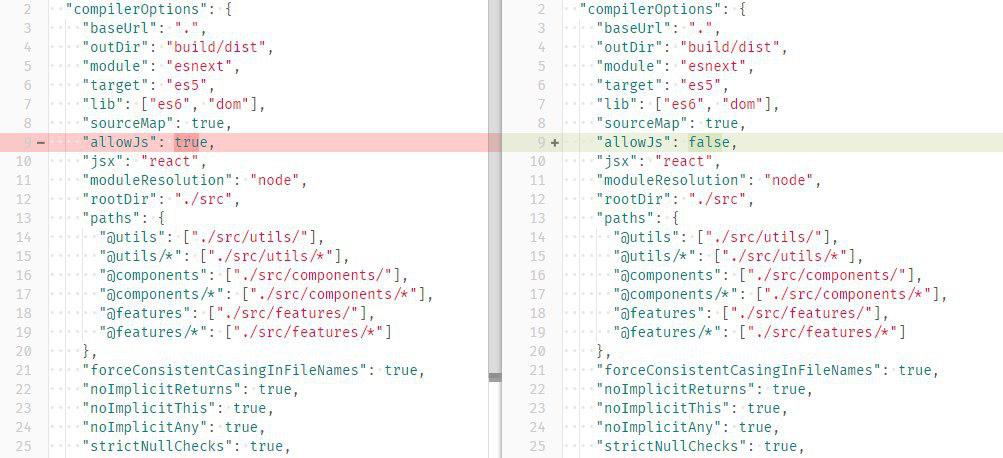
Почему в основе каждого нового веб-приложения в PayPal лежит TypeScript?
2019-01-29 в 10:27, admin, рубрики: flow, javascript, TypeScript, Блог компании RUVDS.com, платежные системы, разработка, Разработка веб-сайтовНедавно мы опубликовали материал, в котором Эрик Эллиот критиковал TypeScript. Сегодня мы представляем вашему вниманию перевод статьи Кента Доддса. Тут он рассказывает о том, почему в PayPal перешли с Flow на TypeScript.
The ever-lasting strife of static vs dynamic typing – TypeScript won’t help
2019-01-28 в 11:55, admin, рубрики: .net, javascript, types, TypeScript
When my friend and I were of school age and aspiring to become software developers, we daydreamed of designing some cool stuff together – like a game or a mega-useful app.
I chose to learn C++ and C#, he picked JavaScript. We finished school, graduated from our universities, served in the army and started our jobs. We had a pretty busy time in industrial software engineering, with lots of different jobs and positions, and after it all started to wear on us, we recalled where it all had begun.
Having finally got together as mature developers, we decided to work on our own project – a 2D video game. Since my friend’s domain was front-end and I was a full-stack developer, our immediate choice of development platform was an Internet browser. As I was only used to working with TypeScript when designing front-end, we thought, ok, no problem, after all, TS is just JavaScript at scale. Let’s use it and things will go smoothly. If I only knew how wrong I was! When we started discussing the project, we ran into an extensive chasm of misunderstanding between us.
Читать полностью »
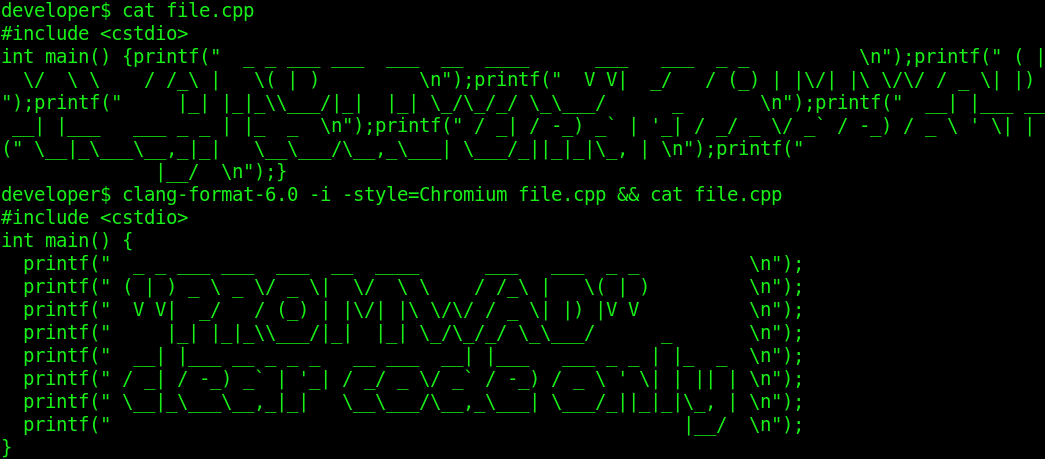
Форматирование исходного кода в Linux средствами ClangFormat: проблемы и решение
2019-01-28 в 11:27, admin, рубрики: C, c++, clang-format, Git, java, javascript, linux, objective-c, protobuf, Программирование, Производство и разработка электроники, Разработка под Linux, Совершенный код
Согласитесь, приятно и полезно, когда в проекте исходный код выглядит красиво и единообразно. Это облегчает его понимание и поддержку. Покажем и расскажем, как реализовать форматирование исходного кода при помощи clang-format, git и sh.
Читать полностью »
JSON API – работаем по спецификации
2019-01-28 в 7:46, admin, рубрики: frontendconf, javascript, JSON API, open source, Блог компании Конференции Олега Бунина (Онтико), Программирование, Разработка веб-сайтовВ последнее время веб-разработка разделилась. Теперь мы все не full-stack программисты — мы фронтендеры и бэкендеры. А самое сложное в этом, как и везде, это проблема взаимодействия и интеграции.
Фронтенд с бэкендом взаимодействуют через API. И от того, какой это API, насколько хорошо или плохо бэкенд и фронтенд договорились между собой, зависит весь результат разработки. Если мы все вместе станем обсуждать, как сделать паджинацию, и потратим на её переделывание целый день, то можем и не добраться до бизнес-задач.
Чтобы не буксовать и не разводить холивары по поводу названия переменных, нужна хорошая спецификация. Давайте поговорим о том, какой она должны быть, чтобы всем жилось легче. Заодно станем экспертами по велосипедным сараям.
Frontend Weekly Digest (21–27 January 2019)
2019-01-27 в 21:58, admin, рубрики: angular, css, digest, ES6, html, html5, javascript, JS, links, React, vue, Разработка веб-сайтовThis week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.

Дайджест свежих материалов из мира фронтенда за последнюю неделю №349 (21 — 27 января 2019)
2019-01-27 в 21:43, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Обзор Vue.js 2.6
2019-01-27 в 12:47, admin, рубрики: javascript, vue.js, vuejs, Блог компании Constanta, ПрограммированиеПривет!
Совсем скоро должна выйти новая версия Vue.js — 2.6. Под катом вы найдете обзор новых фич следующей версии, включая новый синтаксис слотов, Vue.observable() и много чего еще!




