В апреле этого года мы опубликовали перевод первого материала из цикла, посвящённого ответственному подходу к JavaScript-разработке. Там автор размышлял о современных веб-технологиях и об их рациональном использовании. Теперь мы предлагаем вам перевод второй статьи из этого цикла. Она посвящена некоторым техническим деталям, касающимся устройства веб-проектов.
Рубрика «javascript» - 100
Ответственный подход к JavaScript-разработке, часть 2
2019-07-23 в 9:30, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовСреда, лексическая область видимости и замыкания в JavaScript
2019-07-23 в 6:39, admin, рубрики: javascript, Блог компании NIX, замыкания, область видимости, Программирование
Перевод JavaScript Environment, Lexical Scope and Closures.
Поговорим о среде. Наша огромная планета одна на всех. При строительстве нового химического завода было бы неплохо его изолировать, чтобы все внутренние процессы не покидали его пределы. Можно сказать, что среда и микроклимат этого завода изолированы от внешней среды.
Аналогичным образом устроена программа. То, что вы создаете снаружи — внешние функции, условные операторы, циклы и другие блоки — представляет собой внешнюю, глобальную среду.
Читать полностью »
27 удивительных инструментов VS Code для современных JavaScript-разработчиков
2019-07-22 в 9:30, admin, рубрики: javascript, vs code, Блог компании RUVDS.com, разработка, Разработка веб-сайтовVisual Studio Code (его ещё называют VS Code и VSCode) — это экономичный но мощный кросс-платформенный редактор кода, выполненный в виде настольного приложения. По словам автора материала, перевод которого мы сегодня публикуем, VS Code поддерживает множество инструментов разработки — вроде TypeScript и отладчика Chrome. Это, а также то, что к нему написано невероятное количество опенсорсных расширений, делает VS Code весьма популярным и любимым многими редактором.
Если вы хотите добавить в свой арсенал JavaScript-программиста что-то новое — автор материала надеется, что вы встретите здесь что-нибудь такое, что вам пригодится. Не все из рассмотренных здесь двадцати семи инструментов предназначены исключительно для JS-разработки. Но все они с успехом могут применяться теми, кто пишет на JavaScript.
Читать полностью »
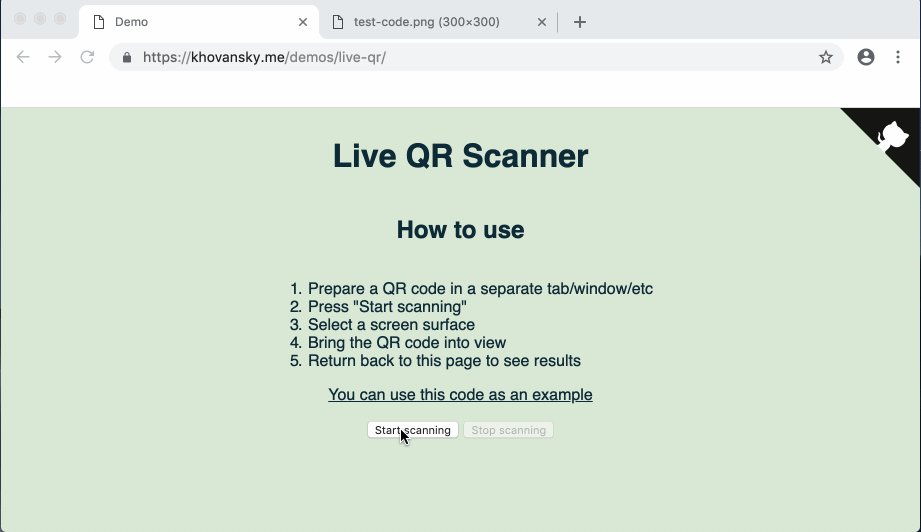
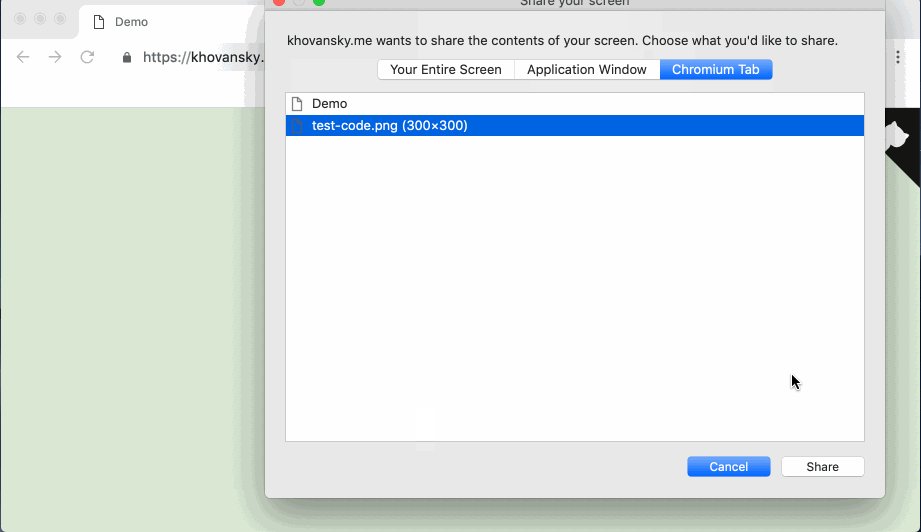
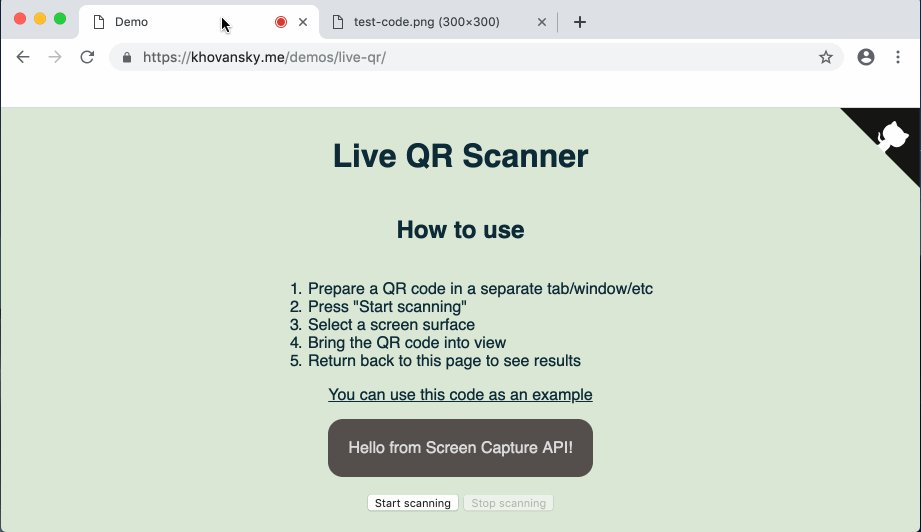
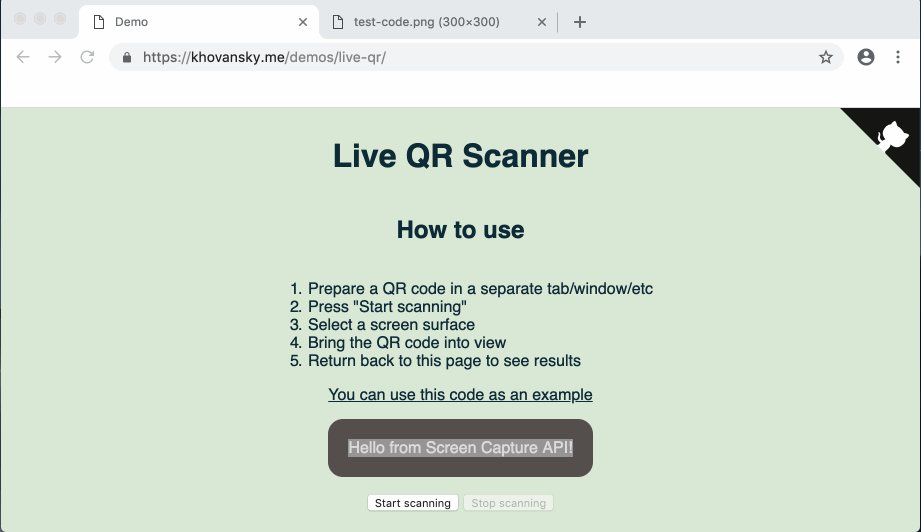
Введение в Screen Capture API — Сканируем QR коды в браузере
2019-07-21 в 16:31, admin, рубрики: javascript, opensource, tutorial, WebRTC, Программирование, Разработка веб-сайтовВведение
В этой статье мы, как вы уже догадались, поговорим про Screen Capture API. Этот API появился на свет в 2014 году и новым его назвать сложно, однако поддержка браузерами все еще достаточно слабая. Тем не менее, его вполне можно использовать для персональных проектов или там где эта поддержка не так важна.
Немного ссылок для начала:
На случай если ссылка с демо отвалится (или если вам лень туда перейти) — вот так выглядит готовое демо:

Приступим.
ES6 Простым языком
2019-07-20 в 8:34, admin, рубрики: async, ES6, es6 без регистрации и смс, httprequest, javascriptШаблонные литералы
Шаблонные литералы заключены в обратные кавычки (` `) вместо двойных или одинарных. Они могут содержать подстановки, обозначаемые знаком доллара и фигурными скобками (${выражение}).
Пример:
var name = "bill";
console.log(`Hello ${name}`); // Hello billДесять заповедей React компонентов
2019-07-19 в 14:22, admin, рубрики: api, javascript, React, ReactJS, компоненты, Разработка веб-сайтов
Написано Kristofer Selbekk, в сотрудничестве с Caroline Odden. Основано на лекции с таким же названием и с теми же людьми, состоявшейся на встрече ReactJS в Осло в июне 2019 года.
От переводчика — оригинальное название The 10 Component Commandments не упоминает React, но большинство примеров и рекомендаций относятся именно к реакту, к тому же статья выложена под react тэгом и написана реакт разработчиками.
Не легко создавать компоненты которыми будут пользоваться многие разработчики. Вы должны очень тщательно продумать какие пропсы использовать, если эти пропсы будут частью общедоступного API.
В этой статье мы сделаем краткое введение в некоторые лучшие практики по разработке API в целом, а также сформируем десять полезных заповедей, применяя которые вы сможете создавать компоненты, которыми ваши коллеги-разработчики будут рады пользоваться.
Минимальный возможный шрифт
2019-07-19 в 14:12, admin, рубрики: javascript, грязные хаки, ненормальное программирование, субпиксельная растеризация, типографика, умирающее искусствоЗадача: используя наименьшее возможное количество ресурсов, отрендерить осмысленный текст.
- Насколько маленьким может быть читаемый шрифт?
- Сколько памяти понадобится, чтобы его хранить?
- Сколько кода понадобится, чтобы его использовать?
Посмотрим, что у нас получится. Спойлер:
![]()
Всё что вам нужно знать о Node.js
2019-07-19 в 10:49, admin, рубрики: event loop, javascript, node.js, workers, перевод, ПрограммированиеПривет! Представляю вашему вниманию перевод статьи "Everything you need to know about Node.js" автора Jorge Ramón.

В наши дни платформа Node.js является одной из самых популярных платформ для построения эффективных и масштабируемых REST API's. Она так же подходит для построения гибридных мобильных приложений, десктопных программ и даже для IoT.
Я работаю с платформой Node.js более 6 лет и я на самом деле люблю её. Этот пост главным образом пытается быть путеводителем по тому, как Node.js работает на самом деле.
Создание динамических PDF-файлов с использованием React и Node.js
2019-07-19 в 9:30, admin, рубрики: javascript, node.js, PDF, React, ReactJS, Блог компании RUVDS.com, разработкаМатериал, перевод которого мы сегодня публикуем, посвящён созданию динамических PDF-файлов с использованием HTML-кода в качестве шаблона. А именно, речь пойдёт о том, как сформировать простой счёт на оплату неких товаров или услуг, динамические данные, включённые в который, берутся из состояния React-приложения. База React-приложения создана с помощью create-react-app, серверная часть проекта основана на Node.js, при её разработке использован фреймворк Express.
Автор этого материала отмечает, что он подготовил видео, в котором демонстрируется разработка проекта. Если вы решите и посмотреть видео, и прочитать статью, то рекомендуется поступить так. Сначала бегло просмотрите статью, потом включите видео и воссоздайте у себя рассматриваемую там систему. А после этого просто прочитайте статью.
Читать полностью »
Обработка ошибок во Vue
2019-07-19 в 8:20, admin, рубрики: errors, html, javascript, vue.js, vuejs, Блог компании FunCorp, разработка, Разработка веб-сайтов, фреймфорки
Весь прошлый год я работал с моим любимым фреймворком, Vue.js, описывал и представлял его. И я понял, что ещё не разобрался с обработкой ошибок во Vue. Мне бы хотелось объяснить это тем, что я пишу идеальный код, но мы все знаем, как обстоит дело в действительности. В течение нескольких последних дней я экспериментировал с различными методами обработки ошибок, которые предоставляет Vue, и решил поделиться своими открытиями. Очевидно, что этот обзор не охватит все возможные сценарии, но я надеюсь, что он вам поможет!Читать полностью »