«Компьютерная революция еще не случилась.
(The computer revolution hasnt happened yet)»
— Алан Кей

Всем привет.
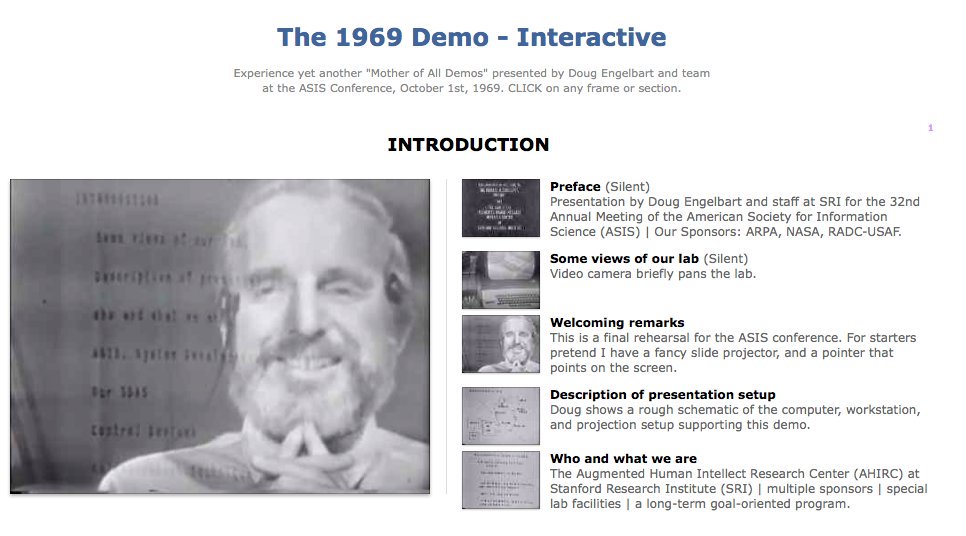
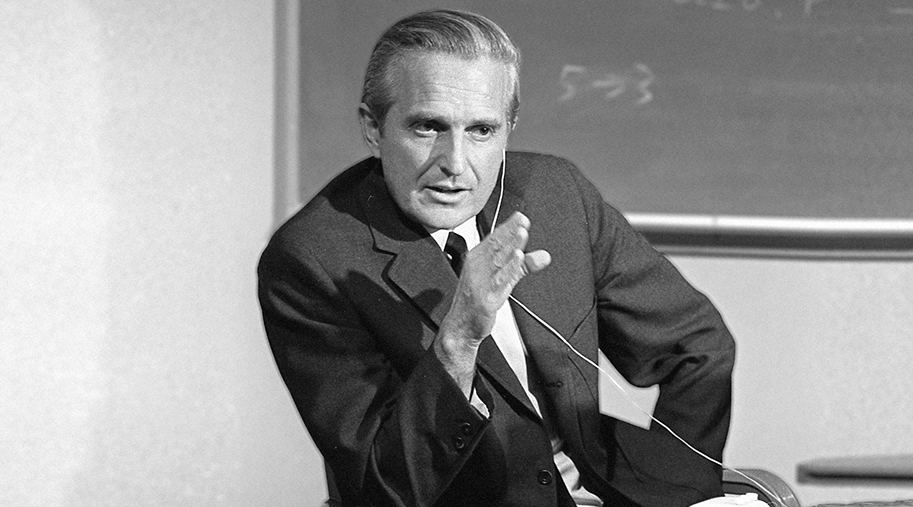
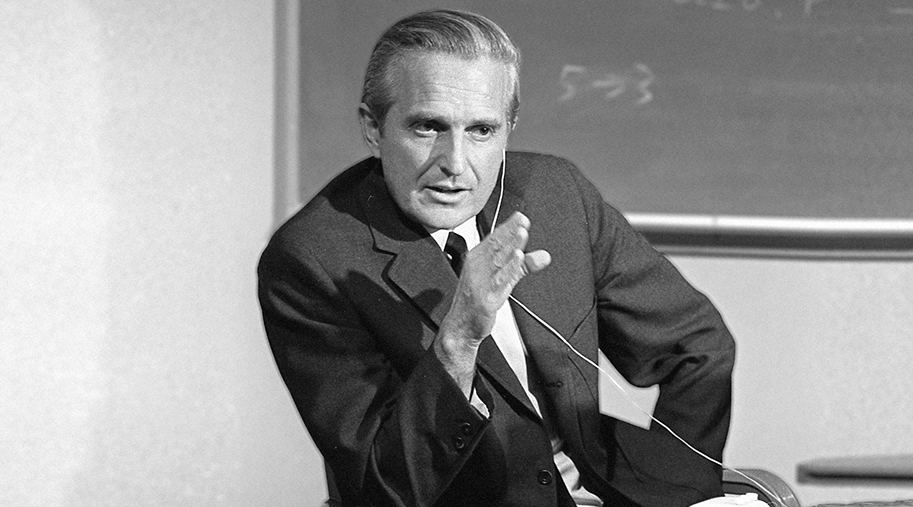
Сегодня 50 лет с исторического события, известного как "Мать всех демонстраций" (The Mother of All Demos). И я стартую проект «Энгельбарт» (чтобы это ни было и что бы это ни значило).
Я услышал про Энгельбарта от Данилы Медведева (очень радикальный футуролог, с большинством его идей я не согласен, но есть здравые жемчужины) в 2015 году. С тех пор я заразился. Мир стал иным, я увидел возможную точку приложения усилий. Именно благодаря этой лекции и появился перевод Ванневара Буша (As We May Think), и Энгельбарта, и копания истории ИТ, и исследование Palantir (серия статей на Хабре — палантириада) и хабраинтервью с Аланом Кеем, перевод книги «The Dream Machine». Идея стала определяющей в моей жизни.
Задача очень актуальна и волнует многих: Пост m1rko "Моё разочарование в софте" (+443, 263 000 прочтений, 2400 комментов). Это только в России. И с железом тоже все не оптимально: «Время отклика компьютеров: 1977−2017»
Невозможная задача для проекта «Энгельбарт» — «перезагрузить матрицу», «пересобрать» всю область информационных технологий, интернета и компьютерного железа, учитывая все ошибки первой (нынешней версии).
Ближайшие действия — переводы и сбор в одном месте ключевых концептуальных документов и поиск единомышленников (проснись, Нео! То что ты ищешь, тоже ищет тебя.) Под прицелом — Ванневар Буш, Джозеф Ликлайдер, Пол Отлет, Алан Кей, Дуглас Энгельбарт, Глушков, Лебедев, Ершов, WikiPedia, Web Archive, Knol, Quora, Cybersyn, Xanadu, DARPA, IARPA.
Читать полностью »