Во второй половине «девяностых» индустрия «сайтостроения» переживала расцвет. Каждая компания стремилась заявить о себе в интернете, каждый пользователь мечтал завести личную «домашнюю страничку». На помощь веб-мастерам приходили всевозможные программы вроде FrontPage и Dreamweaver, но большинство сайтов все еще представляли собой набор статических HTML-страниц, иногда — с вкраплением CSS. Чуть позже появилась технология Server Side Includes, позволявшая динамически собирать сайт на сервере из стандартных блоков: «шапки», панели меню, «подвала» и, собственно, полезного содержимого. После этого оставался только один шаг до внедрения баз данных и систем управления контентом, значительно упростивших жизнь как разработчикам, так и владельцам ресурсов.
Читать полностью »
Рубрика «javascript» - 10
Три кита. Краткая история трех популярных CMS и попытка заглянуть в будущее
2023-06-01 в 10:27, admin, рубрики: API-First, ASP, CDA, CMA, cms, dom, dreamweaver, drupal, FrontPage, javascript, Joomla, JSP, mariadb, mysql, percona server, php, posgresql, sqlite, wordpress, Блог компании Serverspace, Читальный залМинëр: сапëр наоборот
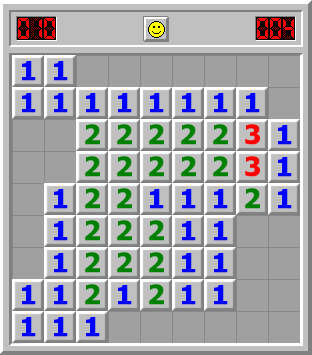
2023-06-01 в 7:49, admin, рубрики: javascript, mineslitter, minesweeper, sapper, логические игры, минëр, разработка игр, сапëр, сапёрЧто будет, если взять известную игру сапëр и изменить игровой процесс на обратный? Получится игра минëр

Так выглядит расклад в минëре на новичке.
Если задача в сапëре разминировать поле, то задаче в игре минëр наоборот — заминировать.
Читать полностью »
Миграция на Vue 2.7
2023-05-27 в 18:46, admin, рубрики: ag-grid, bootstrap-vue, javascript, pinia, TypeScript, vue, vue-form-generator, vue2.7, vue3, vuejs, vuexЗдравствуйте! В данной статье я бы хотел поделиться своим опытом обновления проекта, написанного на Vue 2.6. Помимо обновления самого vue и компонентов, я на примерах покажу как мне удалось обновить другие зависимости проекта и адаптировать их для работы с Composition API, среди них: Vuex, BootstrapVue, AgGrid и VueFormGenerator.
История Composition API во Vue
React
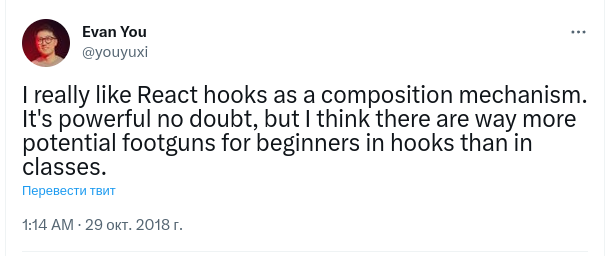
Как ни странно, но данному нововведению мы обязаны React-у, а точнее представленной в 2018 году концепции react-хуков.

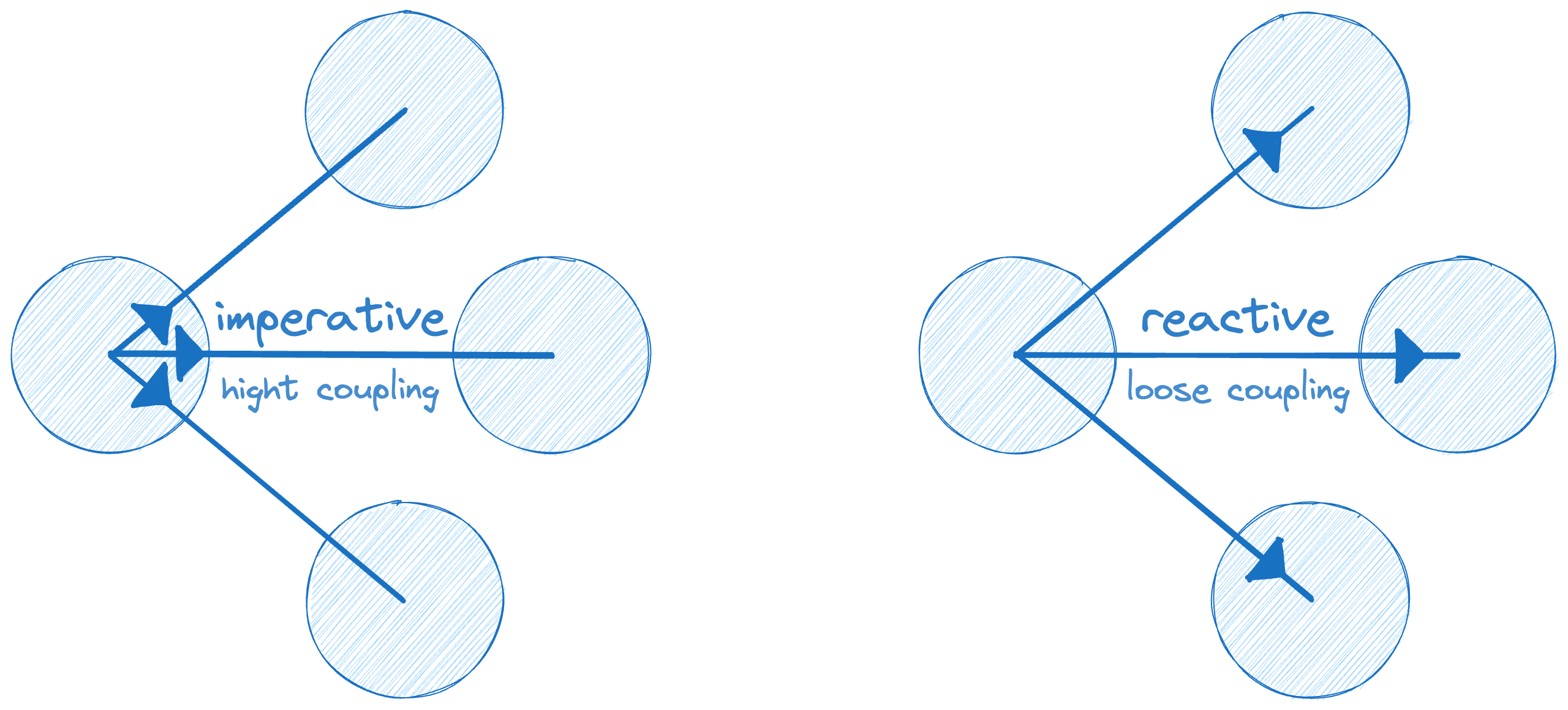
Архитектура и реактивное программирование
2023-05-24 в 9:00, admin, рубрики: javascript, mobx, React, react.js, reactive programming, reactivity, ReactJS, Reatom, ruvds_статьи, rx, rxjs, state, state management, state manager, Блог компании RUVDS.com, Программирование, реакт, реактивное программирование, реактивность, состояниеЧто такое реактивное программирование? Не Rx. И даже не Excel. Это архитектурный паттерн, позволяющий абсолютно иначе писать код. В статье мы устаканим фундаментальные знания, утвердимся в том, что React.js всё же является реактивным, и подумаем о том, как и когда нужно, а когда не нужно применять паттерны реактивного программирования.Читать полностью »
Рендеринг на сервере и HTMX — это будущее
2023-05-22 в 13:00, admin, рубрики: html, htmx, javascript, Progressive enhancement, ReactJS, ruvds_перевод, single page application, SPA, Блог компании RUVDS.com, веб-приложения, Разработка веб-сайтов, рендеринг на стороне сервера
Современная ситуация с разработкой веб-приложений
Сегодня пользователи ожидают от веб-приложений плавной работы без перезагрузок страниц. К сожалению, эти ожидания обычно реализуются в виде одностраничных приложений (single-page application, SPA), использующих библиотеки и фреймворки наподобие React и Angular. Эти фреймворки очень специализированы и с ними может быть трудно работать.
Новый подход заключается в том, чтобы вернуть возможность реализации этого UX в руки инженеров, разрабатывавших веб-сайты до возникновения безумия SPA, используя готовые наборы инструментов и знания. HTMX — лучший пример такого подхода из тех, что я видел.
Читать полностью »
JavaScript для самых маленьких. Часть 2
2023-05-10 в 7:01, admin, рубрики: javascript, Блог компании ГК ЛАНИТ, Ланит, Программирование, разработкаНе так давно в блоге ЛАНИТ на Хабре мы представили вашему вниманию часть нашей методички по JavaScript. Сегодня же предлагаем ознакомиться с ещё одним блоком, который затрагивает самые базовые и необходимые понятия для тех, кто только начинает свой путь в мире JavaScript. Первую часть можно найти тут ― ну, чтобы всё слилось воедино. Продолжаем?

Лексическое окружениеЧитать полностью »
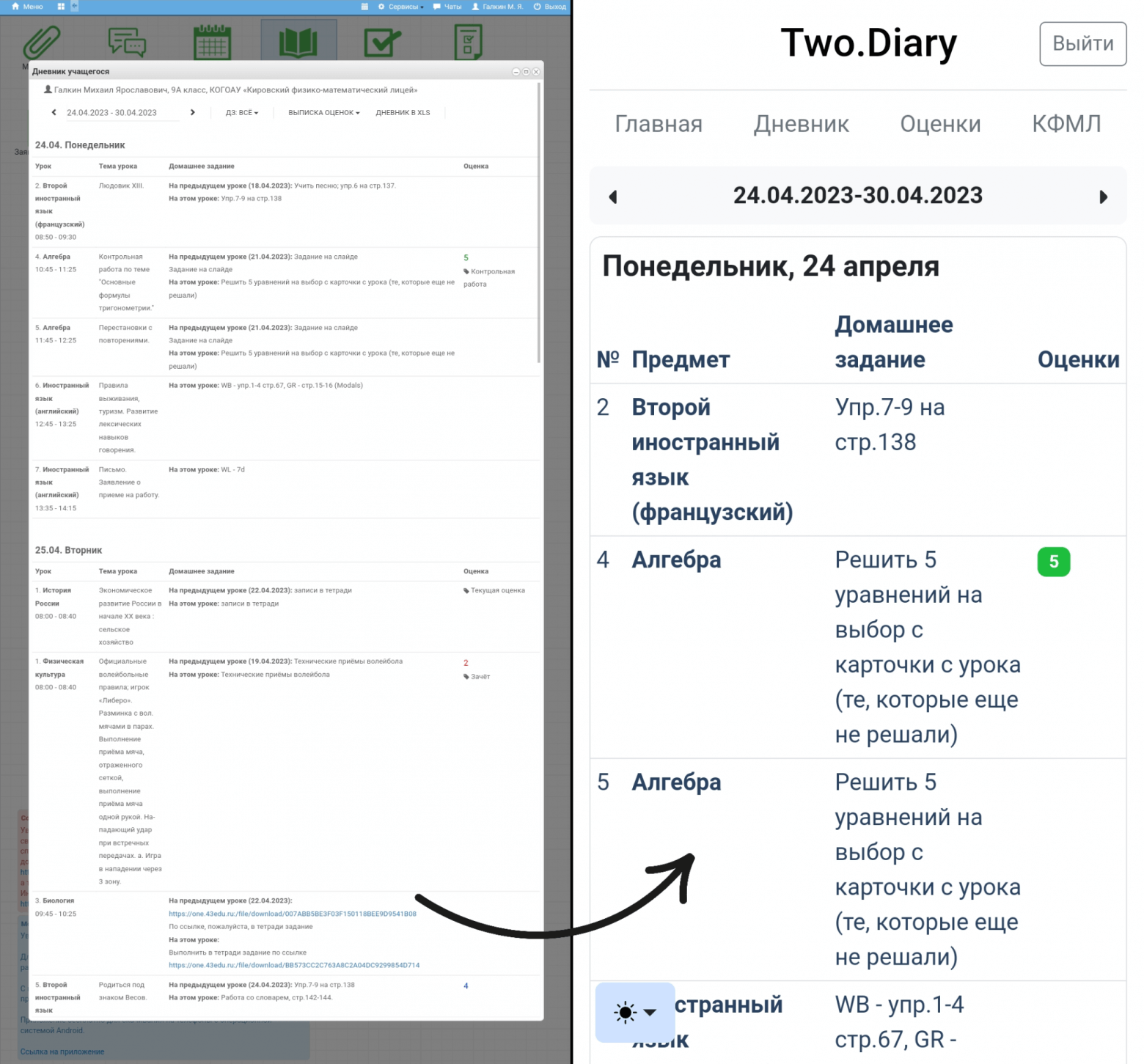
Как я написал удобную оболочку над электронным дневником
2023-05-04 в 14:17, admin, рубрики: css, html, javascript, python, web, дневник, Программирование, Разработка веб-сайтов, электронный дневникСтатья о том, как я в 15 лет облегчил работу с электронным дневником, представленным правительством Кировской области в 2022 году.
Что получилось сделать и как это было реализовано.

Предыстория
Интересные трюки HTML, CSS и JS
2023-05-01 в 9:00, admin, рубрики: avif, chrome, css, designMode, html, HTTP/2 Server Push, imagemagick, javascript, JPEG XL, picture, Reporting API, ruvds_статьи, seo, URI-фрагмент, WebP, Блог компании RUVDS.com, браузеры, тригонометрические функции
Здесь вы найдёте небольшую подборку нестандартных вариантов использования HTML/CSS/JS. Если информация окажется полезной, будем собирать эти хаки на постоянной основе и публиковать по мере накопления.
Примечание. Некоторые трюки основаны на открытых уязвимостях браузеров и поисковой системы Google и др. Поэтому могут перестать работать в ближайшее время (или продолжат, если разработчики не признают баги и не захотят их исправлять). Другие функции работают только начиная с конкретных версий Chrome, Firefox и т. д.
Читать полностью »
Рейтинг языков программирования 2023. JavaScript-TypeScript завоевывают мир, Python вошел в топ-3
2023-04-22 в 18:45, admin, рубрики: javascript, TypeScript, Исследования и прогнозы в IT, Карьера в IT-индустрии, лучший язык программирования, популярные языки программирования, Программирование, рейтинг, рейтинг языков программирования, рейтинги, Статистика в IT, топ языков программирования, язык программирования, языки программированияРейтинг языков программирования показал, что JavaScript и TypeScript уже контролируют треть рынка. Java пятый год подряд теряет популярность. Python после нескольких лет негативной динамики в этом году набирает обороты.
Представляем результаты ежегодного опроса, данные и скрипты обработки можно найти на GitHub.
В конце статьи будет локальный опрос пользователей Хабр.
Поехали!
Коммерческое использование
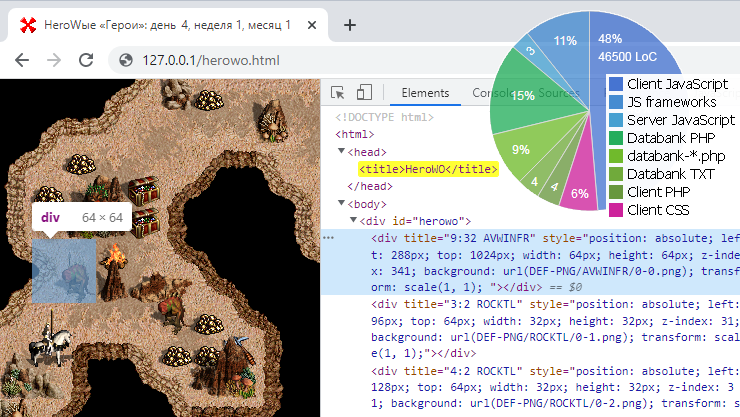
О, «Герои»? Дайте две! Как я писал очередной браузерный клон легендарной стратегии, в который уже почти* можно играть
2023-04-18 в 13:19, admin, рубрики: HeroWO, javascript, php, Блог компании Soletude, Герои Меча и Магии, Программирование, разработка игр
TL;DR для тех, кому некогда читать™:
- Три года реального времени, ~340 дней разработки, 2 423 часа.
- 106 849 строк кода (62% JavaScript, 32% PHP, 6% CSS).
- Собственный парсер формата .h3m (h3m2json.php).
- Неограниченные возможности для создания модификаций.
- Мультиплеер на WebSockets без блокировок — не нужно ждать, пока другой игрок закончит ход или битву.
- Любое разрешение экрана и платформа — хоть 4K, хоть телефоны (но пока нет вёрстки).
- Неограниченное число участников и размер поля в битве (вдохновлялся Age of Wonders).
- Произвольное число уровней на карте приключений.
- Все исходники под Unlicense на GitHub.
- Заходите на herowo.game для игры (вот Tutorial).
- Багов — полно! Обязательно пишите о них на форум или в Discord. Как ещё помочь?