Метапоисковик — это не так просто, как кажется. Почему мы не можем подгружать сразу все туры? Почему так часто меняется цена? Кто виноват, когда тур “ушёл”, и как выкрутиться перед клиентом?
Об этих и других проблемах и багах сайта Travelata.ru я рассказал в первой части. Продолжаем публичную порку самих же себя.
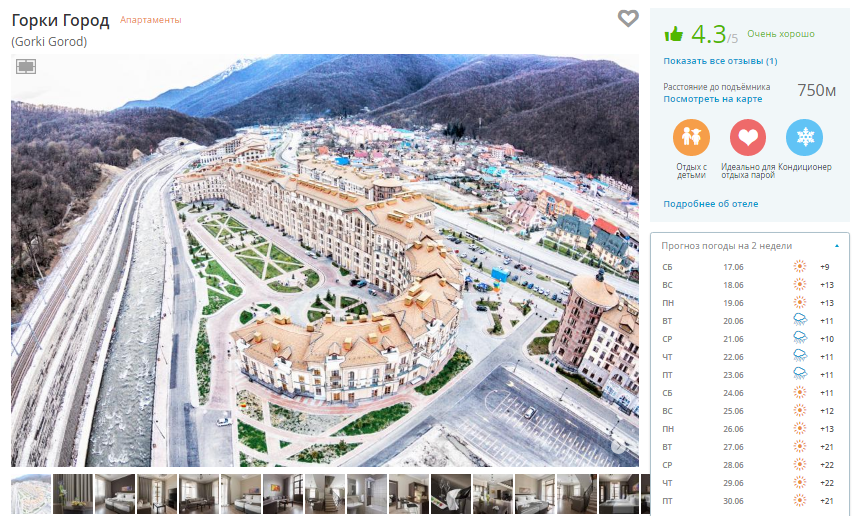
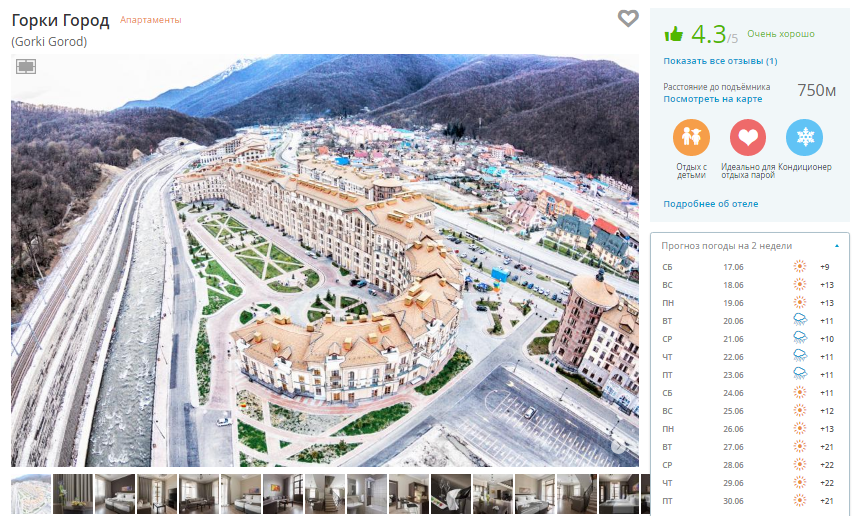
Отельная страница
Когда открывается серп, направляется запрос в кеш, который хранится от 15 минут до нескольких часов. В момент открытия отельной страницы, если на отель из кеша пришло менее 3 туров, к ТО отправляется новый запрос на поиск по названию отеля. И могут приехать новые цены. Актуальные.
Почему вообще приходится так часто отправлять запросы к ТО?
По большей части причина в динамическом ценообразовании. Особенности современных турпакетов — цены меняются несколько раз в течение дня в зависимости от загрузки рейса и отеля и популярности тура. Пересчёт происходит автоматически в системе или делается вручную маркетологами туроператора. Где-то ежеминутно, а где-то несколько раз в неделю.
Вторая причина — туры просто быстро раскупают.

Читать полностью »