
Разработчикам, которые интересуются возможностями, доступными при внедрении управления без помощи контроллеров в своих приложениях, достаточно ознакомиться с Intel RealSense SDK, сопутствующими примерами и ресурсами в Интернете. Если вы «погрузитесь» в это решение, то обнаружите широкий набор функций, позволяющих создавать совершенно новые, великолепные интерфейсы с использованием новых технологий.
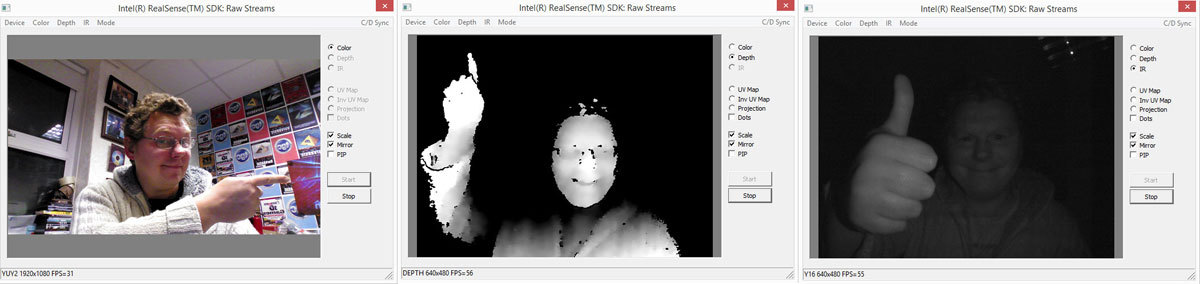
В этой статье мы поговорим о потоках различных необработанных данных, о доступе к ним и о способах их использования. За счет прямого доступа к необработанным данным мы не только сможем работать с метаданными, но и получим самый быстрый способ определять, что делает пользователь в реальном мире.
Читать полностью »
Рубрика «интерфейсы» - 99
Intel® RealSense™. Работа с потоками необработанных данных
2015-03-20 в 8:26, admin, рубрики: c++, Intel RealSense, Блог компании Intel, интерфейсы, необработанные данные, Программирование, разработка, метки: Intel RealSense, необработанные данныеПамятка: пятиминутный гид по UX от Squarespace и MailChimp
2015-03-19 в 13:29, admin, рубрики: mailchimp, squarespace, UX, Блог компании Pechkin-mail.ru, интерфейсы, юзабилитиОт переводчика: это короткий (буквально – пятиминутный) рассказ о том, каковы основные направления, цели и задачи UX, который будет интересен тем, кто только начинает знакомство с этим топиком. В конце статьи мы решили привести список интересных публикаций по теме, которыми можно продолжить процесс изучения проектирования интерфейсов и юзабилити.
Задача проектировщика UX – сделать работу пользователей более эффективной, повысить их удовлетворенность процессом и, как следствие, обеспечить компании коммерческий успех. Но соблюдать баланс между потребностями пользователей и целями вашего бизнеса непросто. Редакция издания FastCompany попросила Майкла Хайлеманна (Michael Heilemann), директора по интерфейсам в Squarespace, и Аарона Уолтера (Aarron Walter), директора по UX в сервисе email-рассылок MailChimp, поделиться своими знаниями по теме. Читать полностью »
Особенности AMI UEFI firmware
2015-03-19 в 8:55, admin, рубрики: EHCI, RMH, xHCI, интерфейсы, метки: EHCI, RMH, xHCIВ одной из предыдущих публикаций[1] мы затронули такой, казалось бы, очевидный вопрос: «Как убедиться в том, что флешка работает в USB 3.0?» Голоса в обсуждении сначала ехидно отметили, что той статье не хватает тэга «садомазо», а затем как бы испугавшись собственного эго, вычеркнули эту мысль из нашего сознания.
Но эта мысль уже ранила неокрепшие умы экспериментаторов. Появилось желание проверить доступность USB 3.0 для любого подключенного устройства еще на этапе старта (например, в UEFI Shell) до запуска операционной системы.Читать полностью »
Анализируем посещаемость сотрудников по данным СКУД
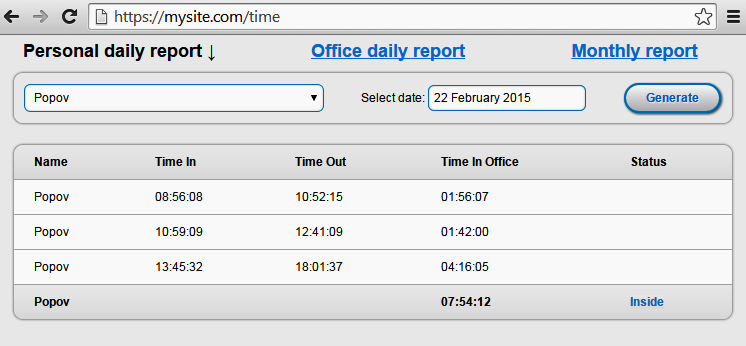
2015-03-19 в 7:00, admin, рубрики: биометрия, веб-дизайн, визуализация, визуализация данных, данные, интерфейсы, СКУДМне, как и большинству читающих сей текст, для того, чтобы сесть в рабочее кресло, необходимо успешно себя аутентифицировать в корпоративной системе контроля доступа (далее СКУД). В каждой компании это делается по-разному: с помощью электронных карт, биометрии, паролей, или по старинке — с занесением вашей записи охранником в бумажный журнал. Казалось бы, данные посещаемости уже имеют хранилище и поступают туда в одном формате, логика подсчета времени проста, как день, но мало кто использует эти данные. В большинстве случаев ни рядовой сотрудник, ни даже его начальство зачастую не могут ответить на ряд простых, но имеющих практическую ценность вопросов: сколько часов я уже нахожусь на рабочем месте? Приходил ли уже сотрудник Денисов сегодня в офис? Вернулась ли с обеда гражданка Фролова? В котором часу позавчера ушел с работы сотрудник Смирнов. В статье я расскажу, как можно получить ответы на эти вопросы и постараюсь убедить в том, что учет проведенного в офисе времени полезен для сотрудников. Если стало интересно — любезно прошу под кат.
Читать полностью »
Дайджест продуктового дизайна, февраль 2015
2015-03-19 в 6:50, admin, рубрики: usability, user experience, Блог компании Mail.Ru Group, веб-дизайн, дайджест, дайджест продуктового дизайна, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, продуктовый дизайн, проектирование интерфейсов, юзабилитиУже почти пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-январь 2015.

Невидимый интерфейс
2015-03-18 в 18:55, admin, рубрики: веб-дизайн, Веб-разработка, интерфейс, интерфейсы, клавиши быстрого доступа, перевод
Сегодня все очарованы новыми режимами (цифрового) взаимодействия. Есть много интересных и свежих идей относительного того, что может стать доминирующей средой для взаимодействия в будущем. Прикосновение? Жест? Голос? Трекинг глаз?
Хотя эти способы и кажутся тем, к чему движется дизайн взаимодействия, я хочу вспомнить чрезвычайно эффективный и чуть ли не самый недооцененный способ – в некоторой степени родного брата этих новых режимов взаимодействия – который был рядом целую вечность: клавиши быстрого доступа.
В дискуссиях по поводу дизайна взаимодействия я редко, если вообще когда-либо, вижу упоминание о клавишах быстрого доступа. (Начиная отсюда, я буду говорить о desktop web, так как он использует аппаратную клавиатуру). Это стало возможно, потому что дизайн взаимодействия, в общем и целом, кажется сосредоточенным на веб-дизайне, а сочетания клавиш были отнесены к сфере настольного ПО [1] (я не знаю, почему их перенесли не полностью). Однако там, где они есть, они, как правило, используются – я уверен, что проектировщики взаимодействия используют их все время, когда используют Illustrator, Photoshop, Omnigraffle и т.д. По иронии судьбы, горячие клавиши всегда кажутся запоздалой мыслью в конструкциях, созданных этими программами (если о них вообще думают).
Читать полностью »
QIWI терминалы. Альтернативный путь
2015-03-16 в 13:02, admin, рубрики: Delphi, интерфейсы, платежные системы, платежные терминалы, разработка Говоря по правде, я никогда не имел дел с платежными терминалами от QIWI или с софтом для них. Видимо, так сложились звезды, что мое почти пятилетнее общение с платежными автоматами началось с неизвестной фирмочки подвального типа, где и были в 2006-м году приобретены пять «железных друзей» розового цвета. Тем не менее, видя как много вокруг именно QIWI-терминалов, думаю, что их владельцам будет интересно прочитать, как я создал свою собственную сеть, со своим терминальным софтом, процессингом и мониторингом, и, возможно, что-то взять себе на вооружение.
Читать полностью »
Как не надо настраивать антифрод-правила по географии пользователя
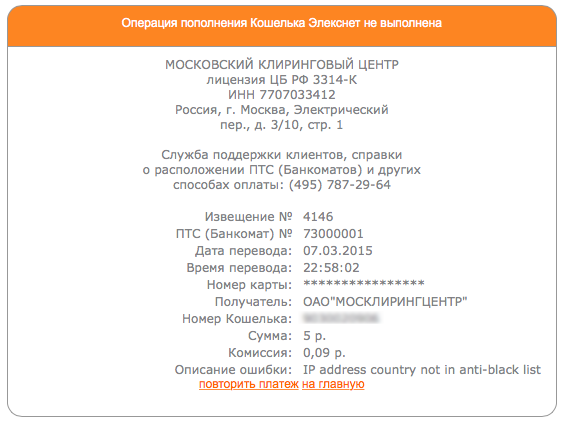
2015-03-13 в 9:30, admin, рубрики: антифрод, интерфейсы, платежные системы, метки: антифрод, платёжные системыНедавно мне нужно было пополнить свой кошелёк в Элекснете с банковской карты Альфа-Банка — стандартная процедура, которую я успешно проделывал уже несколько раз. Как обычно, после авторизации в кошельке и ввода данных карточки вместо привычного сообщения об успехе я получил следующую ошибку:

Упс. «Anti-black list»! Я и забыл, что в этот раз я нахожусь за границей.
Некоторое время я потратил на безуспешные попытки оплатить, но увы. От отчаяния даже попробовал проделать эту операцию через Tor, но и это разумеется не помогло (тратить время на то, чтобы разобраться, как быстро задать в настройках Tor выходные ноды только из определённой страны, мне тем более не хотелось), но зато я пару раз получил вторую интересную ошибку со следующим текстом:
«User IP address country does not match BIN country»
То есть, в этот раз недовольство антифрод-системы Элекснета вызвало несовпадение страны IP-адреса моего зарубежного провайдера со страной эмитента карты.
Читать полностью »
Material Design: на Луну и обратно
2015-03-11 в 14:08, admin, рубрики: android, material design, mobile development, Блог компании REDMADROBOT, дизайн интерфейсов, интерфейсы, Разработка под android, метки: material design“Это унылое диалоговое окно действительно нужно?”

В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).

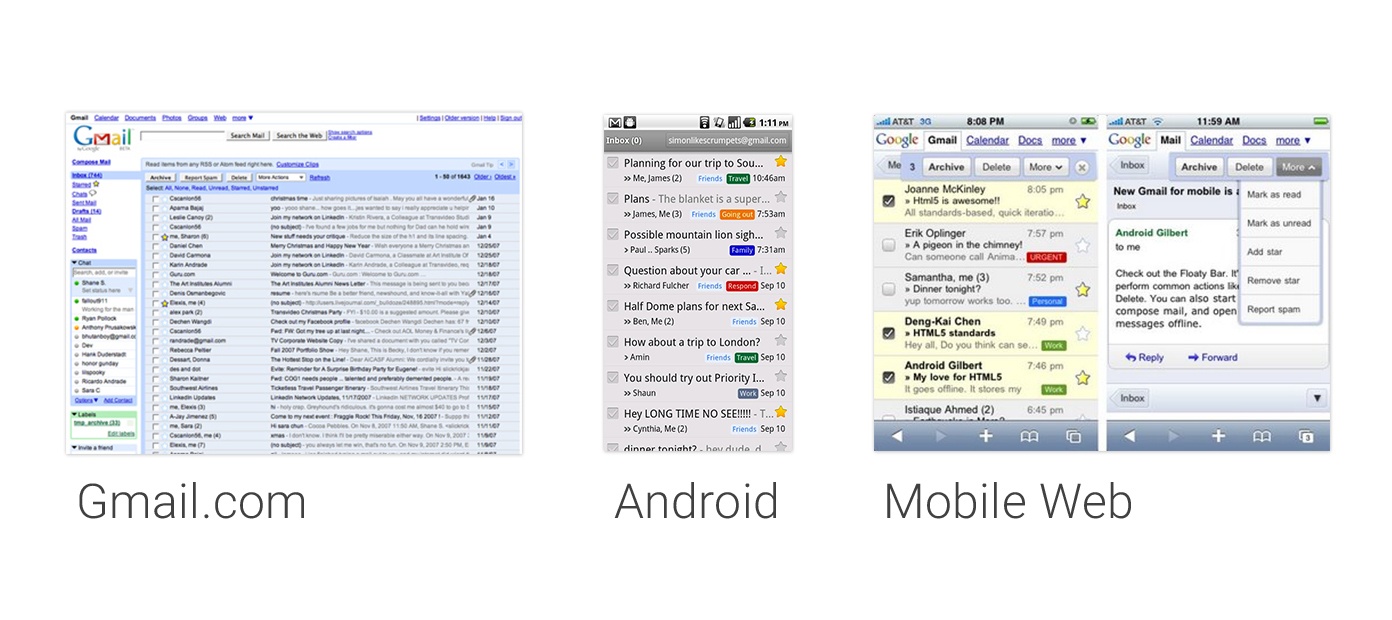
Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.