Всем привет.
Представляю вам коллективный (хабра-) перевод основного документа (282 000 знаков), дела всей жизни Дугласа Энгельбарта. (Подробнее: 50 лет спустя. The Mother of All Demos)

Я считаю, что:
- Первоисточники крайне важны, иначе появляются «трактователи», которые интерпретируют ради своей выгоды (если не тупости).
- Проект надо делать открыто, публично и коллективно, а не в втихомолку пилить продукт пару лет, чтоб «завоевывать рынки». И тем более что все «заморочки» закрытой организации наследуются в продукт.
- Проект должен быть бесплатным и даже радикальнее — приносить убытки множеству игроков отрасли (гудбай венчурные инвесторы).
- Проект должен создаваться вне капиталистической логики, копирайта, текущего права и морали.
Слово Дугласу Энгельбарту:
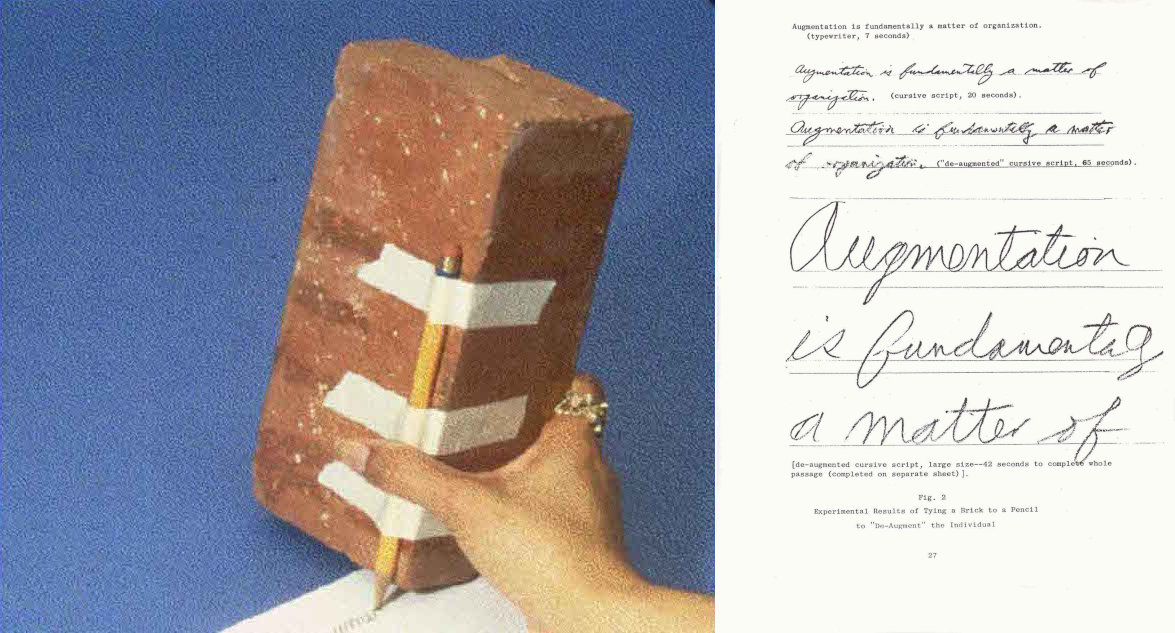
Augmenting Human Intellect: A Conceptual Framework
By Douglas C. Engelbart
October 1962
II. CONCEPTUAL FRAMEWORK
А. Общие сведения
Концептуальная структура, к которой мы стремимся, должна ориентировать нас на реальные возможности и проблемы, связанные с использованием современных технологий, чтобы оказывать непосредственную помощь человеку в понимании сложных ситуаций, выделении значимых факторов и решении проблем. Чтобы получить эту ориентацию, мы исследуем, как люди достигают своего нынешнего уровня эффективности, и ожидаем, что этот экзамен откроет возможности для улучшения.
Все воздействие человека на мир в основном связано с тем, что он может передавать миру через свои ограниченные моторные каналы. Это, в свою очередь, основано на информации, получаемой из внешнего мира по ограниченным сенсорным каналам; об информации, побуждениях и потребностях, возникающих в нем; и на его обработку.
Читать полностью »