Попытка реализовать известный модуль CRT, используемый в Pascal, в JavaScript. Что из этого получилось, а что нет, расскажу.
Читать полностью »
Рубрика «javascript» - 131
Если бы CRT модуль Паскаля был в JavaScript
2019-02-03 в 19:16, admin, рубрики: CRT, html, javascript, PascalОсновы реактивного программирования с использованием RxJS
2019-02-03 в 14:46, admin, рубрики: javascript, rx, rxjs, реактивное программирование, реактивностьЧасть 1. Реактивность и потоки
Данная серия статей посвящена реактивности и ее применению в JS с использованием такой замечательной библиотеки как RxJS.
Для кого эта статья: в основном, здесь я буду объяснять основы, поэтому в первую очередь статья рассчитана на новичков в данной технологии. Вместе с тем надеюсь, что и опытные разработчики смогут почерпнуть для себя что-то новое. Для понимания потребуются знания js(es5/es6).
Мотивация: впервые я столкнулся с RxJS, когда начал работать с angular. Именно тогда у меня возникли сложности с пониманием механизма реактивности. Сложности прибавлял еще тот факт, что на момент начала моей работы большинство статей было посвящено старой версии библиотеки. Пришлось читать много документации, различных мануалов, чтобы хоть что-то понять. И только спустя некоторое время я начал осознавать, как “все устроено”. Чтобы упростить жизнь другим, я решил разложить все по полочкам.
Читать полностью »
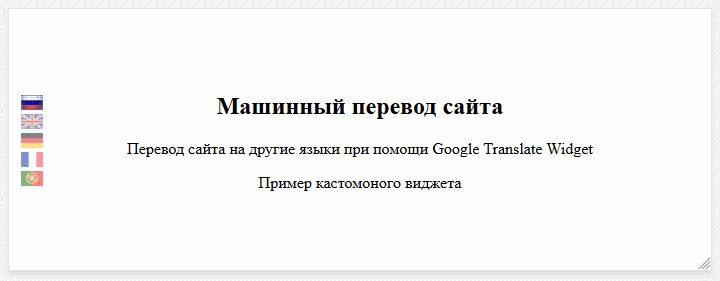
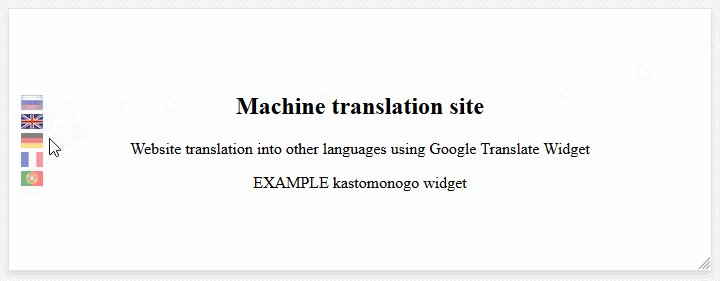
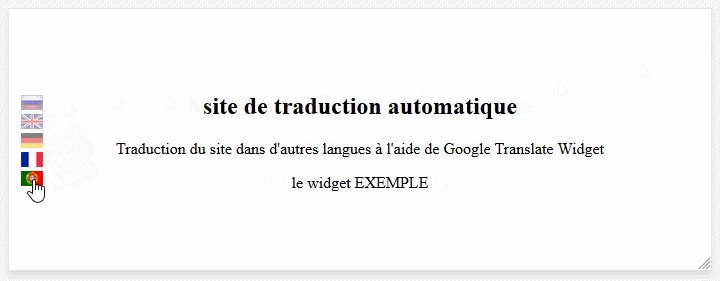
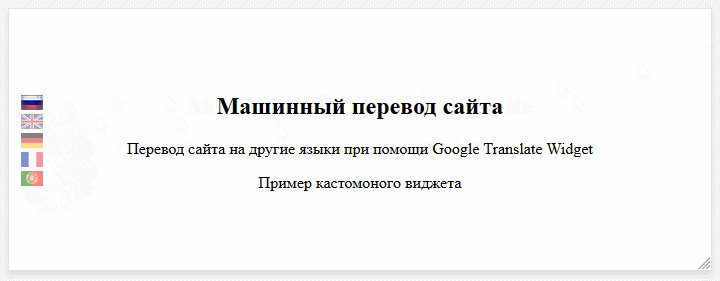
Кастомный виджет googleTranslate для сайта
2019-02-02 в 17:18, admin, рубрики: css, css3, Google Translate, html, javascript, translate, перевод сайта, переводчик google, Разработка веб-сайтовПеред тем как преступить к написанию данной статьи, я решил посетить страницу где генерируется Google Translate Widget, чтобы узнать о возможных изменениях и увидел данное сообщение:
Получить доступ к переводчику сайтов больше нельзя. Это никак не отразится на тех, кто уже установил соответствующий плагин.
Советуем пользователям переводить веб-страницы с помощью браузеров, имеющих встроенную функцию перевода.
Не сложно догадаться какой браузер имеет ввиду Google, но речь не об этом. Самое главное, что плагин все также остается рабочим и мы можем им пользоваться. Кроме того, за неимением возможности генерировать виджет, данная тема становиться еще более актуальной, ведь потребность в машинном переводе никуда не исчезла, а Google Translate, на мой взгляд, один из самых мощных инструментов для этого.
Как будет выглядеть наш пример:
JavaScript: Публичные и приватные поля классов
2019-02-02 в 10:19, admin, рубрики: class, ecma, javascript, private fields, proposals, public fields, static fields, ооп, Разработка веб-сайтовНесколько предложений расширяют существующий синтаксис классов в JavaScript новой функциональностью. Эта статья объясняет новый синтаксис публичных полей классов в V8 v7.2 и Chrome 72, а также грядущих приватных полей.
Вот пример кода, который создает экземпляр класса IncreasingCounter:
const counter = new IncreasingCounter();
counter.value;
// logs 'Getting the current value!'
// → 0
counter.increment();
counter.value;
// logs 'Getting the current value!'
// → 1Отметим, что обращение к value выполняет некоторый код (вывод сообщения в лог) перед тем, как вернуть значение. Теперь спросите себя: как бы Вы реализовали этот класс на JavaScript?
Создание своего jsfiddle, часть 2
2019-02-01 в 17:35, admin, рубрики: ace editor, css, html, javascript, jsfiddleПривет всем читателем Habr. В данной статье мы будем продолжать писать свой онлайн редактор кода.
В этой статье мы сделаем функцию сохранения кода в localStorage и по обновлению страницы этот код будет вставляться в эти 3 поля, а также сделаем функцию скачивания этого кода в виде файла.
Изменения кода с первой части
В прошлой части в комментариях один пользователь попросил сделать задержку перед проигрыванием кода.
Читать полностью »
Композиция против наследования, паттерн Команда и разработка игр в целом
2019-02-01 в 15:53, admin, рубрики: banana monkey, composition, inheritance, javascript, архитектура, ооп, Программирование, разработка игр
Дисклеймер: По-моему, статья об архитектуре ПО не должна и не может быть идеальной. Любое описанное решение может покрывать необходимый одному программисту уровень недостаточно, а другому программисту — слишком усложнит архитектуру без надобности. Но она должна давать решение тем задачам, которыё поставила перед собой. И этот опыт, вместе со всем остальным багажом знаний программиста, который обучается, систематизирует информацию, оттачивает новыки, и критикует сам себя и окружающих — этот опыт превращается в отличные програмные продукты. Статья будет переключаться между художественой и технической частью. Это небольшой эксперимент и я надеюсь, что он будет интересным.
— Слушай, я тут придумал отличную идею игры! — гейм-дизайнер Вася был взъерошен, а глаза — красные. Я ещё попивал кофе и холиварил на Хабре, чтобы убить время перед стенд-апом. Он выжидательно посмотрел на меня, пока я закончу писать в комментариях человеку, в чем он не прав. Он знал, что пока справедливость не восторжествует, а правда не будет защищена — смысла продолжать со мной разговор нету. Я дописал последнее предложение и перевел на него взгляд.
— В двух словах — маги с маной могут кастовать заклинания, а воины могут сражаться в близком бою и тратить выносливость. И маги и воины могут двигаться. Да, там ещё можно будет грабить корованы, но это уже следующей версии сделаем, короче. Покажешь прототип после стенд-апа, окей?
Он убежал по своим гейм-дизайнерским делам, а я открыл IDE.
Neutralinojs — что ты такое? Или UNIX way там, где не ждали
2019-02-01 в 15:20, admin, рубрики: electron, javascript, Neutralinojs, no hello world, nw.js, nwjsНедавно я совершенно случайно наткнулся на простую рекламную заметочку "Neutralinojs — альтернатива Electron, потребляющая меньше памяти", рассказывающую о том, что есть такая крутая вещь как Neutralinojs. Заметочка, как и следует ей быть, совсем короткая и не несёт никакой полезной информации, кроме рекламного лозунга "Лучше чем <что-то популярное>!"
Примерно понимая как работает Electron и NW.js и не найдя совершенно никакого упоминания о принципе работы этого нового и суперкрутого "чудо-зверя" в заметке, я начал исследования.
Собственно представляю вниманию результаты своего микро-исследования!
Так как любую новую технологию я рассматриваю как возможный инструмент, то я сразу задал несколько вопросов:
- Почему оно ест в разы меньше памяти?
- Какие даёт ещё плюшки?
- Для чего мне это чудо использовать?
Почему не жрём память?
Покопавшись в исходниках и двух достаточно информативных картинках об архитектуре, я понял, что этот проект работает именно по тому самому UNIX Way, который любят все линуксоиды. Философия проекта проста: зачем придумывать новый велосипед, если можно использовать уже готовый?
Neutralinojs — альтернатива Electron, потребляющая меньше памяти
2019-01-30 в 12:59, admin, рубрики: electron, hello world, javascript, NeutralinojsNeutralinojs — фреймворк с открытым исходным кодом для создания кроссплатформенных приложений на HTML/CSS/JS. Отличие от Electron в том, что для запуска приложения на Neutralinojs не нужно устанавливать nodejs и сотни зависимостей, тянущихся из package.json. Давайте сравним Hello World приложение на Neutralinojs и Electron. Приложение на Neutralinojs можно запустить на Windows или Linux (на данный момент MacOS не поддерживается, но это планируется исправить в ближайшем будущем). Я запускал на Ubuntu 17.10.Читать полностью »
Piter GraphQL: видеозаписи с митапа в Wrike
2019-01-30 в 12:38, admin, рубрики: api, graphql, javascript, redux, wrike, wriketechclub, Блог компании Wrike, конференции, Программирование
24 января в офисе Wrike прошел первый в Петербурге митап по GraphQL. Чтобы разобраться в жизнеспособности хайповой технологии мы, во-первых, суммировали результаты своих исследований в этой теме, во-вторых, позвали в гости Павла Черторогова, опенсорс-мейнтейнера, который с конца 2015 года разрабатывает изоморфные приложения. Летом 2016 Павел начал разработку graphql-compose в опенсорсе.
Для тех, кто не смог прийти, мы публикуем видеозаписи докладов.
Читать полностью »