Недавно пришлось по работе написать простенький парсер на питоне, который бы скачивал с сайта изображения (по идее тот же самый парсер может качать не только изображения, но и файлы других форматов) и сохранял их на диске. Всего я нарыл в интернете четыре метода. В этой статье я их решил собрать все вместе.
Рубрика «изображения» - 5
Четыре метода загрузки изображений с веб-сайта с помощью Python
2014-01-24 в 20:24, admin, рубрики: python, изображения, метки: изображенияНаложение эффектов на фото с помощью генетических алгоритмов
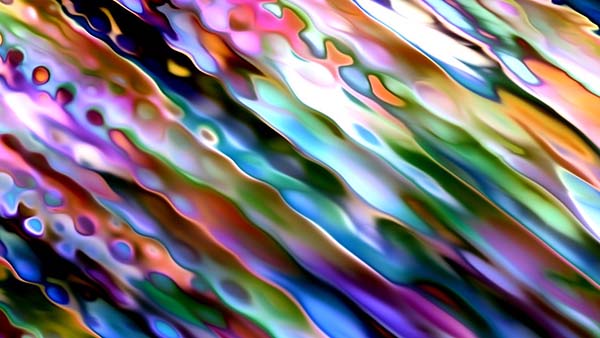
2014-01-06 в 4:31, admin, рубрики: javascript, Алгоритмы, генетические алгоритмы, изображения, фотография, метки: javascript, генетические алгоритмы, изображения, фотографияНедавно прочитал статью про генерацию абстрактных изображений и вспомнил об одной идее, которую забросил пару лет назад из-за отсутствия практической ценности, и уже совершенно про неё забыл. Спешу поделиться, так как думаю что она вполне сгодится в качестве ещё одного примера работы генетического алгоритма.
Вряд ли идея нова, да и слишком она проста, чтобы не приходить никому в голову ранее. Состоит она в том, чтобы к изображению последовательно применять некоторые эффекты, настройки для которых отбираются генетическим алгоритмом.
В моём примере сами эффекты выбираются вручную — это колонка справа от изображения: размытие, цвет, контраст, резкость и т.п. А вот настройки для каждого из эффектов выбираются случайно. Но случайно до тех пор, пока вы не запустите процесс эволюции и отбора.
Читать полностью »
Конвертация bmp изображения в матрицу и обратно для дальнейшей обработки
2013-09-25 в 11:38, admin, рубрики: .net, изображения, конвертация, обработка изображений, Программирование, метки: изображения, конвертация, Программирование 
В данной статье я опишу способ преобразования изображения bmp в матрицу, элементами которой будут значения цветов каждого пикселя.
Каждый пиксель bmp — изображения несет информацию о своем цвете из модели RGB ( цветовая модель изображения, которая состоит из трех компонентов R — red, G — green, B — blue ). Значение каждой компоненты RGB может быть в пределах 0… 255. Это дает возможность закодировать 255*255*255 цветов.
Значение цвета RGB удобнее хранить в hex формате ( шестнадцатерично ), где значение каждой компоненты находятся в пределах 00… FF. Комбинация 000000 — соответствует черному цвету, FFFFFF — белому.
Для начала работы откроем пространство имен Drawing:
using System.Drawing ;
Создадим новый экземпляр класса Bitmap:
Bitmap bmp = new Bitmap ( " c : 1.bmp " ) / / c : 1.bmp - адрес изображения
Для хранения значения цвета пикселя можно создать отдельную структуру, полями которой будут компоненты RGB, но я решил использовать класс Color из пространства имен Drawing. Для получения цвета используем метод GetPixel( x, y ), где x, y — координаты пикселя изображения. Если вы хотите использовать собственную структуру для хранения цвета, а не экземпляр класса Color, тогда для получения отдельной компоненты RGB можно использовать метод bmp.GetPixel(x, y).x, где x – R, G или B.
Color[,] color = new Color[bmp.Width, bmp.Height];
for (int y = 0; y < bmp.Height; y++)
for (int x = 0; x < bmp.Width; x++)
{
color[x, y] = bmp.GetPixel(x, y);
}
Руководство по WebKit-атрибуту srcset в тэге img
2013-08-18 в 10:02, admin, рубрики: css, html, img, srs, srsset, web-разработка, Веб-разработка, изображенияСвободный движок WebKit теперь поддерживает srcset атрибут изображений, IMG элементов (официальная спецификация от W3C). Это позволяет вам, как разработчику, использовать картинки с высоким разрешением для пользователей использующих ретина-дисплей без ущерба для остальных пользователей. Также важно отметить о наличие изящного решения для браузеров, которые еще не поддерживают данный функционал.
Обратите внимание, в необходимости использовать последние ночные сборки WebKit.
Делаем безопасную загрузку изображений
2013-05-22 в 6:45, admin, рубрики: php, security, web-разработка, защита, изображения, метки: PHP, security, web-разработка, защита, изображенияКак показывает практика — загрузка файлов (и в частности изображений) без надлежащего контроля приводит к образованию уязвимостей. В этой публикации рассмотрим практическую реализацию одного из вариантов безопасной загрузки изображений на сервер. Исходная постановка задачи предполагает возможность загрузки пользователем изображения на сервер и возможность дальнейшего его просмотра.
Для начала кратко основные шаги:
— производим отправку изображения с использованием XMLHttpRequest;
— проводим проверку загруженных данных на сервере на предмет «действительно ли это изображение»;
— проводим принудительное преобразование изображения в jpeg
Читать полностью »
Первые телевизионные изображения Земли с первого погодного искусственного спутника (53 года назад)
2013-04-04 в 9:19, admin, рубрики: изображения, История ИТ, Медиа, обработка изображений, планета, спутники, метки: изображения, планета, спутники .jpg)
Да, сегодня явно день ретро-изображений. Все мы знаем уже, как наша планета выглядит из космоса, так сказать, снаружи. Но прежде ведь были только догадки, модели, и те же первые снимки поверхности Земли, сделанные из космоса, с орбиты, появились относительно недавно. Ну, а 53 года назад, 1-го апреля 1960 года, первый погодный искусственный спутник Земли передал в ЦУП первые телевизионные изображения нашей планеты. Этот спутник назывался TIROS-1.
Генератор абстракций — видеообзор
2013-03-06 в 9:17, admin, рубрики: c++, абстракции, Анимация и 3D графика, арт, графика, изображения, искусство, Программирование, рендеринг, С++, текстуры, метки: абстракции, арт, графика, изображения, искусство, Программирование, рендеринг, С++, текстурыГенератор абстракций (видеообзор)
Привет!
Не для широких масс, но для любителей программирования и графики решился я опубликовать сей пост.

Читать полностью »
Хостинг для изображений, поиск оптимального решения (CMS Livestreet)
2013-01-12 в 12:48, admin, рубрики: amazon, LiveStreet, изображения, оценка стоимости, метки: amazon, livestreet, изображения, оценка стоимостиВсем привет!
Я хотел бы поделиться своими наработками в вопросе выбора хостинга для хранения изображений. Статья написана, в первую очередь, для пользователей CMS Livestreet, хотя некоторые материалы вполне актуальны и для других CMS.
Что нужно?
Найти лучшее место хранения файлов изображений. Основные критерии выбора — цена, удобность администрирования, надежность.
Читать полностью »
Играемся с изображениями в Python
2012-12-23 в 15:25, admin, рубрики: PIL, python, изображения, обработка изображений, метки: PIL, python, изображения, обработка изображений, рандом В этой статье я хотел бы разобрать различные способы преобразования изображений с помощью Python. Для примеров я решил взять несколько наиболее известных. В статье не будет ничего сложного, она ориентированна в основном на новичков.
Картинка для испытаний:

Подготовка
import random
from PIL import Image, ImageDraw #Подключим необходимые библиотеки.
mode = int(input('mode:')) #Считываем номер преобразования.
image = Image.open("temp.jpg") #Открываем изображение.
draw = ImageDraw.Draw(image) #Создаем инструмент для рисования.
width = image.size[0] #Определяем ширину.
height = image.size[1] #Определяем высоту.
pix = image.load() #Выгружаем значения пикселей.
Оттенки серого
Для получения этого преобразования необходимо «усреднить» каждый пиксел.
if (mode == 0):
for i in range(width):
for j in range(height):
a = pix[i, j][0]
b = pix[i, j][1]
c = pix[i, j][2]
S = (a + b + c) // 3
draw.point((i, j), (S, S, S))

Получение изображения нужного размера без OutOfMemoryError + автоповорот согласно EXIF orientation
2012-12-02 в 12:38, admin, рубрики: android, crop, exif, orientation, resize, изображения, Разработка под android, метки: android, crop, exif, orientation, resize, изображенияМногие уже наверняка сталкивались с проблемой OutOfMemoryError и находили достаточно толковый мануал Displaying Bitmaps Efficiently. Но если вы еще не успели изобрести свой велосипед на основе мануала, предлагаю свое готовое решение с объяснениями, которое умеет получать изображения:
- Bitmap, byte[]
- С сохранением пропорций
- C обрезанием краев (crop) до заданного размера width x height
- Учитывает EXIF orientation, чтобы изображение на выходе всегда было правильно повернуто

