Рубрика «javascript» - 13
Как я написал самую эффективную библиотеку для реактивного состояния
2023-02-01 в 13:00, admin, рубрики: javascript, React, react.js, ReactJS, ruvds_статьи, state, state management, state manager, Блог компании RUVDS.com, состояние
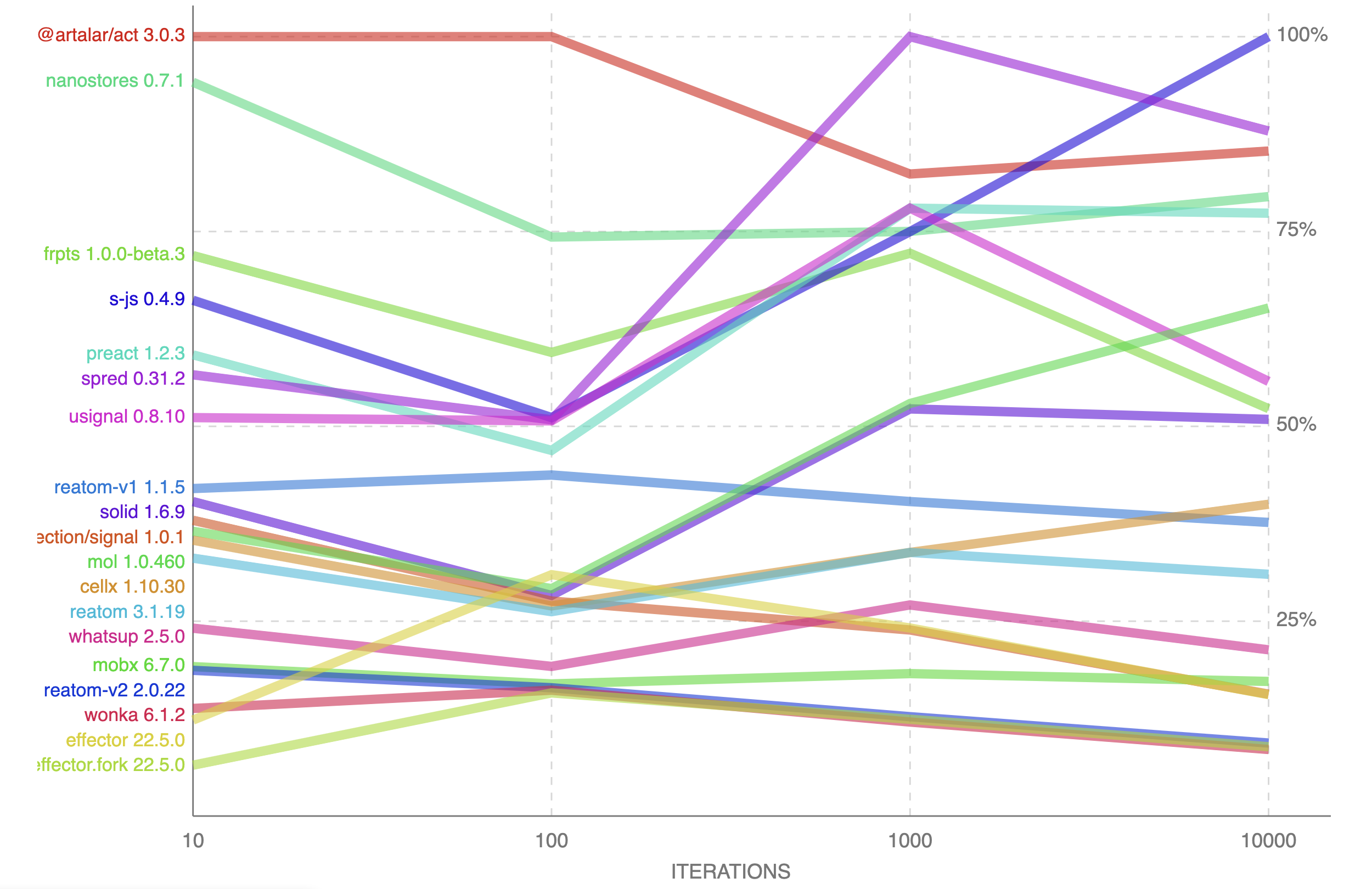
Всем привет, меня зовут Артём Арутюнян, и я уже пять лет изучаю реактивное программирование. Меня задела недавняя статья, Big State Managers Benchmark, в которой моя библиотека Reatom заняла лишь третье место (скорее второе, ну да ладно) и я решил написать самую эффективную реализацию реактивных состояний, убрав лишние фичи, сфокусировавшись на простоте и производительности.
Немного поэкспериментировав я добился удивительных результатов, в сто строк (0.3KB gzip) уместив максимально простое апи, которое позволяет подключаться к React и Svelte без дополнительных адаптеров. Но самое главное, найденный алгоритм фундаментально покрывает любые краевые случаи условных переподписок зависимых вычислений, с которыми подавляющее большинство популярных библиотек не справляется и дают глитчи.
Если вам интересны детали реализации — прошу под кат.
Читать полностью »
Сайт, целиком написанный OpenAI
2023-01-29 в 17:50, admin, рубрики: html, javascript, OpenAI, React, ReactJSИзначальная идея
Да, про эту нейросеть сейчас слышно отовсюду, как она пишет текста песен, сдает экзамены, пишет куски кода, но я подумал, а сможет ли она сама целиком завершить проект под моим руководством?
Изначально я собирался просто подкинуть ей идею и наблюдать за созданием полноценного продукта, но всё оказалось немного сложнее и направлять её пришлось куда чаще чем мне бы того хотелось, но пока я этим занимался обнаружил несколько полезных функций которыми, возможно, буду пользоваться в работе.
Тема проекта
Осваиваем TypeScript: 21 лучшая практика при написании кода
2023-01-27 в 13:00, admin, рубрики: javascript, ruvds_перевод, TypeScript, Блог компании RUVDS.com, лучшие практики, Программирование, программирование для начинающих
TypeScript является популярным открытым языком программирования, идеально подходящим для современной разработки. За счёт своей продвинутой системы типов он позволяет писать более надёжный, обслуживаемый и масштабируемый код. Однако, чтобы задействовать весь потенциал этого языка и создавать высококачественные проекты, важно понимать лучшие практики и следовать им.
В этой статье мы углубимся в мир TypeScript и изучим 21 лучшую практику, с помощью которых вы сможете повысить свой навык работы с этим языком. Эти практики охватывают широкий спектр тем и сопровождаются конкретными вариантами применения в реальных проектах. Независимо от того, являетесь ли вы начинающим либо опытным разработчиком на TS, эта статья даст вам ценное понимание и рекомендации, которые помогут писать более чистый и эффективный код.Читать полностью »
Нельзя просто так взять и распарсить этот JSON на JavaScript
2023-01-24 в 20:36, admin, рубрики: BigInt, cryptocurrency, javascript, json, web3.0, Криптовалюты, Совершенный код
JSON является одним из очень простых, но в то же время эффективных языков для хранения и передачи данных. Он настолько популярен, что, пожалуй, может считаться самым совместимым форматом представления данных в мире. Вероятно, что все современные языки программирования умеют работать с JSON практически из коробки.
Js, трюки, наблюдения, бенчмарки и как Лиса уничтожает Хром. Я протестировал всё, что вам было лень
2023-01-24 в 9:00, admin, рубрики: Google Chrome, javascript, Mozilla Firefox, ruvds_статьи, Блог компании RUVDS.com, браузеры, высокая производительность, Клиентская оптимизация, оптимизация
Картинка, конечно, стронгли анрилейтед
Разные трюки я тестировал на Google Chrome 107.0.5304.107 и Mozilla Firefox 107.0 на Windows 10.
Чтобы результаты всегда были железно воспроизводимыми, я отключил все С-State’ы, ядра зафиксировал на 5 ГГц.
У меня 9900К, это Coffee Lake c AVX256, какие оптимизации применит Jit для вашего процессора — я не знаю, результат на вашем компьютере может отличаться от моего, в т.ч. из-за микроархитектуры процессора.
Скорость парсинга кода тоже входит в бенчмарк, поэтому браузер с быстрым парсером будет впереди.
Читать полностью »
Как писать конспекты на компьютере быстрее, чем от руки, при помощи VS Code
2023-01-20 в 11:32, admin, рубрики: javascript, latex, Visual Studio, vsc, конспектирование, математика, Подготовка технической документации
Введение
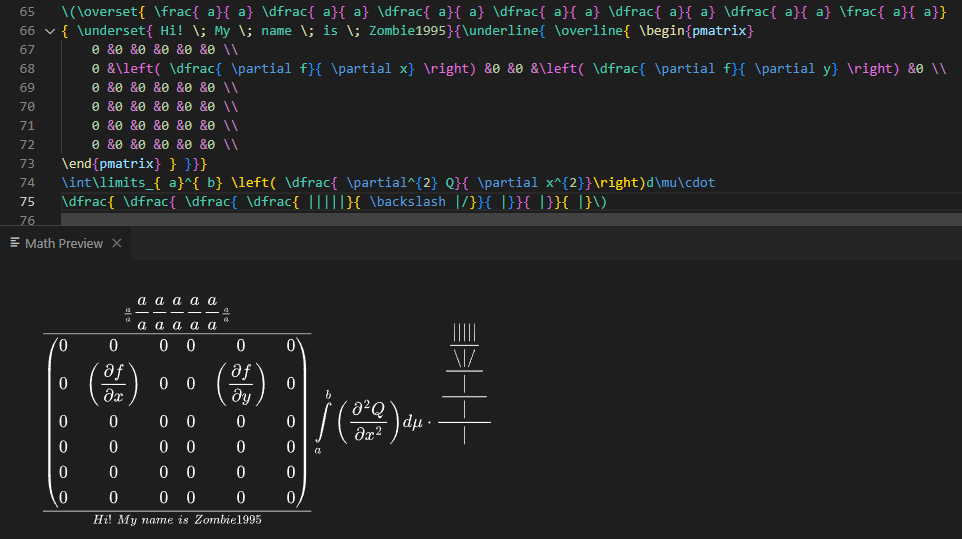
Далее будут описываться способы ускорения набора LaTeX-овского текста, поэтому если Вы не знаете, что такое LaTeX, то Вам придется изучить это самостоятельно (может кто оставит полезные ссылки в комментариях).
Как я написал свой язык и онлайн IDE
2023-01-06 в 17:08, admin, рубрики: javascript, kotlin, ооп, языки программированияЗдесь онлайн интерпретатор, здесь документация.
Зачем
В сентябре 2020 года я учился на 2 курсе. В том же месяце я впервые написал программу, которая мне понравилась. Она создаёт svg изображения растений, здесь её можно потрогать.

Знакомство c Reatom
2023-01-03 в 9:00, admin, рубрики: javascript, React, react.js, reactive programming, ReactJS, Reatom, redux, ruvds_статьи, state, state management, state manager, Блог компании RUVDS.com, состояние
Привет, меня зовут Артём Арутюнян и я автор менеджера состояния Reatom. Этим постом открывается серия обучающих материалов на русском языке, документация на английском доступна на официальном сайте.
А оно вам надо? Думаю, да, потому что Reatom — это универсальное решение, которое позволяет легко пошарить глобальное состояние за микроскопическую (2.5KB) цену, эффективно строить самодостаточные и переиспользуемые логические модули гигантских приложений или просто сделать ваш сетевой кеш реактивным с помощью дополнительного пакета @reatom/async.
В этой статье мы кратко пройдёмся по мотивации и истории, а потом разберём основные фичи и примеры их использования вместе с биндингами к React.js. Похожий разбор есть в виде скринкаста.Читать полностью »
Удобный прогноз северного сияния: в цветах и графиках
2023-01-01 в 20:48, admin, рубрики: chartjs, javascript, parcel, интерфейсы, прогноз северного сияния, Разработка веб-сайтовВ начале 2022 года я съездил в самостоятельное путешествие за северным сиянием. Это оказалось прекрасно, кроме этапа планирования. Все сайты с прогнозами «северных огней» выглядели странно и едва помогали собраться, но зато предлагали купить в пару кликов тур и ни о чем не переживать. Тур мне был не нужен, а вот хороший прогноз — да.
В конце лета я решил, что хочу написать свой небольшой опенсорс сайт, где будет просто и удобно узнать прогноз сияния самым обычным туристам вроде меня. Рассказываю, что из этого получилось.
