Новый формат статьи: без текста, только схемы. Надеюсь, нарисовал понятно.
Рубрика «интерфейсы» - 70
10 грехов в системах навигации сайтов – приложений
2017-02-27 в 16:17, admin, рубрики: usability, веб-дизайн, интерфейсы, навигация по сайтуНаблюдая за пользователем
2017-02-25 в 18:54, admin, рубрики: usability, веб-дизайн, интерфейсы, метки: usability веб-дизайнЛично мне всегда хотелось иметь третий глаз, седьмое чувство или, на худой конец, волшебную таблетку, с помощью которой я смогла бы спроектировать самый-самый удобный сайт.
В моих мечтах, на него, как бабочки на свет, летят пользователи на ходу конвертируясь в лояльную и преданную аудитория. Но чудес не бывает, поэтому приходиться обходиться средствами не такими волшебными и быстрыми, но вполне себе заменяющими волшебные таблетки и третий глаз.
Я про юзабилити-тестирования. Путь, конечно, не самый легкий, но эффективный.
В статье хочу поделиться выводами, сделанными в процессе наблюдений за поведением пользователей. В принципе, все давно уже описано в умных книжках и без меня и для кого-то это будет не новость, а кто-то может и найдет для себя что-то новое и полезное.
Читать полностью »
Четыре НЕ — секретные советы Штирлица
2017-02-23 в 7:37, admin, рубрики: usability, интерфейсы, менеджмент интернет-проектов, прототипирование, процесс разработки, управление проектамиВ данном праздничном обзоре, посвященном Дню Защитника Отечества, будут рассмотрены четыре критичных ошибки управления процессами проектирования информационных систем.

Создавая современные интернет-инструменты для роста прибыли, необходимо максимально глубоко внедриться в сферу интересов заказчика и выведать множество специфической информации. Затем перевербовать заказчика на свою сторону, расколоть его на истинные цели и заполучить доступ к секретнейшему документу любого бизнеса — его бизнес-плану. Сложно, но для настоящих Штирлицев 21 века это возможно, но только при условии соблюдения тактики “Четырех НЕ”. Читать полностью »
Наука на страже интерфейсов: как сделать кнопки в приложении по-настоящему удобными
2017-02-16 в 17:09, admin, рубрики: appodeal, usability, Блог компании Appodeal, дизайн, Дизайн игр, дизайн мобильных приложений, дизайн приложений, интерфейсы, мобильные интерфейсы, мобильные приложения, юзабилити
Вам точно знакомо это чувство, у которого нет названия, — смесь фрустрации и раздражения, когда используешь приложение с плохим интерфейсом. Ну, когда ты понимаешь, что нужно очень аккуратно нажать кнопку на сенсорном экране вот здесь, чтобы всё заработало.
Представьте, что вы создали интерфейс, в котором этой проблемы просто не существует. Интерфейс, который позволяет снизить число ошибок, выполнять команды быстрее и, в конечном счете, делает продукт лучше.
Это вполне реально. И вот как это сделать. Читать полностью »
Как мы перешли от виджетов и «кирпичиков» к интуитивной верстке с возможностью внедрения html, css и javascript
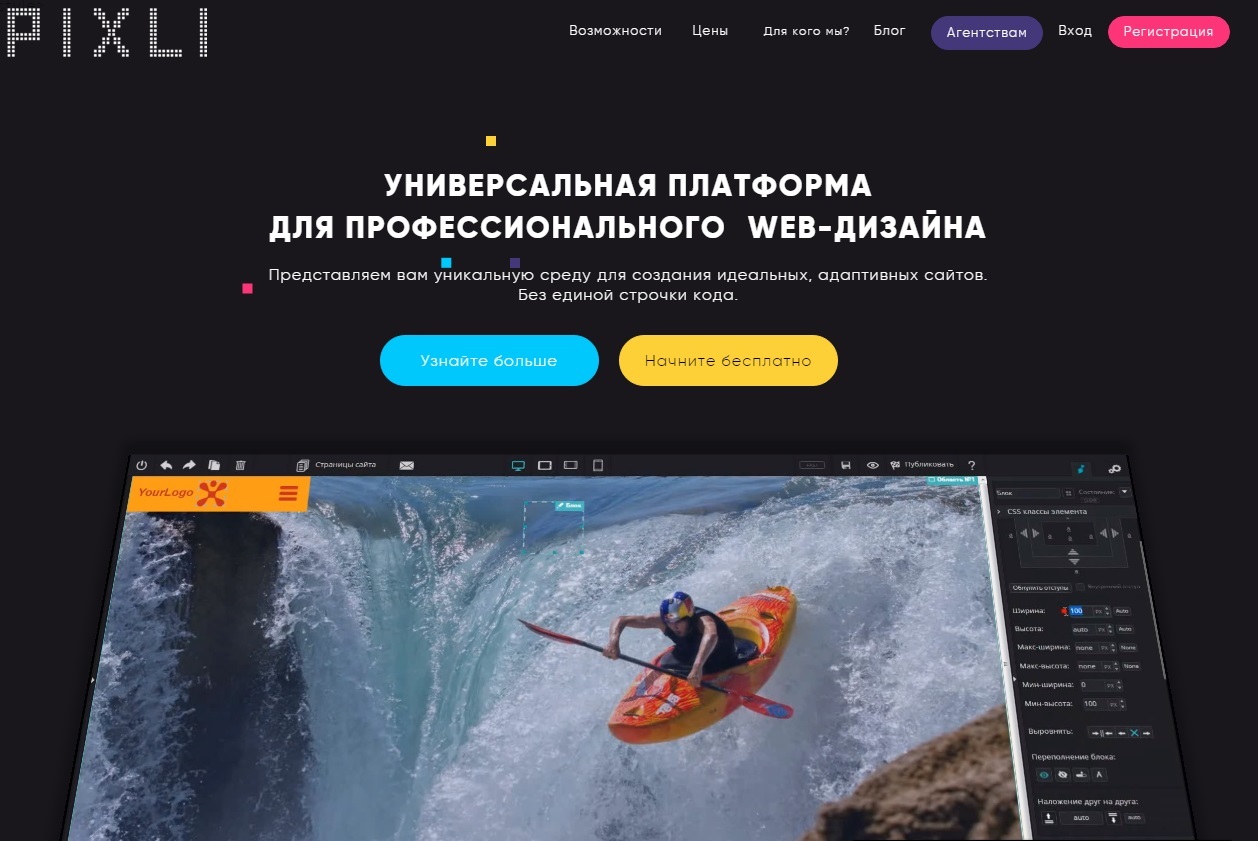
2017-02-16 в 11:57, admin, рубрики: web-дизайн, Блог компании Pixli, веб-дизайн, графический дизайн, интерфейсы, платформа для разработки, прототипирование, создание сайтовЗдравствуйте уважаемые читатели, после почти годового периода обкатки и тестов, мы выпустили в свет первую публичную версию нашего продукта – универсальную платформу для web-дизайнеров. Зачем вообще она создавалась – спросите вы. Об этом и пойдет речь ниже.
Идея создания платформы пришла нам в голову, когда на сложных страницах, в процессе верстки, возникало много разногласий между верстальщиком и дизайнером и на выходе получалось не совсем то, что виделось изначально. Особенно, когда речь шла о сложных эффектах. Разумеется, чтобы достичь должного качества мы тратили уйму времени на “шлифовку” работы. Мысль о том, что нужно как-то упрощать процесс, особенно на средне бюджетных проектах уже засела в головах.
14 советов по использованию Sketch и InVision в работе дизайнера
2017-02-16 в 6:49, admin, рубрики: invision, sketch, usability, веб-дизайн, векторная графика, дизайн, дизайн мобильных приложений, интерфейсы, прототипирование
Инвижн позволяет дизайнеру продемонстрировать заказчику прототип дизайна приложения, сделав его интерактивным. Кроме того, благодаря Инвижн, можно организовать слаженную работу внутри команды, между дизайнером, менеджером проекта, верстальщиком и программистами, независимо от платформы (macOs, Windows, Linux). Предлагаю вашему вниманию удобные сценарии использования связки Sketch + InVision.
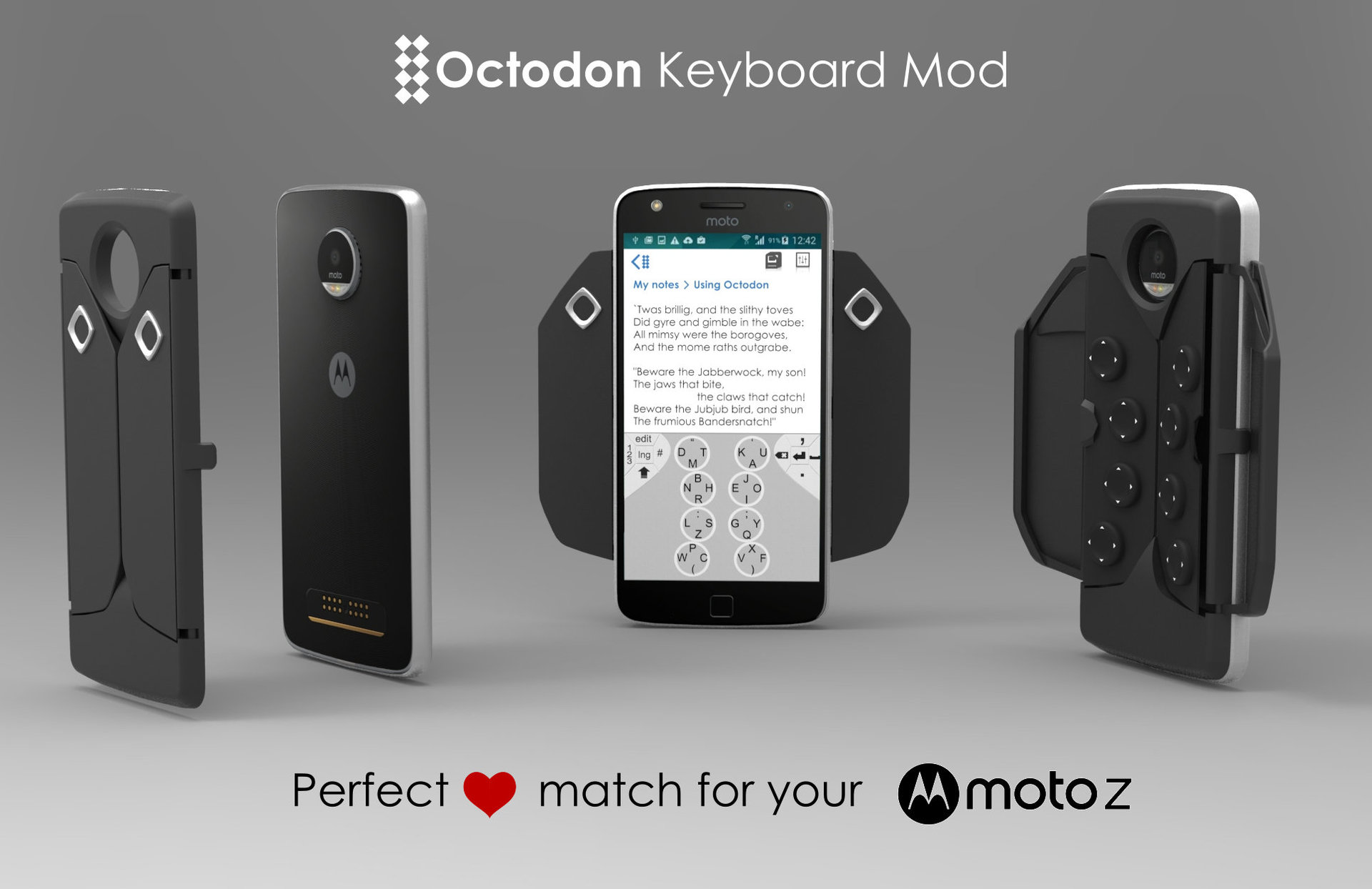
Октодон пробует силы в МотоМодоСтроении
2017-02-16 в 6:08, admin, рубрики: Lenovo, moto mod, moto z, motorola, octodon, octodon keyboard, Блог компании Octodon, интерфейсы, клавиатура октодон, октодон, прототипированиеВсем привет! Спасибо тем, кто по-прежнему следит за новостями разработки компании Октодон.
После неудачного запуска кампании на Кикстартере в 2014 году наши ресурсы и энтузиазм были основательно подточены и проект впал в гибернацию. То есть мы пилили понемногу технологии 3д-печатного производства октодонов, но в виду фоновости этого процесса — очень медленно.
Несмотря на это, мы всё же не смогли пройти мимо конкурса Transform the Smartphone Challenge, объявленного компанией Lenovo совместно с IndieGoGo и решили немного встряхнуться.
Действительно: Moto Mods от компании Lenovo/Motorola — одна из немногих доступных модульных систем для смартфонов. Аксессуары ( мото моды) представляют собой сменные задние крышки, коммуницирующие со смартфоном через фирменный разъём. Смена модулей не требует перезагрузки телефона, да и в целом для разработчиков модулей система реализована очень удобно.
А поскольку Октодон изначально планировался именно в виде присоединяемой задней клавиатуры, и даже «впереди планеты всей» был реализован в виде сменной задней крышки для Samsung Galaxy S, не попробовать свои силы с мотомодостроении было бы просто непозволительно.
Ну мы и попробовали. Поскольку дело было в окрестностях дня св. Валентина, получилось примерно так:
UX: Почему слишком много рекламы – это не user friendly
2017-02-15 в 9:35, admin, рубрики: usability, интерфейсыЭта статья будет полезна новичкам/студентам IT-индустрии, которые хотят делать свои первые проекты не столько прибыльно, сколько качественно.
Есть такое понятие в дизайне интерфейсов как usability. На русский оно красиво одним словом не переводится, и означает «удобство использования».
Применялось это понятие и раньше в эргономике, особую популярность приобрело в IT при построении интерфейсов — у сервиса хорошее юзабилити, если пользователю очень удобно с этим сервисом работать.
Хорошее юзабилити это:
— Если бабуля подходит первый раз к незнакомому терминалу и ей сразу понятно как с его помощью заплатить за свет;
— Если у вас не возникает вопроса как сделать исходящий звонок маме используя новый смартфон;
— Вам сразу понятно как перевести деньги со своего счёта в банке на другую карту;
— На кухне плита, мойка и холодильник расположены по принципу треугольника, поэтому в процессе приготовления пищи вы чувствуете, что всё под рукой.
Более айтишное:
— На сайте новой соц.сети вы сразу можете заполнить информацию о себе, выставить настройки приватности;
— Открывая первый раз новый почтовый агент вы понимаете как написать и отправить письмо.
Читать полностью »
Крэш-курс по UI-дизайну
2017-02-13 в 17:19, admin, рубрики: UI, UX, Блог компании Я люблю ИП, веб-дизайн, визуальная иерархия, дизайн интерфейсов, дизайн сайтов, интерфейсы, типографика
Мы всегда в поисках хороших статей о дизайне, чтобы потом использовать их в работе над сайтом «Я люблю ИП». Сегодня мы перевели ещё одну статью, которая рассказывает, чем отличается UI-дизайн от UX-дизайна и на каких основных принципах строится дизайн интерфейсов.
UI vs. UX
Если вы хоть немного интересовались дизайном приложений, то наверняка слышали термины «UI» и «UX». Но чем же они отличаются?
В самой простой форме, UX-дизайн — это то, что делает интерфейс полезным, а UI-дизайн — делает его красивым. Дизайн интерфейсов — это смесь визуальной иерархии и элементов интерфейса. Чтобы разобраться, чем отличается прекрасный дизайн от просто хорошего, необходимо понять, что дизайн интерфейсов — это всего лишь один из слоев целого дизайн-процесса. Возможно, именно поэтому эти два термина так часто путают. В этой статье я постараюсь рассказать, в чём же заключается разница между ними с точки зрения дизайн-процесса.
Согласно книги Дж. Гарретта «Элементы опыта взаимодействия», UX-дизайн можно определить через пять основных уровней. Давайте начнём с самого абстрактного.