
Давненько мы не разбирали формы заказа. В этом выпуске — две ошибки, из-за которых интернет-магазины и службы доставки постоянно теряют деньги. А клиенты при этом вообще раскаляются.
Читать полностью »

Давненько мы не разбирали формы заказа. В этом выпуске — две ошибки, из-за которых интернет-магазины и службы доставки постоянно теряют деньги. А клиенты при этом вообще раскаляются.
Читать полностью »
Баззворд «DesignOps» грозится вытеснить «UX-стратегию» и другие термины для описания дизайн-менеджмента. Он периодически всплывал в последние годы, но с подачи методички «DesignOps Handbook» от InVision ворвался на вершину хайпа. Авторы: Dave Malouf (Digital Ocean), Collin Whitehead (Dropbox), Meredith Black (Pinterest), Kate Battles (Fitbit). Организационные модели, координация команд, Research Ops.
Читать полностью »
Привет! Время от времени для дизайнеров, исследователей и аналитиков (и граждан, им сочувствующих) мы проводим митапы под кодовым названием “QIWI Кухня”.
Недавняя встреча прошла 7 июня. Мы успели обсудить создание нашего виртуального журнала, особенности проектирования виртуальных ассистентов, поговорили о семиотике и создании контента для четырёх разных аудиторий (Гедонисты, Независимые, Эстеты, Традиционалисты).
Темы докладов (как и презентации спикеров) — под катом. Там же и полные видео выступлений.
Читать полностью »
На этой неделе случилась бомбическая история с приложением Burger King и аналитикой Appsee, App Store исполнилось 10 лет, мы узнали про чат-боты, банковские приложения, архитектуру приложений и нейронных сетей.
Не так давно Альфа-Банк Украина провел конкурс, предложив всем желающим спроектировать дизайн-концепт мобильного банка для двух вариантов использования, видимо, осознав, что их текущее приложение не отвечает ожиданиям пользователей.
Особый акцент в описании конкурса делался на UX, так что задача показалась нам интересной. Правда с момента знакомства с конкурсом и датой окончания приема заявок оставалось всего 5 дней. Что ж, вызов принят.

Под катом длинная, но полезная история о проектировании интерфейса мобильного банка в сжатые сроки. Тех, кто ее осилит, в конце ждет бонус.
Читать полностью »
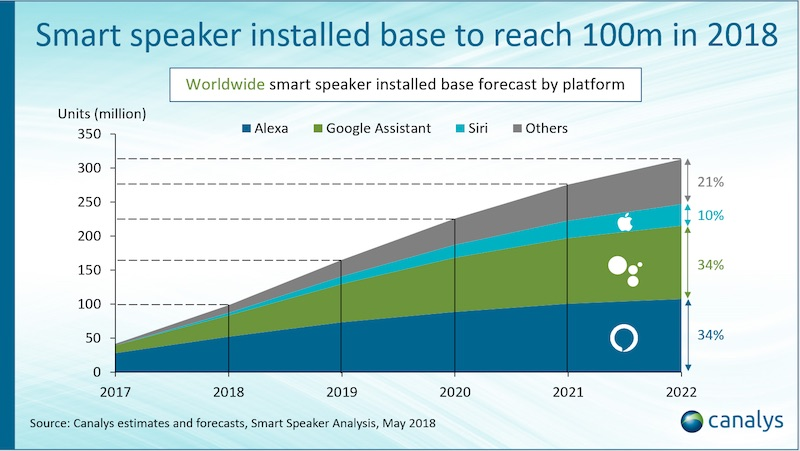
Будущее у голосовых интерфейсов получше, чем у покрывающихся пылью ботов. Продажи устройств бодро растут, а основные платформы стремительно обзаводятся партнёрствами и интеграциями во всё, что подключено к электричеству и интернету. К концу года прогнозируют 100 миллионов устройств; уже 20% американских семей имеют умную колонку. Ну а отечественные хайпожоры позавчера стояли в очереди за Алисой. Были вы там или нет, изучить тему полезно.


Айтрекинг для UX-аналитиков — как пицца с ананасами. Одни считают эту технологию сомнительной, а другие от нее в восторге. Мы собрали аргументы «за» и «против».
Читать полностью »

От переводчика: Роман Гапонов — сооснователь компании Django Stars, которая занимается разработкой веб- и мобильных приложений. Основываясь на личном опыте и опыте своей компании, Роман написал статью о процессе разработки пользовательского интерфейса. Изначально она была размещена на Medium, на английском языке. Перевод этой статьи публикуется нами на Хабре.
Немного приятного: в этой статье (а это уже второй материал о мобильной разработке, первый здесь) есть своеобразная пасхалка, которая позволяет получить скидку на курс Skillbox и агентства Agima по мобильной разработке. Это ребус, который при расшифровке даст слово или название решения из сферы разработки мобильных интерфейсов. Скидка за угаданный ребус — 10%. Ребусы есть и в других наших статьях из этой серии. Скидки суммируются, и если собрать их все, можно получить курс за смешную цену.
Читать полностью »
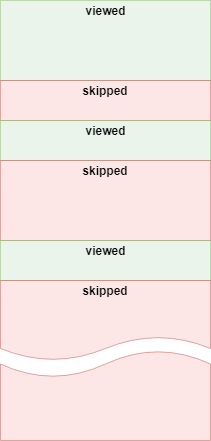
Здравствуй, меня зовут Дмитрий Карловский и у меня для вас новость. Ну как новость, свежий взгляд на привычную вещь в виде очередной статьи. Скорее всего вы попадёте на неё из какой-либо ленты новостей. Или не попадёте, если новость будет опубликована не вовремя. Независимо от того, насколько данная статья была бы вам интересна.

Всё дело в том, как формируются ленты и как пользователь с ними взаимодействует. И тут, к сожалению, как обычно, самое простое решение — предельно неправильное. Давайте разберёмся почему.
В новом дайджесте изучаем работу Xcode 10 и iOS 12, разные аспекты работы с React Native, проблемы магазина Google Play, сетевой код и рефакторинг, эффективность тестов и даже рынок приложений для домашних животных.