Предупреждаю сразу, это трюк. Он подойдёт далеко не всем и не всегда, но если вам нужно вывести окно с какой-то информацией слева от основного — то мой способ будет в самый раз.
Вполне возможно, что он всем уже известен, и я изобрёл велосипед, но я изобрёл его самостоятельно, после пары дней бесплодных попыток сделать нативный segue слева направо, так что рад поделиться.
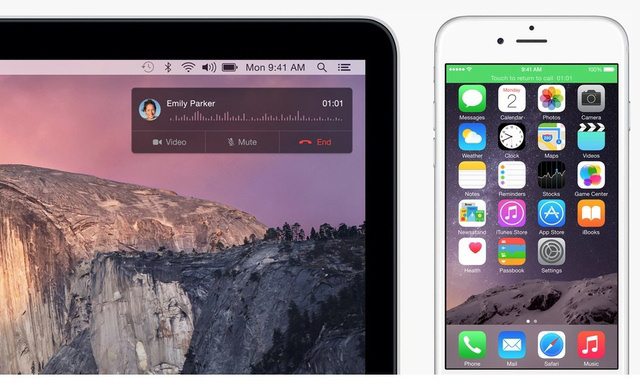
Для начала, немного вводных данных. Segue — это способ смены экранов в iOS. Одна из самых популярных разновидностей, это push (с версии iOS 8 — show). Push segue всегда замещает текущий вид справа налево. То есть, у вас как-бы справа есть второе окно, и при нажатии кнопки оно переезжает налево, замещая первое.
Такое поведение вы видите в телефонной книге при выборе абонента. При этом, вверху появляется кнопка возврата на предыдущее окно, и, при нажатии на него, происходит искомая анимация слева направо.
Проблема в том, что мне нужно было сделать всё тоже самое, но в зеркальном отражении и стандартных способов для этого не существует (если верить Google). Есть масса инструкций, как сделать custom segue с похожей анимацией, но все они режут глаз своей неестественностью по сравнению с родным push.
Вот, что у меня получилось в итоге:
Используются исключительно стандартные методы и 0% кастомной анимации. Готовый пример на GitHub.Читать полностью »