Рубрика «интерфейсы» - 8
Frontend в условиях полной редактируемости
2022-09-17 в 14:23, admin, рубрики: 1c-bitrix, 1С-Битрикс, blocks, devops, frontend-разработка, mixin, programming style guidelines, sass, scss, website, интерфейсы, препроцессор, Программирование, Разработка веб-сайтовКак мы на новый электронный журнал переходили. Дневники внедряльщика
2022-09-04 в 14:37, admin, рубрики: usability, интерфейсы, Тестирование IT-систем, школа, электронный журналЗа 10 дней до начала нового учебного года наша школа (под ненавязчивым давлением вышестоящих органов) начала экстренный переход на новую систему электронных журналов. Единую для всего региона, конечно же. Продвигаторы сего программного продукта клятвенно обещали на спешно организованных вебинарах, что новый софт будет «более лучшим», «пипец каким надёжным» и вообще позволит снять с учителей и завучей лишнюю нагрузку, поскольку вся нужная информация будет теперича автоматически попадать куда надо.
Ладно, где наша не пропадала. Качаем инструкции к новой ИС. Целых Читать полностью »
Яндекс выпускает DivKit — фреймворк для server-driven UI с открытым кодом
2022-08-26 в 5:55, admin, рубрики: div, framework, github, open source, Блог компании Яндекс, верстка интерфейсов, интерфейсы, разработка мобильных приложений, Разработка под android, разработка под iOS
Фреймворк включает в себя несколько библиотек: клиентскую часть по отрисовке интерфейсов для Android, iOS и веба, а также DSL для формирования ответа сервера на Kotlin, TypeScript и Python. Исходный код опубликован на Гитхабе под лицензией Apache 2.0.
Сейчас DivKit используется в приложении Яндекс, Алисе, Едадиле, Маркете, ТВ и других приложениях. В этом посте я постараюсь вспомнить историю фреймворка, затем мы напишем с его помощью небольшой просмотрщик ленты Хабра, а в конце я покажу ещё несколько простых примеров интеграции.
Читать полностью »
UI редактора блок-схем
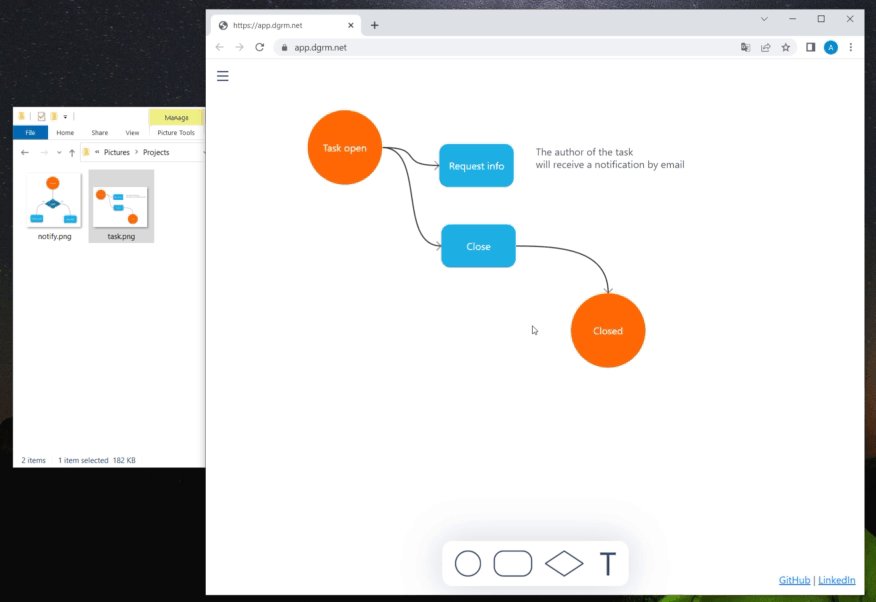
2022-06-21 в 15:06, admin, рубрики: аналитика, бизнес-процесс, бизнес-процессы, блок-схема, блок-схемы, блоксхемы, веб-дизайн, диаграмма состояний, диаграммы, интерфейсы, Разработка веб-сайтов, СофтПридумывать интерфейс интересно. Похоже на головоломку. Вот что получается для Dgrm.net.
Dgrm.net это редактор блок-схем
-
работает на пк, планшетах и телефонах;
-
нет лишних кнопок;
-
быстрый;
-
бесплатный.
Редактор открывает схемы из картинок

Электронные ценники— мертворожденный продукт или реальный инструмент?
2022-06-16 в 9:20, admin, рубрики: e-ink, e-paper, retail, Блог компании Sportmaster Lab, интерфейсы, Разработка под e-commerce, Спортмастер, ценники, электронные ценникиПро электронные ценники ЭЦ (в английской аббревиатуре ESL – electronic shelf labels) для розничных магазинов пишут и говорят уже с начала 2000-х годов. За четверть века технология удешевилась, усовершенствовалась и сейчас это зрелое решение, которое предлагают несколько поставщиков на рынке.

Как мы разрабатывали собственную дизайн-систему — опыт Т1 Консалтинг
2022-06-14 в 16:24, admin, рубрики: figma, t1 consulting, t1 crm, usability, Блог компании Группа Т1, Блог компании Т1 Консалтинг, интерфейсы, прототипированиеВ нашем портфолио несколько собственных программных продуктов — например, HR-платформа TalentForce, приложение для налогового мониторинга EasyTax и система оценки эффективности бизнес-процессов Watchman.
Чтобы унифицировать UI и ускорить запуск новых сервисов, мы сформировали собственную дизайн-систему. И уже использовали её при разработке CRM-решения. Далее, Константин Шпаков, ведущий дизайнер интерфейсов, расскажет, как мы подошли к этой задаче.
Крошечная библиотека TFT для микроконтроллеров ATtiny
2022-06-12 в 10:00, admin, рубрики: Adafruit, attiny, ruvds_перевод, tft-дисплеи, библиотека tft, Блог компании RUVDS.com, интерфейсы, программирование микроконтроллеров
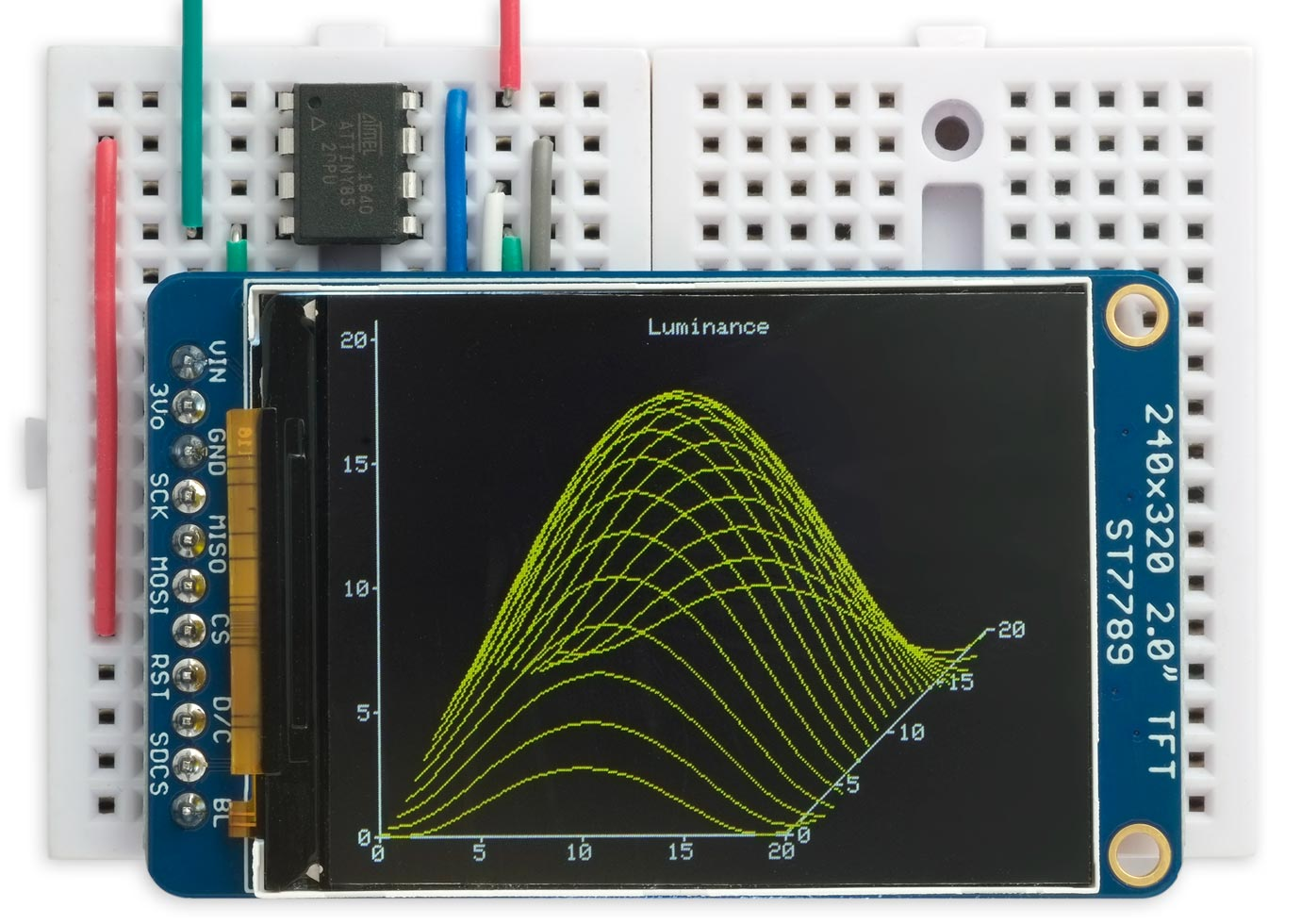
Библиотека TFT на ATtiny85, управляющая цветным дисплеем Adafruit 2.0" 320x240
В статье речь пойдёт о маленькой графической библиотеке, предназначенной специально для микроконтроллеров ATtiny, используемых с различными миниатюрными TFT-дисплеями, которые можно недорого приобрести на сайтах Adafruit, AliExpress или Banggood.Читать полностью »
Логичные дашборды для департамента логистики
2022-06-07 в 8:35, admin, рубрики: big data, Excel, Блог компании Цифровой СИБУР, визуализация, визуализация данных, вывод данных, дашборды, интерфейсы, Статистика в ITПривет! Как и обещали в предыдущем посте, продолжаем рассказывать про то, как внедряем удобные дашборды для разных департаментов СИБУРа. На очереди — логистика.
За что отвечает логистика? Это не очень очевидно, но логистика — это неотъемлемая часть клиентского сервиса. И хороший дашборд для логистики — это рабочий инструмент для принятия эффективных решений по сокращению затрат и по обеспечению клиентского сервиса. Меня зовут Максим Коровин, я отвечаю за дашборды в логистике, и в этом посте расскажу, как всё устроено.
Читать полностью »
Память в браузерах и в Node.js: ограничения, утечки и нестандартные оптимизации
2022-06-02 в 7:56, admin, рубрики: javascript, node.js, Блог компании Яндекс, интерфейсы, Клиентская оптимизация, нехватка памяти, Разработка веб-сайтов, Серверная оптимизация, управление памятью, утечки памятиИнтро: почему я написал эту статью
Меня зовут Виктор, я разрабатываю страницу результатов поиска Яндекса. Несмотря на внешнюю простоту, поисковая выдача — сложная штука: на каждый запрос генерируется своя уникальная страница, на которой в зависимости от запроса может присутствовать блок Картинок, Карты, Переводчик, видеоплеер и многие другие компоненты. Все они должны запускаться и работать в памяти обычных бюджетных телефонов, которые использует большинство наших пользователей. Браузерам должно хватать ресурсов, чтобы пользователь не видел вот такого:

На своих серверах мы должны генерировать сотни миллионов уникальных страниц в сутки — это сложнее, чем просто отдавать одни и те же ресурсы. Генерация страницы не должна быть слишком требовательной к памяти сервера.
Разрабатывая проект на JavaScript (TypeScript, ClojureScript или каком-то другом языке, транслируемом в JavaScript), мы привыкли создавать объекты, массивы, строки и вообще писать код, как будто память бесконечна. Это не так. Я расскажу о видах проблем с памятью, о том, какие ограничения мы часто забываем и как их можно преодолеть. В ответ браузеры и пользователи скажут вам спасибо.
- Категории проблем с памятью
- Ограничения по памяти для разных типов данных
Heap
Buffer, TypedArray
String
Map, Set
Call stack
Типичные задачи, в которых можно наткнуться на ограничения по памяти - Soft-утечки
Пример из продакшена
Как получаются soft-утечки
Как их обнаружить
Как найти причину
1. Memory Allocation Timeline
2. Техника трёх снапшотов
3. queryObjects
Тренируемся находить утечки - Hard-утечки
Пример из продакшена
Как бороться - Нестандартные оптимизации памяти в Node.js
Исходный код
Module._pathCache
Несколько версий пакета в node_modules
require('./data.json') - Заключение