Привет! Мы продолжаем изучать последнюю версию системы EOS for SharePoint, вышедшую в ноябре прошлого года. В первой части статьи мы рассказывали о новых функциях, изменениях, конкурентных преимуществах, дополнительных опциях и подсистемах программы, переходе со старой версии на новую. Сегодня речь пойдёт об изменениях в интерфейсе и дизайне, улучшении юзабилити, а также планах на будущее.
Рубрика «интерфейсы» - 97
Обзор новой версии EOS for SharePoint 2013: дизайн и юзабилити
2015-04-06 в 12:33, admin, рубрики: ECM/СЭД, eos, eos for sharepoint, sharepoint, Блог компании Электронные Офисные Системы, интерфейсы, электронный документооборот, ЭОСДайджест продуктового дизайна, март 2015
2015-04-06 в 7:38, admin, рубрики: usability, user experience, Блог компании Mail.Ru Group, веб-дизайн, дайджест, дайджест продуктового дизайна, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, продуктовый дизайн, проектирование интерфейсов, юзабилитиУже пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-февраль 2015.

Оптимизируем юзабилити веб-форм
2015-04-05 в 18:09, admin, рубрики: usability, веб-дизайн, Веб-разработка, веб-формы, интерфейсы, оптимизация, Тестирование веб-сервисов, юзабилитиФормы — привратники Интернета. Зачастую они являются отправной точкой очередного приключения, а именно регистрируют новый аккаунт. Также они могут быть для авторизации пользователя. Вы когда-нибудь задумывались о том, что, отправляя электронное письмо или посылая новый твит, Вы заполняете очередную веб-форму? Они везде, но их недооценивают. Оптимизация — ключ к повышению конверсии.
Сегодня мы обсудим способы улучшения и оптимизации форм.Читать полностью »
Лучшая иконка — текст
2015-04-03 в 15:22, admin, рубрики: значки, иконки, интерфейсы, навигация, надписи, подписи, Работа с иконками, текст, типографикаДавайте поговорим об иконках. Они являются частью многих интерфейсов. Проблема заключается в том, что под их влиянием может быть разрушена ясность происходящего.
Пиктограммы были использованы еще с первых дней человечества. Они очень часто могут быть замечены в качестве попыток проявления письменности. Некоторые неграмотные люди до сих пор используют их для передачи информации.

В общественных местах иконки часто используют для навигации, например, в международных аэропортах, где надписей на местном языке явно будет не хватать.
От сложного к простому: эволюция интерфейсов мобильных торговых терминалов
2015-04-02 в 14:04, admin, рубрики: биржевой софт, Блог компании ITinvest, дизайн мобильных приложений, интерфейсы, мобильные приложения, разработка, разработка под iOS, торговля на бирже, торговые терминалы, фондовый рынокФондовый рынок — высокотехнологичная и крайне конкурентная отрасль, где значительное внимание уделяется надежности и скорости работы используемых решений. Для этого разрабатываются технологии прямого доступа к бирже в обход брокерских систем, быстрые протоколы передачи данных и торговые терминалы нового поколения (прямо внутри которых можно «собирать» роботов для трейдинга).
Кроме того, стиль многих торговцев подразумевает постоянный контроль за рыночной ситуацией, чтобы иметь возможность среагировать на изменившуюся конъюнктуру. Все это привело к тому, что эра мобильности на фондовом рынке (в том числе российском) наступила более 10 лет назад, значительно раньше, чем в некоторых других отраслях.
В нашем сегодняшнем топике мы рассмотрим то, как изменялись интерфейсы мобильных торговых терминалов (на примере приложений ITinvest).Читать полностью »
Сто раз одно и то же
2015-04-01 в 13:00, admin, рубрики: веб-дизайн, интерфейсы, концепт, экспериментальный интерфейс 
История этого шуточного эксперимента начинается ровно с того момента, когда моя неспокойная голова, глядя на процесс работы техподдержки и других случаев обработки большого потока запросов, задалась вопросом пересмотра такого аспекта в более игровую сторону: «Что если кучу запросов вручную разбрасывать в какие-то тематические корзины наподобие вещей перед стиркой или мусора перед контейнерами?»
Читать полностью »
Что 22 миллиарда новостных писем могут сказать о дизайне для мобильных платформ
2015-04-01 в 11:25, admin, рубрики: email-рассылки, Блог компании Pechkin-mail.ru, веб-дизайн, дизайн, интерфейсы, Мобильный веб, Разработка под e-commerce, юзабилитиКак понять, на какой мобильной платформе сконцентрироваться при создании рассылки для компании и ее клиентов? Специалисты CampaignMonitor проанализировали 22 млрд писем для того, чтобы сформулировать рекомендации по дизайну email-рассылок.
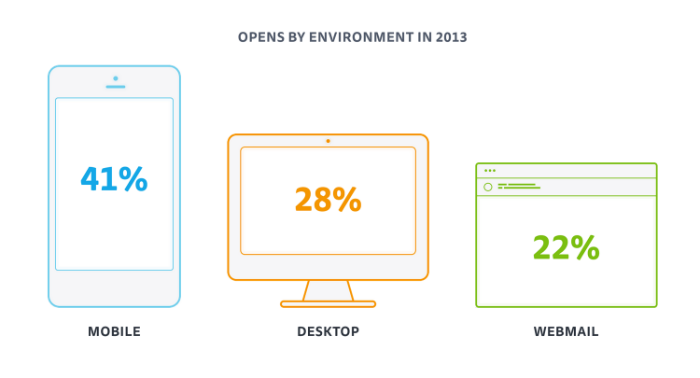
Цифры
Специалисты проанализировали 6 млн маркетинговых кампаний, в ходе которых было отправлено 22 млрд писем. Исследователей интересовала статистика по открытиям писем на мобильных платформах, десктом-компьютерах и веб-клиентах, изменение этих цифр за несколько лет и паттерны «прокликивания» CTR в зависимости от конкретного устройства.
Данные основаны на 1,8 млрд открытий писем, совершенных 22 миллионами получателей; в 9% случаев определить платформу не удалось
Как и ожидалось, цифры показали доминирование мобильных устройств в 2013 и 2014 годах. Помимо прочего рост популярности мобильных почтовых клиентов помогает дизайнерам в разработке шаблонов писем для всех платформ.Читать полностью »
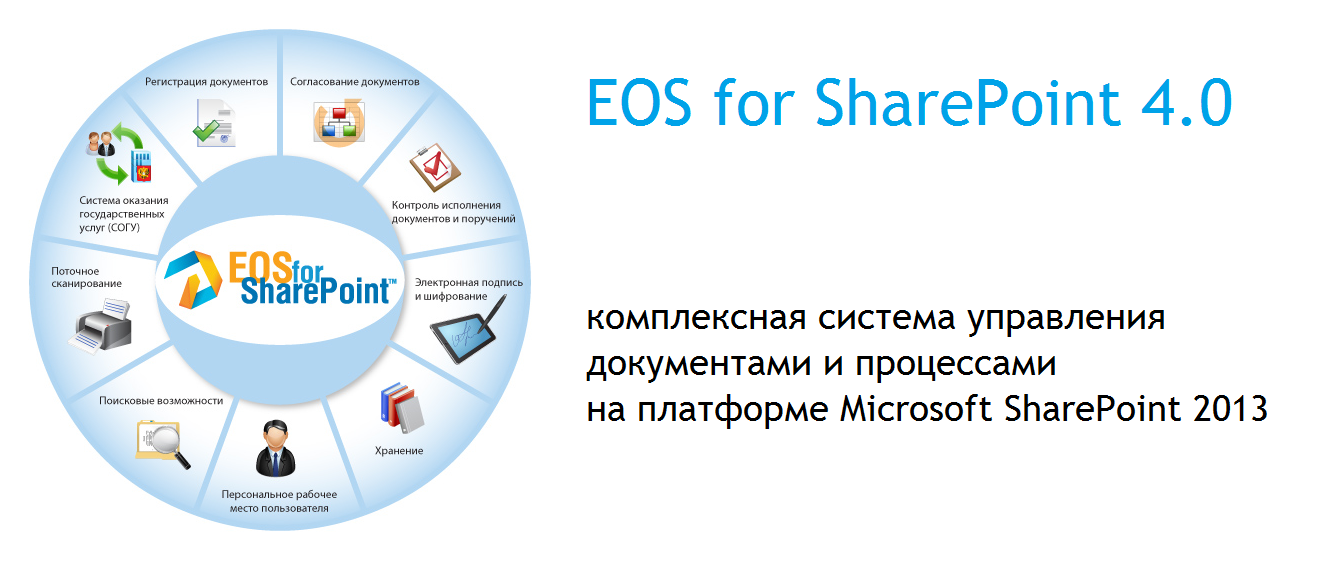
Обзор новой версии EOS for SharePoint 2013
2015-04-01 в 9:54, admin, рубрики: ECM/СЭД, eos, eos for sharepoint, sharepoint, Блог компании Электронные Офисные Системы, интерфейсы, электронный документооборот, ЭОСПривет! В сегодняшней статье мы расскажем о новых и измененных функциях EOS for SharePoint 2013 от компании «Электронные офисные системы» в разрезе пользовательской и технической эксплуатации, о преимуществах новой версии по сравнению с продуктами конкурентов, о новых и планируемых дополнительных опциях и подсистемах, о процедуре миграции со старых версий до EOS for SharePoint 2013, а также о пользовательском опыте первых клиентов.
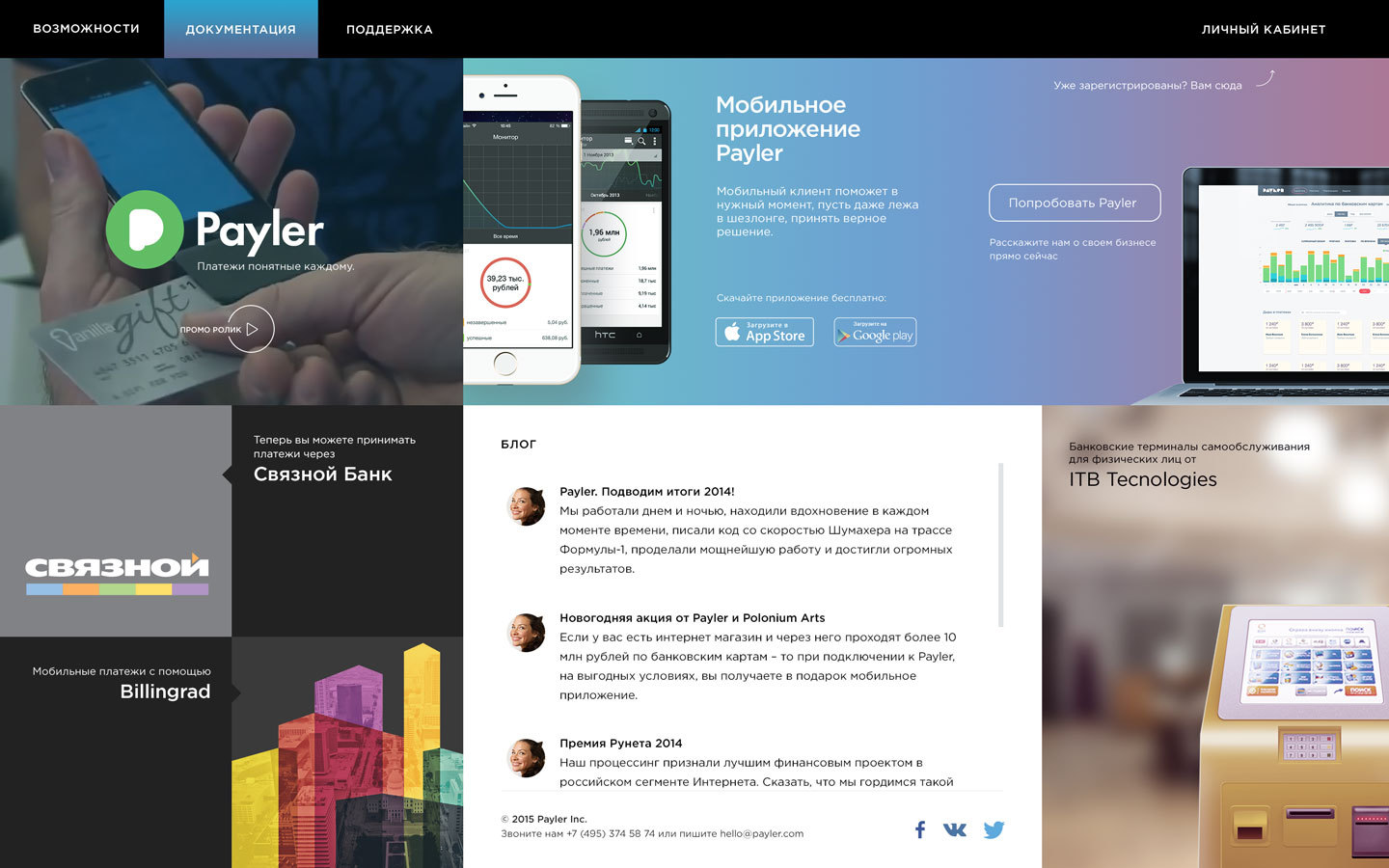
Payler 2.0 — работа над созданием нового сайта
2015-03-31 в 11:32, admin, рубрики: Блог компании Payler, веб-дизайн, интерфейсы, плоский интерфейс, Разработка под e-commerce, разработка сайтов, юзабилити интерфейсовПривет, читатели! Мы давно ничего не писали, но зато много работали. Сегодня мы хотим приоткрыть завесу тайны и показать вам рабочие наброски интерфейсов нового сайта Payler. А пока со скоростью полета шмеля колдует дизайнерская рука, вот вам три занимательных факта:
- Разрабатывая структуру будущего сайта, мы решили объединить в нем все наши продукты и сервисы под общим именем Payler;
- Проектировщик и арт-директор у нас объединены в одном человеке, поэтому мы отказались от прототипирования и сразу приступили к отрисовке интерфейсов, что существенно сэкономило нам
человекочасывремя и силы; - Новый сайт с первого дня создается с прицелом на будущую seo-оптимизацию (потому что не везде и не всегда, как выяснилось).
Главная страница из пространного лэндинга превратилась в центр управления полетами:
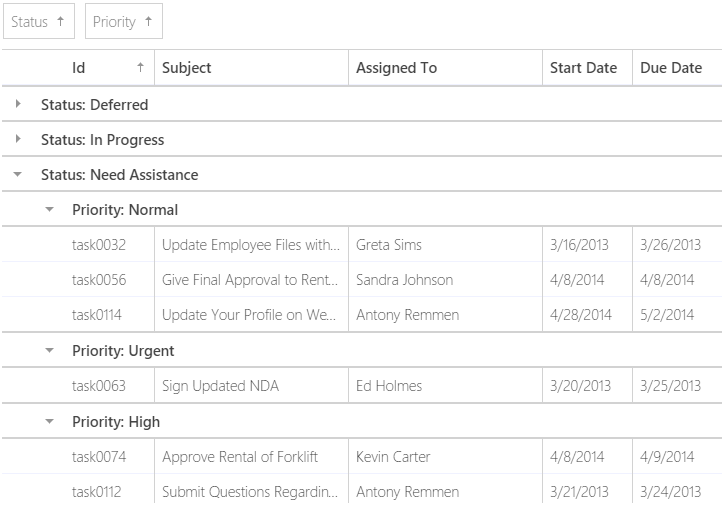
Грид, группировка данных и OData
2015-03-30 в 16:02, admin, рубрики: devexpress, devextreme, javascript, json, odata, rest, rest apiful api, RESTful, Веб-разработка, интерфейсы, ПрограммированиеВ одной из прошлых статей мы кратко рассказали, как грид контролы работают с удаленным сервером, используя OData протокол. Большинство современных грид контролов позволяют удобно группировать данные по нескольким колонками. Рассмотрим подробнее, как формулируются запросы к REST серверу, в случае, когда грид производит автоматическую группировку данных.
Удобство (зачем это нужно)
Грид контролы, позволяющие группировать записи по нескольким колонкам, существенно упрощают жизнь как программисту, так и конечному пользователю. Очень удобно иметь возможность сгруппировать, например, список задач, выделить задачи, требующие помощи, разделить их по приоритетам, и т.д.