До недавнего времени сайт vtb.ru вполне отвечал требованиям банка ВТБ. Но после присоединения Банка Москвы и ВТБ24 он стал охватывать только небольшой сегмент разросшегося массива продуктов и услуг. Собственные сайты Банка Москвы и ВТБ24 должны были со временем прекратить свое существование. Поэтому нам нужно было придумать, как соединить всю информацию, чтобы пользователь четко понимал, что происходит у него на дисплее. В этом посте мы расскажем, как решили эту задачу и пришли к обновленному vtb.ru, запущенному в начале года.
Рубрика «интерфейсы» - 51
Как упаковать три больших банка в один сайт
2018-05-17 в 10:34, admin, рубрики: Блог компании ВТБ, веб-дизайн, втб, интерфейсы, Разработка веб-сайтов“Копнуть” в пользователя с помощью глубинных интервью
2018-05-16 в 13:13, admin, рубрики: ux/ui, ux/ui дизайн, Блог компании Mobile Dimension, дизайн интерфейсов, дизайн мобильных приложений, дизайн-мышление, интервью, интерфейсы, исследование пользователей, пользователиВремя чтения ~15 минут

Вы создаете продукты для людей?
Очень много вещей создается так, что ими очень неудобно пользоваться. Как будто люди, проектирующие эти продукты, совершенно не думают о том, как их потом будут использовать. Делают, чтобы сделать? Неправильно формируют задачи и ожидания? Руководствуются собственными интересами? Или не знают пользователей?
Непонятные перегруженные сайты, нелогичные мобильные приложения. Неудобные коробки, банки, упаковка, которую невозможно открыть, огромные ступеньки. А пищевая пленка, которую не оторвать? Рулоны с пакетами в супермаркетах моя отдельная боль. Не могу я их отрывать быстро и не могу открыть слипшийся пакет (как вы это делаете?), беру овощи в упакованных лоточках.
Читать полностью »
Что официант делает с монитором?
2018-05-14 в 14:01, admin, рубрики: usability, UX, интерфейсы, крестики на экране, юзабилитиКогда Ричард Гатарски с друзьями несколько недель назад хотели пообедать в шведском городе Норчёпинг, они забронировали столик вроде в неплохом итальянском ресторане в центре города.
По прибытии метрдотель их приветствовал и спросил, забронирован ли столик. Ричард подтвердил — и метрдотель посмотрел на экран компьютера.
— Гатарски? Хм, посмотрим… вот ваша бронь. Добро пожаловать!
Затем он взял что-то, что Ричард сначала принял за некую новую разновидность сенсорного стилуса — и провёл по экрану. Ричард — технически подкованный интернет-предприниматель, поэтому ему стало интересно, что за гаджет используют в этом ресторане. Он наклонился немного ближе…

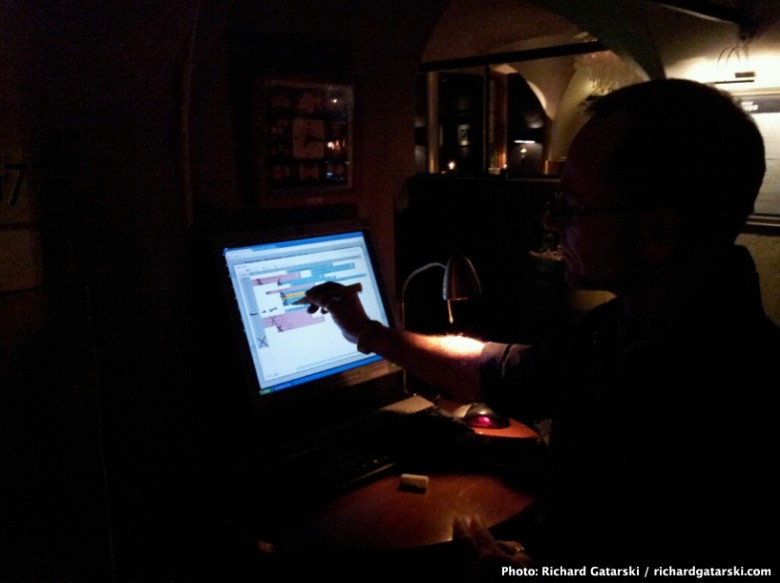
Метрдотель отмечает прибывающих гостей на экране — обычным маркером! (нажмите для увеличения). Фото: Ричард Гатарски
… и вдруг понял, что это совершенно обычный маркер для доски. Метрдотель просто ставил крестик над бронью, прямо на экране!
Читать полностью »
Лёгкий в общении голосовой помощник: 6 принципов проектирования диалога
2018-05-13 в 12:40, admin, рубрики: usability, Анализ и проектирование систем, интерфейсыIT-гиганты готовы общаться с нами голосами Алисы, Google Assistant и других подобных помощников, лишь бы продать собственные сервисы. Но кто научит технологичных ассистентов разговаривать на языке пользователя? Каким должен быть удобный диалог, и как его оценить? Обобщая опыт, полученный при создании навыков одного из ассистентов, делюсь мнемонической аббревиатурой, которая поможет разработчикам проверить качество проектируемого голосового интерфейса.

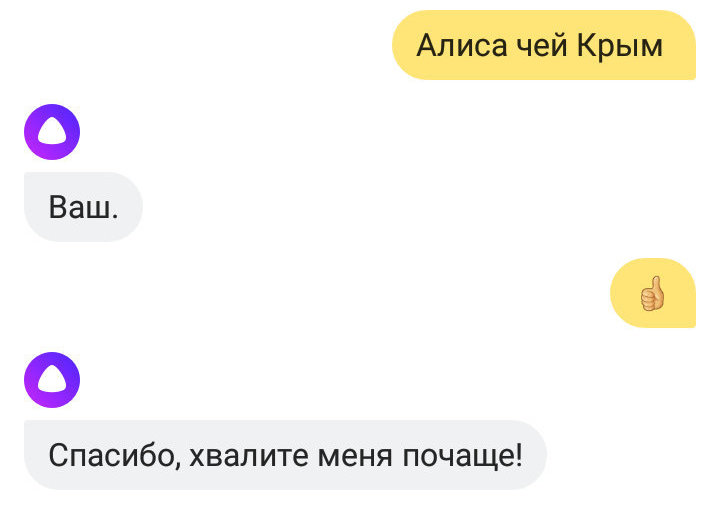
Скриншот с ответами голосового помощника «Яндекс» Алисы
Читать полностью »
Material Design 2.0 и Android P
2018-05-10 в 13:00, admin, рубрики: android, material design, usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн мобильных приложений, интерфейсыGoogle показал обновлённую дизайн-систему Material Design 2.0 на конференции I/O. Это серьёзное изменение визуального стиля и расширение инструментария, первые звоночки которого появились ещё в марте.
Редизайн Яндекс.Афиши
2018-05-09 в 22:46, admin, рубрики: брендинг, веб-дизайн, графический дизайн, интерфейсыПривет! Решил сделать редизайн Яндекс.Афиши и вот, что получилось.
Сначала нужно сравнить до и после
Читать полностью »
Дайджест продуктового дизайна, апрель 2018
2018-05-07 в 13:09, admin, рубрики: usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн мобильных приложений, интерфейсы, пользовательские интерфейсы, продуктовый дизайнДайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-март 2018.

Распространенные ошибки, которые допускают разработчики в UX
2018-05-07 в 11:47, admin, рубрики: UX, ux дизайн, Блог компании Everyday Tools, веб-дизайн, всплывающие окна, выпадающее меню, графический дизайн, дизайн мобильных приложений, интерфейсы, юзабилитиЯ занимаю должность консультанта по UX для одного из партнеров компании Mendix, и мне часто приходится работать с небольшими самоорганизованными командами, которые создают отличные приложения для решения внутренних проблем. Моя задача — совершенствовать UX в этих приложениях.

Лучшие моменты в моей работе — когда меня совершенно застают врасплох оригинальность и креативность подходов к разрешению проблем и я оказываюсь вынужден объяснять, почему некоторые, казалось бы, логичные практики на деле оказываются плохой идеей.
Все решения, которые я здесь предлагаю, не являются единственно верными, в каждом случае бывают исключения; рассматривайте все написанное ниже не как прямое руководство к действию, а как отправную точку для дальнейших рассуждений.
Читать полностью »
UI-тесты в iOS проекте. Есть ли профит и для чего их вообще внедряют
2018-05-04 в 9:15, admin, рубрики: iOS разработка, page object, test recorging, ui testing, Блог компании Конференции Олега Бунина (Онтико), интерфейсы, разработка под iOS, Тестирование мобильных приложенийЛюдей, которые не просто хотя бы раз писали UI-тесты, а делали бы это в коммерческих проектах, довольно мало, потому что эту часть разработки очень сложно продать заказчику и аргументировать менеджеру, зачем они нужны и почему занимают столько времени. Новосибирская компания Improve Digital решилась на этот шаг по ряду причин, в частности из-за того, что разрабатываемый проект долгосрочный и с большим потенциалом дальнейшего развития.
Далее расшифровка выступления Михаила Домрачева на AppsConf 2017, в ходе которого он рассказал, как на практике внедрить UI-тесты в iOS проектах, и поделился мыслями, когда это действительно необходимо, а когда — излишне.
Забегая вперед, отметим, что тут есть и плюсы, и минусы. Но, на наш взгляд, существенное уменьшение количества дизайн-багов без огромных трудозатрат ручного тестирования — неоспоримое преимущество, которое любого должно примерить с небольшими возникающими трудностями.
Организация шинной инфраструктуры, соединяющей агенты системного интерфейса STI версии 1.0
2018-05-03 в 14:09, admin, рубрики: fpga, STI, интерфейсы, шина STIВ статье изложены принципы построения инфраструктуры локальной системной шины, соединяющей агенты одного сегмента стыка простого исполнителя STI версии 1.0 в объёме кристалла СБИС или ПЛИС. Рассмотрена организация дешифратора адреса, коммутаторов шин чтения данных и выборки исполнителя. Приведен пример описания шинной инфраструктуры сегмента STI на языке Verilog. Предложены варианты подключения исполнителей к сегментам шины с меньшей разрядностью данных.
Читать полностью »