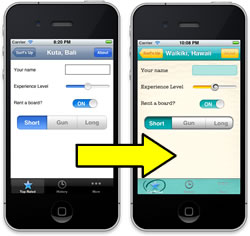
Доброго врмени суток! Многие начинающие и не только разработчики под iOS задумываются о том, как сделать интерфейс своего приложения красивым, функциональным и ничуть не медленнее, чем нативный. Начиная с iOS 5.0 нам доступны многие классные функции для кастомизации стандартных контролов, и использовать
[UIView setBackgroundColor:[UIColor colorWithPatternImage:someImage]];
нет никакой необходимости.
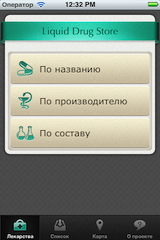
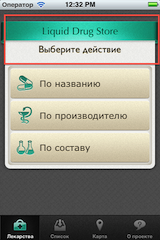
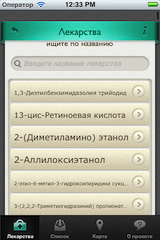
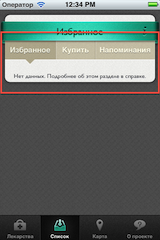
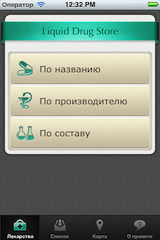
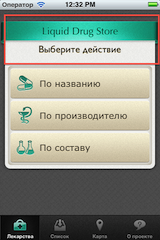
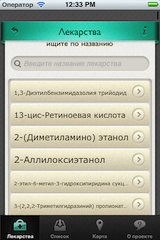
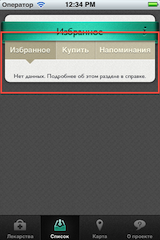
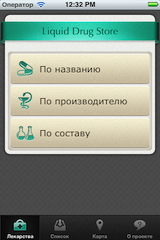
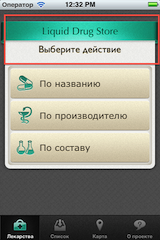
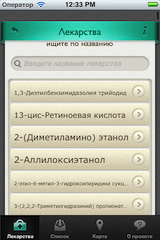
В Сети также накопилось достаточное количество туториалов, как придать стандартным контролам нужный вид. Есть библиотеки отдельных, ненативных контролов. Но что, если вам необходимо реализовать, например, такой интрефейс (обратите внимание на список — он имитирует лист внутри ленты и может скроллиться от низа до верха, при это двигаться по задумке должен сам лист, а не таблица внутри него):




Интерфейс этого приложения очень красивый и крайне удобный, а вот с технической стороны вопроса — более трудоемкий. Большинство приложений в AppStore не используют кастомизацию в таких масштабах. Тем не менее, в данном конкретном случае кастомизация, пусть и такая сильная, пошла лишь на пользу, и поэтому я решил рассказать о том, какие решения я применял для реализации такого дизайна.
Стоит отметить, что в скриншотах невозможно передать динамику и анимации, поэтому в конце статьи ссылка для загрузки (приложение полностью бесплатно и не содержит встроенных покупок).
Под катом примеры трюков, кода и немного справочной информации по сложной кастомизации.
Будьте осторожны! В проекте включен ARC.
Читать полностью »