Много лет я и мои коллеги убеждали разработчиков, что чем быстрее сайт — тем лучше. Статья не о том. Я не собираюсь показывать вам статистику, насколько больше зарабатывают компании, которые оптимизируют сайт для производительности (а это так). Расслабьтесь, возьмите чашечку шоколада — мы вместе совершим путешествие во времени.
Рубрика «интерфейсы» - 61
Иллюзия скорости
2017-09-24 в 15:02, admin, рубрики: usability, веб-дизайн, восприятие времени, графический дизайн, дизайн мобильных приложений, индикатор загрузки, интерфейсы, мозг«Невидимый дизайн»: проектируем вместе с машинами
2017-09-22 в 11:29, admin, рубрики: UI, ui/ux, usability, UX, Блог компании Нетология, веб-дизайн, дизайн, дизайн мобильных приложений, интерфейсы, машинное обучение, нетологияИрина Черепанова и Татьяна Жукова из проекта uKit AI, обучающего нейросеть редизайну сайтов, перевели колонку менеджера команд продуктового дизайнер из Airbnb Амбер Картрайт о том, как умные технологии позволяют улучшать известные продукты.
Машина была и остаётся моим постоянным напарником. С её помощью я преобразую творческие мысли в осязаемый продукт, которым могу делиться с миром. Когда мне было 20 с небольшим и я пришла в дизайн, оставив карьеру в современных танцах, я не могла подумать, что машина станет моим помощником в создании прорывных продуктов.

В наши дни машинный интеллект стремительно развивается, а вслед за ним должны эволюционировать методы и продукты, которые мы проектируем. Перед вами рассказ о проектировании в тандеме с машинами или, как я называю это, о «невидимом дизайне»: работе с искусственным интеллектом и машинным обучением. Инструментами, которые, как я считаю, создают благодатную почву для будущего продуктового дизайна.Читать полностью »
10 вещей, которые ненавидят UX-писатели
2017-09-21 в 12:47, admin, рубрики: usability, UX, ux design, веб-дизайн, дизайн, интерфейсы
Выдуманные диалоги, реальные ситуации
Вот уже много лет как у меня есть возможность общаться с UX-писателями из кучи разных фирм. Даже если мы работаем над абсолютно несвязными продуктами, мы сталкиваемся с поразительно схожими проблемами.
Ниже я попытался охватить некоторые из них. Все диалоги являются выдумкой, но они основаны на реальных событиях.
Если вам интересно, каково это, быть UX-писателем, вот небольшое обзор.
Читать полностью »
Хороший дизайнер копирует чужие логотипы, великий — крадёт
2017-09-20 в 10:43, admin, рубрики: edisonsoftware, usability, Блог компании Edison, веб-дизайн, графический дизайн, дизайн, интерфейсы, логотип, спиз***иЯ «копировал сочинения», чуток подправлял и сдавал учительнице по русскому.
Я копировал чужие программы, подправлял код, экспериментировал, развивал и делал свои программы.
Я копировал чужую подпись.
Я даже копировал чужие тексты и картинки. Дорабатывал и иногда получались отличные результаты.
Или я все украл?

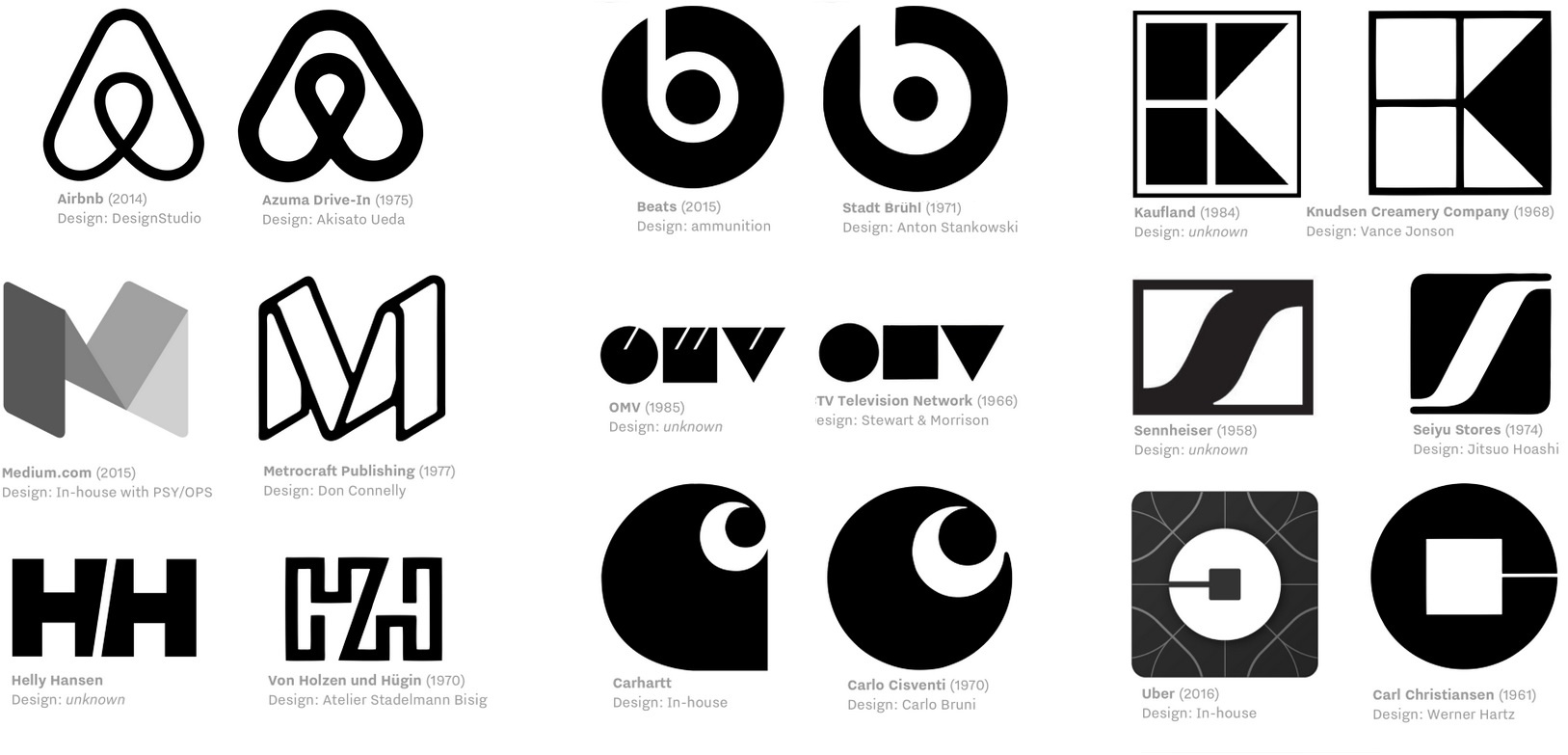
В своей статье Ferdinand Vogler поднимает вопрос, чем копирование отличается от кражи и так ли все ужасно с копированием.
Не факт, что «плагиатчики» сознательно повторяют то, что видели до этого. Но иногда попадаются уж больно похожие вещи.
Наше подсознание — это котел, в котором варятся воспоминания из прошлого. Любой креативщик черпает из этого котла огромным черпаком. Иногда попадаются большие куски, в которых легко угадывается картофелина или крысиный хвостик, иногда это как суп пюре и ни фига не узнать, если только что по цвету или запаху.
Фердинанд предлагает свое видение того, как различать копирование и кражу:
«Украсть» — это значит повторить точь в точь. Компании хотят получить профит от того, что привносит дизайн. Кража — это вышить лого Nike на свитере, чтобы продать их в два раза дороже.
Дизайн — это подход, что каждый экземпляр сделан в строгом соответствии со стандартом, что затрудняет копирование. Кража часто связана с расхождением между переданным сообщением и контентом. Самоидентификация и публичный имидж не конгруэнтны. Вот почему трудно подделать бренды премиум-класса. Кража — это коварная попытка не быть обнаруженной."
Когда копирование превращается в кражу? Можно ли скопировать на 100%, указать авторство и публиковать? Можно ли самому создать, но указать чужое авторство?
Читать полностью »
Дизайн-система Acronis. Часть первая. Единая библиотека компонентов
2017-09-20 в 7:34, admin, рубрики: acronis, angular 4, components, design system, library, product design, UI, UX, Блог компании Acronis, Inc, веб-дизайн, интерфейсы
Меня зовут Сергей, я работаю старшим дизайнером в компании Acronis. В отделе дизайна продуктов для бизнеса я отвечаю за разработку и внедрение единой библиотеки компонентов.
Так как у нас много продуктов и сервисов, а дизайн в этих продуктах и сервисах сильно отличается, мы решили его унифицировать и привести к единому UI. Зачем? Все просто: такой подход дает возможность оптимизировать работу отдела, сосредоточить дизайнеров на UX, ускорить процесс разработки и запуск новых продуктов, снизить нагрузку на отделы тестирования и значительно сократить количество багов на стороне front-end. В этой статье я расскажу о нашем опыте, остановлюсь на инструментах и покажу, как устроена библиотека изнутри.
Твой софт никому не нужен. Или почему разработка ПО требует свежего подхода
2017-09-16 в 8:19, admin, рубрики: usability, UX, интерфейсы
Статья о том, что иногда надо смотреть на свой продукт не как на «добро», а скорее «неизбежное зло».
Это вольный перевод. Хотя я старался сохранить общий смысл текста, некоторые выражения могут звучать не совсем как в оригинале. Спасибо за внимание.
Дизайн система по Волкову
2017-09-15 в 13:06, admin, рубрики: веб-дизайн, дизайн, дизайн интерфейсов, интерфейсы, система дизайна, типографика
Приветствую Вас коллеги! В этой статье я бы хотел поделиться опытом создания дизайн-систем. Начитавшись разных умных книжек и насмотревшись полезных видео по этому вопросу, я решил применить знания на практике. После нескольких попыток я выделил для себя важные моменты. Которые опишу в данной статье. Мне очень интересно узнать, как решается вопрос дизайн систем у других практиков, поэтому жду море комментариев.Читать полностью »
Правила и запреты веб-дизайна
2017-09-12 в 14:36, admin, рубрики: usability, бизнес, Блог компании Логомашина, веб-дизайн, дизайн, дизайн мобильных приложений, интерфейсы, совет
Веб-дизайн — замысловатая штука. При создании веб-сайта нужно учитывать множество деталей. Чтобы упростить задачу, я подготовил список правил и запретов, которые следует учитывать каждому веб-дизайнеру. Хорошо, что эти принципы довольно просты. Поехали!
Читать полностью »
VK by design
2017-09-07 в 19:29, admin, рубрики: android, iOS, usability, Блог компании ВКонтакте, Вконтакте, дизайн, дизайн мобильных приложений, иконки, интерфейсы, мобильные приложения
ВКонтакте — это множество интерфейсов для разных платформ. Сегодня Вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн своих продуктов.
Читать полностью »
Дайджест продуктового дизайна, август 2017
2017-09-04 в 8:28, admin, рубрики: usability, веб-дизайн, дизайн мобильных приложений, интерфейсы, пользовательские интерфейсы, продуктовый дизайнУже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июль 2017.