Предлагаем вниманию читателей свежий список англо- и русскоязычных книг для дизайнеров, с которыми можно ознакомиться в Сети. В эту подборку вошли как издания из библиотек крупных компаний, так и работы независимых авторов.
Библиотека UX Pin
«Web Design Trends 2017»
Очередной выпуск из серии изданий о современных трендах. Описываются и препарируются практики от таких ведущих компаний, как Paypal, Adidas, Starbucks, Facebook, Spotify, Fitbit, Google и Dropbox – всего 61 пример, с подробным разбором для каждого.
→ Скачать
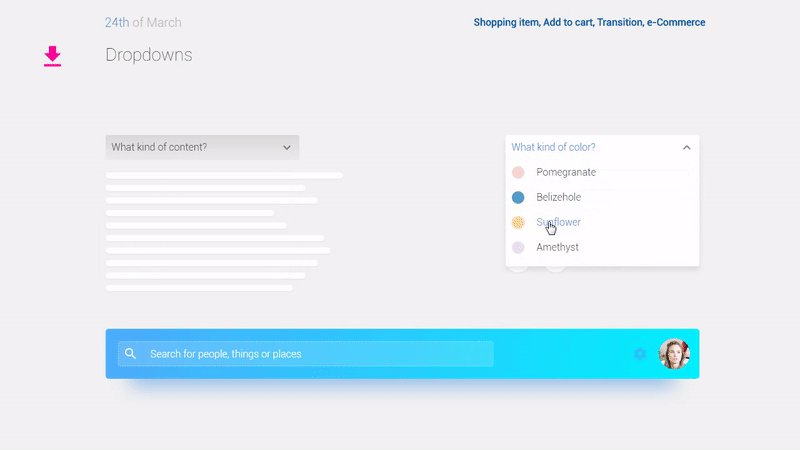
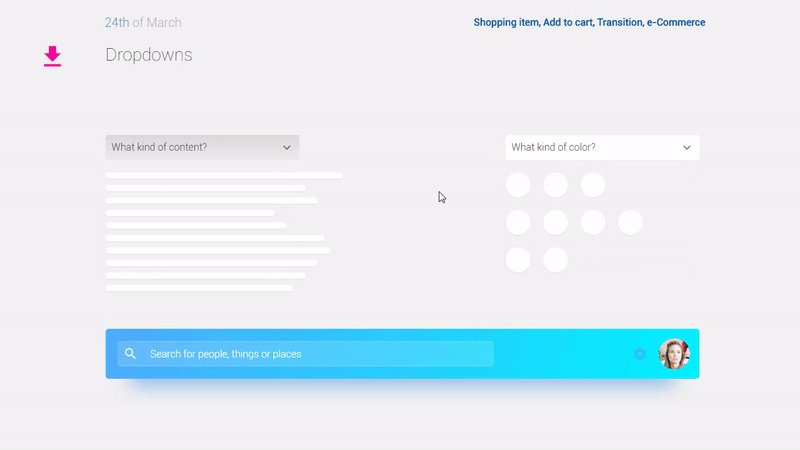
«Interaction Design Best Practices»
Шесть глав о том, как создавать отзывчивый дизайн, с которым пользователю легко взаимодействовать. В качестве иллюстраций к теоретическому материалу приводятся кейсы от крупных IT-компаний (MailChimp, Mint, Apple, KickStarter, Google, AirBnB, Netflix).
→ Скачать
Читать полностью »