Скорее всего, вы, читая эти строки, уже слышали о JavaScript-фреймворке, который называется Vue. Если вы собирались его опробовать, но не очень хорошо представляли себе то, с чего вам стоит начать, значит — этот материал написан специально для вас. Его автор говорит, что хочет рассказать о том, почему ему очень нравится Vue. Кроме того, он собирается представить всем желающим 4 способа написания первого приложения на Vue.
Рубрика «javascript» - 104
Всё, что нужно для начала работы с Vue.js
2019-07-01 в 9:13, admin, рубрики: javascript, vue.js, vuejs, Блог компании RUVDS.com, разработка, Разработка веб-сайтовДайджест свежих материалов из мира фронтенда за последнюю неделю №371 (24 — 30 июня 2019)
2019-07-01 в 6:59, admin, рубрики: angular, css, ember, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Создание приложения на Htmlix с роутером на серверной и клиентской стороне
2019-06-30 в 9:19, admin, рубрики: javascript, javascript frontend framework, ПрограммированиеВ данной статье будет описано как сделать фронтенд на Htmlix для фильтра по категориям и карточки товара, а также создадим роутер, на клиентской части, чтобы при клике по истории в броузере, у нас появлялась актуальная данному адресу страница. Приложение будет состоять из двух частей:
- первая это список из 6 товаров найденный в поиске по категориям;
- вторая это сам товар по которому кликнули, товар будет состоять из основного шаблона и трех вариантов дополнительных шаблонов, которые будут выбираться в зависимости от категории и id карточки.
Код всего приложения можно скачать: здесь, все что в папке router,
а также файл app.js относится к нашему приложению.
Покликать похожий вариант (без серверной части) можно здесь: здесь.
Для тех кто не знаком с Htmlix, можно почитать более легкий для понимания материал здесь,
Файлы index.pug, card.pug и папка includes это то что сервер отдаст в первом запросе к нему
если localhost:3000/ или localhost:3000/categories/category(num) — отдаст index.pug, если запрос будет localhost:3000/cards/card?id=(num) — отдаст card.pug с одним файлом в папке includes в качестве под шаблона, который он выберет исходя из category_id (номера категории).
Далее уже из клиентской части приложение «догрузит» в fetch запросе один вариант шаблонов из папки template, если адрес был localhost:3000/categories/category(num) загрузит файл card.html, если запрос был localhost:3000/cards/card?id=(num) загрузит cards.html, а также в любом случае загрузит один вариант из папки json, в зависимости от того какая категория у нас сейчас выделена (на которой стоит класс ".hover-category")
Читать полностью »
Опенсорсное приложение учета связи в регионе
2019-06-29 в 10:08, admin, рубрики: docker, iondv, javascript, node.js, nodejs, open source, web-разработка, ПрограммированиеНедавно мы опубликовали приложение для учета связи в регионе под свободной лицензией Apache 2.0. реализованной на IONDV. Framework – опенсорсном решении на основе node.js для быстрой разработки веб-приложений. Связь в регионах это важное условие развития территории и комфортной жизни. И хотя речь пойдет о примере на основе Хабаровского края — территории сопоставимой с Испанией и Португалией вместе взятых и ещё останется на всю Прибалтику (шутить про медведей на улицах города Хабаровска мы не будем — сами найдете ролики на Youtube)). Сотовая связь и интернет у нас все еще недоступны в отдаленных населенных участках края, либо их качество оставляет желать лучшего. Приложение применимо где угодно и доступно для использования без ограничений.
Как проанализировать текущее состояние связи? Как быстро понять проблемные зоны? Как спланировать последующее развитие связи в регионе? Созданием решения реестрового типа для ведения информации об отрасли, подготовки аналитической отчетности на их основе и формирования планов развития.

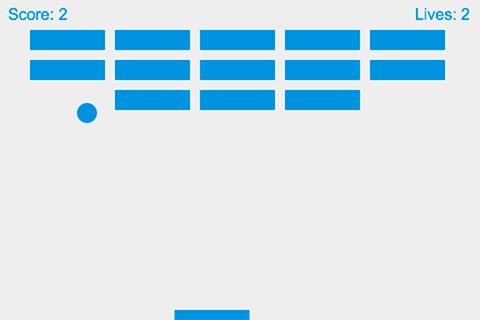
Разработка игры Breakout на Svelte
2019-06-29 в 0:24, admin, рубрики: breakout, javascript, SvelteJs, Программирование, программирование игр, разработка игрНа MDN есть туториал "2D игра на чистом JavaScript", в котором изучаются основы использования элемента HTML5 <canvas>.

В этом туториале мы повторим разработку этой игры на Svelte.
Плагины vue-cli, работа со «сложными» данными и тестирование на основе свойств — анонс Panda-Meetup Frontend
2019-06-28 в 13:52, admin, рубрики: javascript, конференции, Разработка веб-сайтов, Тестирование веб-сервисовПривет! 6 июля, в следующую субботу, у нас в офисе пройдёт Panda Meetup #22, посвящённый фронтенд-разработке. Мы обсудим, зачем создавать свои плагины и как с ними работать, как обращаться с объектами с большой вложенностью и хитрой структурой и как тестировать не на примерах, а на основе свойств.
С докладами выступят эксперты из Voximplant, Mail.ru и Авито. Под катом — тезисы выступлений, ссылки на регистрацию и прямую трансляцию митапа. Регистрируйтесь на встречу и приглашайте коллег.

Функциональный JavaScript: пять способов нахождения среднего арифметического элементов массива и метод .reduce()
2019-06-28 в 9:01, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовМетоды итерирования массивов похожи на «стартовые наркотики» (это, конечно, не наркотики; и я не говорю, что наркотики — это хорошо; это — просто фигура речи). Из-за них многие «подсаживаются» на функциональное программирование. Всё дело в том, что они невероятно удобны. Кроме того, большинство этих методов очень просто понять. Методы наподобие .map() и .filter() принимают всего один аргумент-коллбэк и позволяют решать простые задачи. Но возникает такое ощущение, что метод .reduce() у многих вызывает определённые затруднения. Понять его немного сложнее.
10 лучших JavaScript библиотек для визуализации данных на графиках и диаграммах
2019-06-28 в 4:40, admin, рубрики: amcharts, anychart, big data, Business Intelligence, chart.js, charting, chartist.js, charts, D3, d3.js, data visualization, fusioncharts, Google, Google Charts, highcharts, html5, javascript, js charts, plotly, svg, zingchart, анализ данных, библиотека javascript, Большие данные, визуализация данных, графики, графики и диаграммы, данные, дашборд, диаграммы, Программирование, Разработка веб-сайтовЕсть в графиках что-то магическое. Изгиб кривой мгновенно раскрывает всю ситуацию — историю развития эпидемии, паники или периода процветания. Эта линия просвещает, пробуждает воображение, убеждает.
― Генри. Д. Хаббард
Объемы данных, с которыми нужно работать, постоянно увеличиваются. И чем больше информации, тем сложнее ее обрабатывать. Вот почему сейчас стала особенно популярна тема визуализации данных — в виде графиков, диаграмм, дашбордов, желательно интерактивных. Визуальное представление данных позволяет нам, людям, тратить меньше времени и сил на их просмотр, анализ и осмысление, а также на принятие правильных, информированных решений на основе этого.
Вряд ли кто-то станет отрицать, что в современном HTML5 вебе JavaScript — самая универсальная и простая технология для визуализации данных. Так что, если вы занимаетесь фронтенд-разработкой, то вы, скорее всего, либо уже имели дело с созданием JS чартов, либо столкнетесь с этим в (скором) будущем.
Существует множество JavaScript библиотек для построения графиков и диаграмм, каждая из которых (как и любые другие инструменты) имеет свои плюсы и минусы. Чтобы облегчить вам жизнь, я решил рассказать о тех из них, которые нравятся мне больше всего. Я считаю, десять следующих библиотек — это лучшие JS библиотеки для создания графиков, и они действительно способны помочь решить практически любую задачу по визуализации данных. Давайте вместе пройдемся по списку и убедимся, что они вам известны хотя бы базово и вы не упустили из виду какую-нибудь хорошую библиотеку, которая может оказаться полезной в текущих или будущих больших проектах.

Что ж, приступим: вот лучшие JS библиотеки для визуализации данных!Читать полностью »
Разработка приложения для потокового вещания с помощью Node.js и React
2019-06-27 в 9:01, admin, рубрики: javascript, node.js, ReactJS, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы сегодня публикуем, говорит, что работает над приложением, которое позволяет организовывать потоковое вещание (стриминг) того, что происходит на рабочем столе пользователя.
Приложение принимает от стримера поток в формате RTMP и преобразует его в HLS-поток, который может быть воспроизведён в браузерах зрителей. В этой статье будет рассказано о том, как можно создать собственное стриминговое приложение с использованием Node.js и React. Если вы привыкли, увидев заинтересовавшую вас идею, сразу же погружаться в код, можете прямо сейчас заглянуть в этот репозиторий.
Читать полностью »
Руководство по аутентификации в Node.js без passport.js и сторонних сервисов
2019-06-26 в 9:28, admin, рубрики: javascript, node.js, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор статьи, перевод которой мы сегодня публикуем, говорит, что сейчас можно наблюдать рост популярности таких сервисов аутентификации, как Google Firebase Authentication, AWS Cognito и Auth0. Индустриальным стандартом стали универсальные решения наподобие passport.js. Но, учитывая сложившуюся ситуацию, обычным явлением стало то, что разработчики никогда в полной мере не понимают того, какие именно механизмы принимают участие в работе систем аутентификации.
Этот материал посвящён проблеме организации аутентификации пользователей в среде Node.js. В нём на практическом примере рассмотрена организация регистрации пользователей в системе и организация их входа в систему. Здесь будут подняты такие вопросы, как работа с технологией JWT и имперсонация пользователей.
Кроме того, обратите внимание на этот GitHub-репозиторий, в котором содержится код Node.js-проекта, некоторые примеры из которого приведены в этой статье. Этот репозиторий вы можете использовать в качестве основы для собственных экспериментов.
Читать полностью »