Хочу поделиться интересной находкой — Bridge.net. Если в двух словах, это фреймворк, позволяющий транслировать C# код в JavaScript. Идея, которая движет командой разработчиков очень проста и понятна — транслировать логику настолько идентично, насколько это возможно. Что радует, если вспомнить все различия и специфику этих языков.
Рубрика «javascript» - 115
Мост из мира .NET в мир JavaScript
2019-05-08 в 9:52, admin, рубрики: .net, bridge, C#, javascript, open source, компилятор, Разработка веб-сайтов, разработка мобильных приложений, трансляторСоздание многопользовательской веб-игры в жанре .io
2019-05-08 в 9:49, admin, рубрики: javascript, multiplayer, node.js, webpack, игра на javascript, разработка игр, Сетевые технологии
Вышедшая в 2015 году Agar.io стала прародителем нового жанра игр .io, популярность которого с тех пор сильно возросла. Рост популярности игр .io я испытал на себе: за последние три года я создал и продал две игры этого жанра..
На случай, если вы никогда раньше не слышали о таких играх: это бесплатные многопользовательские веб-игры, в которых легко участвовать (не требуется учётная запись). Обычно они сталкивают на одной арене множество противоборствующих игроков. Другие знаменитые игры жанра .io: Slither.io и Diep.io.
В этом посте мы будем разбираться, как с нуля создать игру .io. Для этого достаточно будет только знания Javascript: вам нужно понимать такие вещи, как синтаксис ES6, ключевое слово this и Promises. Даже если вы знаете Javascript не в совершенстве, то всё равно сможете разобраться в большей части поста.
Читать полностью »
Паттерны проектирования в современной JavaScript-разработке
2019-05-08 в 9:00, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы публикуем, говорит, что в мире разработки программного обеспечения «архитектурным проектированием» можно назвать процесс конструирования приложения, в ходе которого его стремятся сделать качественным, надёжным и хорошо поддающимся поддержке. При этом паттерны (шаблоны) проектирования позволяют оперировать понятиями, представляющими собой подходы к решению распространённых проблем. Эти решения могут варьироваться от абстрактных, концептуальных, до предельно конкретных. Их знание позволяет разработчикам эффективно друг с другом общаться.
Если хотя бы два разработчика в команде разбираются в паттернах, разговор о решении проблем, встающих перед командой, становится весьма продуктивным. Если о паттернах знает лишь один член команды, то обычно просто бывает разъяснить то, что он знает, другим членам команды.
Цель этой статьи заключается в том, чтобы заинтересовать читателей чем-то вроде формального представления знаний в сфере разработки программного обеспечения, продемонстрировав им идею паттернов проектирования и описав несколько паттернов, которые интересны тем, что они нашли применение в современной JavaScript-Разработке.
Читать полностью »
3D игра на three.js, nw.js
2019-05-07 в 20:13, admin, рубрики: canvas, javascript, nw.js, three.js, WebGL, игры, разработка игрЯ решил выпустить новую версию своей старой браузерной игры, которая на протяжении пары лет пользовалась успехом в качестве приложения в социальных сетях. На этот раз я задался целью оформить ее также и в виде приложения под Windows (7-8-10) и разместить в различных магазинах. Конечно, в дальнейшем можно сделать сборки и под MacOS и Linux.

Код игры написан полностью на чистом javascript. Для отображения 3D графики в качестве связующего звена между скриптом и WebGL используется библиотека three.js. Однако, так было и в старой, браузерной версии. Самым главным в этом проекте для меня стал повод параллельно с игрой дописать собственную библиотеку, призванную дополнить three.js средствами удобной работы с объектами сцены, их анимацией и многими другими возможностями. Я тогда забросил ее на длительное время. Пришла пора к ней вернуться.
Читать полностью »
«У меня только один метод обучения: просто работать» — интервью с Ryan Dahl (Node.js, Deno)
2019-05-07 в 9:18, admin, рубрики: Deno, holyjs, javascript, node.js, ryan dahl, Блог компании JUG.ru Group
27 мая исполнится 10 лет с того момента, как Ryan Dahl выпустил самую первую версию Node.js. За прошедшее десятилетие проект стал более чем успешен, но сам Райан уже переключился на другие вещи. Чем он занимается теперь? Чем его новый проект может помочь JavaScript-разработчикам? Что он думает о разных языках, образовании и смене поколений?
25 мая, за два дня до круглой даты, Райан выступит в Санкт-Петербурге на нашей конференции HolyJS. А пока что участники программного комитета HolyJS Евгений bunopus Кот и Дмитрий dmitrymakhnev Махнёв расспросили его подробно обо всём перечисленном. На Medium мы опубликовали англоязычную версию интервью, а для Хабра сделали русскоязычный вариант.
Читать полностью »
Что нового в RxJS v6.5
2019-05-06 в 13:45, admin, рубрики: FRP, javascript, rxjs, TypeScript, Разработка веб-сайтов
В этом посте мы поговорим о новых возможностях и доработках последней версии RxJS 6.5.0.
Оказывает ли React плохое влияние на Angular?
2019-05-06 в 9:15, admin, рубрики: angular, javascript, React, ReactJS, vue, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы сегодня публикуем, предлагает поразмышлять о будущем веб-разработки. По мере того, как тренды популярности технологий начинают смещаться в сторону библиотеки React, легко ощутить важность вопроса о том, насколько актуальным, через некоторое время, окажется фреймворк Angular. Ясно, что в итоге первое место достанется лишь одной технологии, и это заставляет веб-разработчиков, в особенности тех, которые только начинают свой путь, задаваться вопросом о том, что выбрать.
Интро Newton Protocol: что можно уместить в 4 килобайта
2019-05-06 в 4:54, admin, рубрики: demo, demoscene, javascript, ray tracing, revision, WebGL, Демосцена, ненормальное программирование, Работа с 3D-графикой, разработка игр, соревнования по программированию
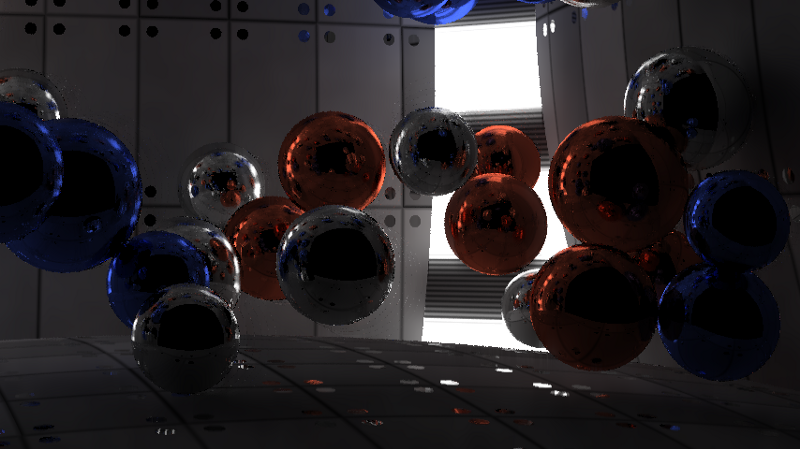
Недавно я участвовал соревнованиях демосцены Revision 2019 в категории «PC 4k intro», и моё интро выиграло первое место. Я занимался кодингом и графикой, а dixan сочинял музыку. Основное правило соревнования — необходимо создать исполняемый файл или веб-сайт, имеющий размер всего 4096 байта. Это означает, что всё приходится генерировать с помощью математики и алгоритмов; никаким другим способом не получится ужать изображения, видео и аудио в такой крошечный объём памяти. В этой статье я расскажу о конвейере рендеринга своего интро Newton Protocol. Ниже можно посмотреть готовый результат, или нажать сюда, чтобы посмотреть как оно выглядело вживую на Revision, или зайти на pouet, чтобы прокомментировать и скачать участвовавшее в конкурсе интро. О работах конкурентов и об исправлениях можно прочитать здесь.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №363 (29 апреля — 5 мая 2019)
2019-05-05 в 20:09, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.