
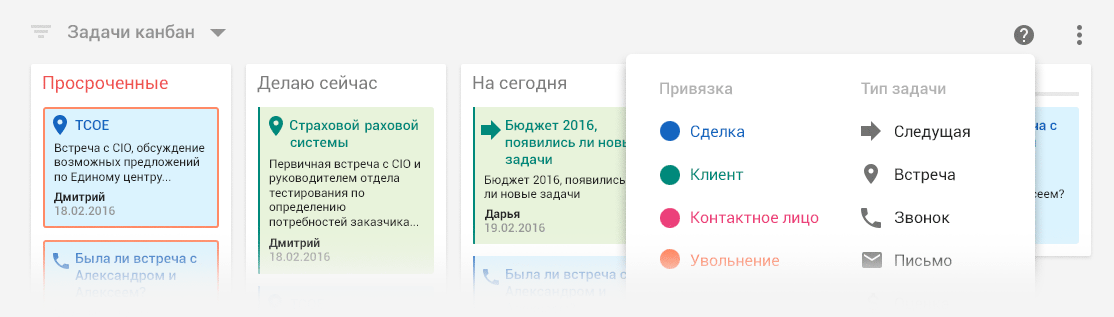
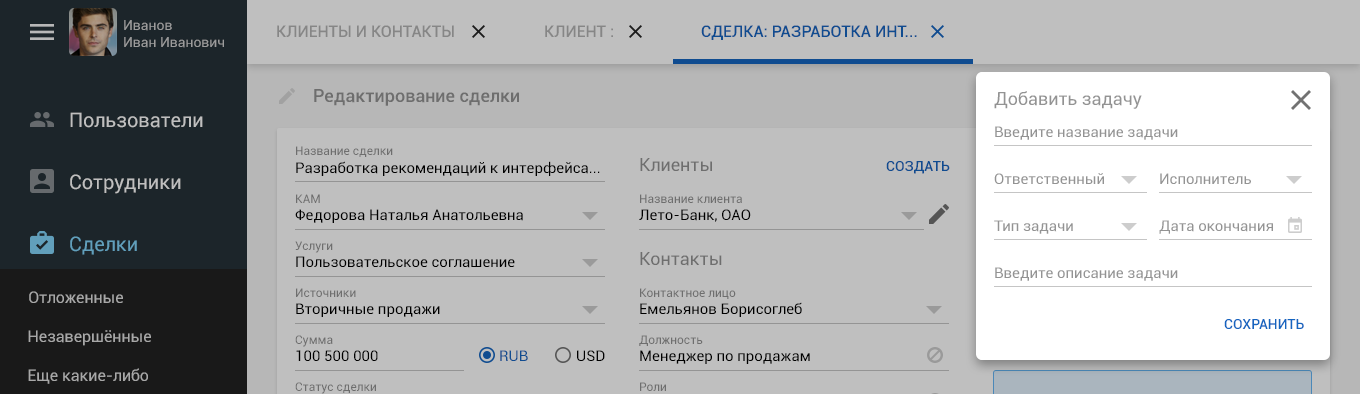
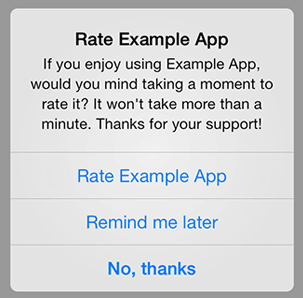
При создании форм дизайнеры часто стоят перед необходимостью выбора, какой элемент пользовательского интерфейса обеспечит необходимый уровень взаимодействия при изменении параметров. Безусловно, у каждого специалиста есть свои собственные правила, но всем следует помнить о некоторых неизменных аксиомах, которые действуют всегда и везде.
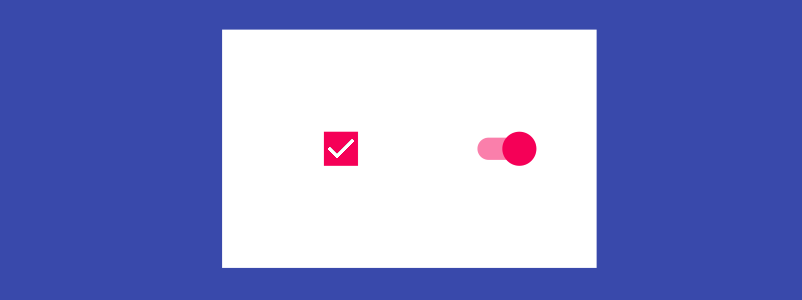
Выбор параметров может осуществляться с помощью флажков, переключателей, радиокнопок и раскрывающихся кнопок. Все варианты хороши, если правильно их использовать. В данной статье речь пойдет о флажках и переключателях.
Читать полностью »