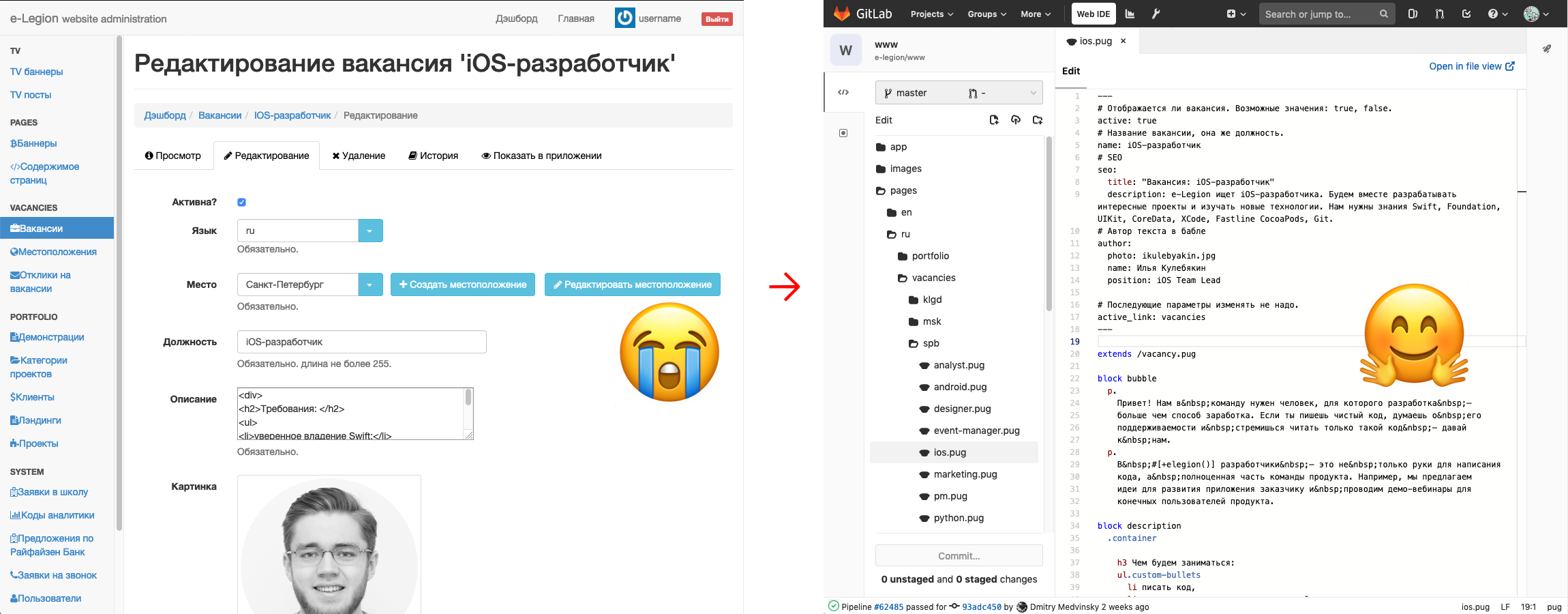
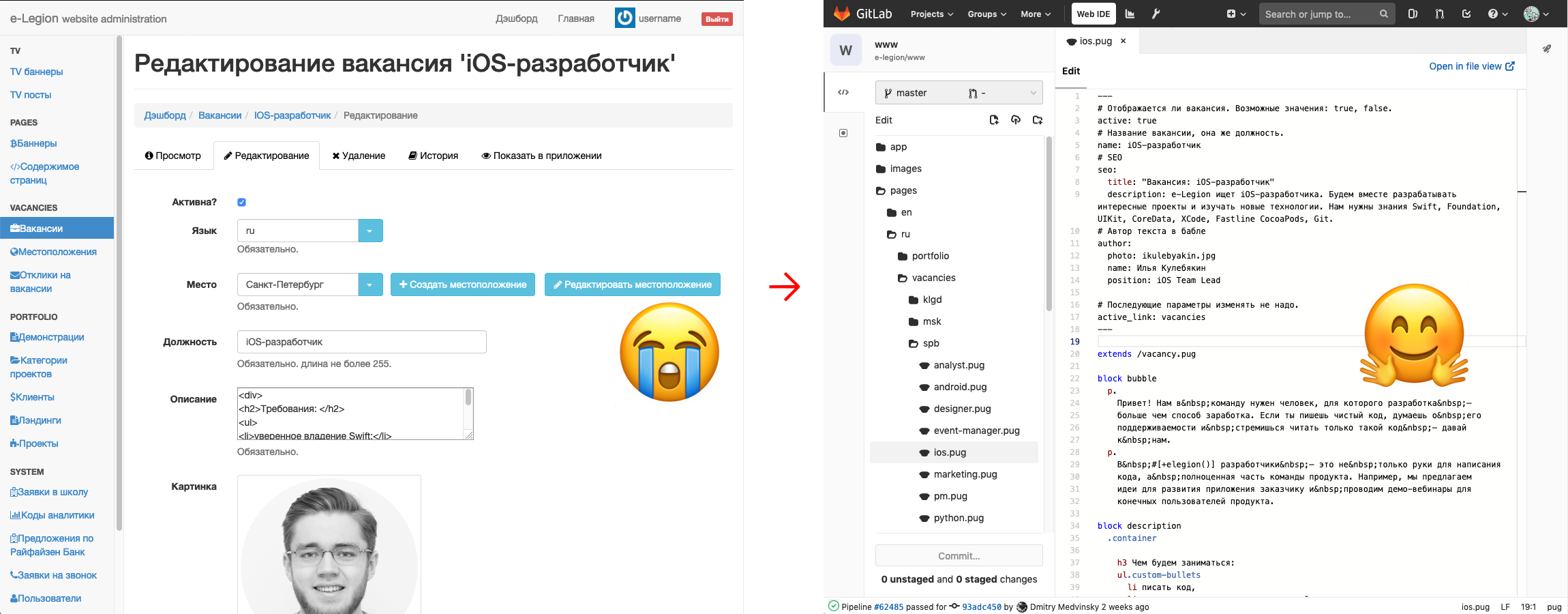
Недавно мы сделали то, о чём грезят все программисты и дизайнеры — переписали всё с нуля: полный редизайн нашего сайта и написание «движка» с чистого листа. Ниже поведаем о мотивации и процессе миграции с онлайн-CMS на статику.

Недавно мы сделали то, о чём грезят все программисты и дизайнеры — переписали всё с нуля: полный редизайн нашего сайта и написание «движка» с чистого листа. Ниже поведаем о мотивации и процессе миграции с онлайн-CMS на статику.

 Эта памятка писалась для внутренних нужд (открыть глаза менее опытным в вебе коллегам). Но, т.к. я насмотрелся велосипедов от довольно уважаемых, казалось бы, контор, — выкладываю на хабр. Мне кажется, многим будет полезно.
Эта памятка писалась для внутренних нужд (открыть глаза менее опытным в вебе коллегам). Но, т.к. я насмотрелся велосипедов от довольно уважаемых, казалось бы, контор, — выкладываю на хабр. Мне кажется, многим будет полезно.
Надеюсь, читающий уже понимает, зачем ему вообще нужен именно REST api, а не какой-нибудь монстр типа SOAP. Вопрос в том, зачем соблюдать какие-то стандарты и практики, если браузеры вроде бы позволяют делать что хочешь.
{error: "message","result":...} невозможно нормально тестировать и отлаживать200 ОК — ну, это такое себе развлечение.Всем привет! Курс «Безопасность информационных систем» стартует уже через 2 недели, поэтому сегодня мы хотим опубликовать вторую часть статьи, публикация которой приурочена к его запуску. Прочитать первую часть можно тут. Итак, начнем.
Inline Caches (ICs)
Основной идеей, которая стоит за формами, является концепция inline кэшей или ICs. Они являются ключевым компонентом быстрой работы JavaScript! Движки JavaScript используют ICs для запоминания информации о том, где найти свойства объектов, чтобы уменьшить количество затратных поисков.
В этой части перевода учебного курса по React мы поговорим об архитектуре React-приложений. В частности, обсудим популярный паттерн Container/Component.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
→ Часть 21: второе занятие и практикум по условному рендерингу
→ Часть 22: седьмой этап работы над TODO-приложением, загрузка данных из внешних источников
→ Часть 23: первое занятие по работе с формами
→ Часть 24: второе занятие по работе с формами
→ Часть 25: практикум по работе с формами
→ Часть 26: архитектура приложений, паттерн Container/Component
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.

Это туториал по созданию интерактивного прилодения для решения задачи о ходе коня на языках processing и p5.js.
Посмотреть саму программу можно здесь. Для управления «конём» используется метод mouseDragged(); пример программы, использующей этот метод здесь. Отмена хода осуществляется нажатием на квадратную кнопку в левом нижнем углу.
Читать полностью »
Я начал погружение в мир IT лишь три недели назад. Серьезно, три недели назад я даже не понимал синтаксиса HTML, а знакомство с языками программирования заканчивалось школьной программой по Pascal 10-летней давности. Однако я решился поехать в IT-лагерь, для детей которого было бы неплохо сделать бота. Я решил, что это вряд ли так сложно.
С этого начался длинный путь, в рамках которого я:
Выглядел итоговый результат примерно так:

Возможно, кто-то из вас заметил, что Google на 1 апреля добавила в приложение Google Maps для Android и iOS интерактивную игру «Змейка».
Специалисты Check Point обычно заняты исследованием последних киберугроз, но здесь очень увлеклись этой игрой, правда, сильно расстраивались из-за проигрышей… поэтому возникла логичная мысль: почему бы её не взломать!
Читать полностью »

Когда я начал изучать JavaScript, то первым делом составил список приемов, которые помогали мне экономить время. Я подсмотрел их у других программистов, на разных сайтах и в мануалах.
В этой статье я покажу 12 отличных способов улучшить и ускорить свой JavaScript-код. В большинстве случаев они универсальны.
Читать полностью »