
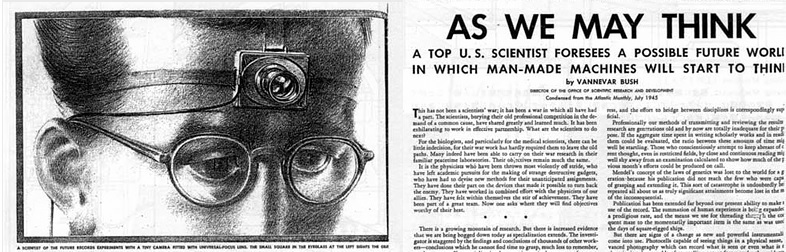
Речь пойдёт об эссе американского инженера Вэнивара Буша «As We May Think», вышедшем в журнале The Atlantic в 1945 году. В нём Буш предсказал наступление информационной эпохи и появление некоторых её проявлений, например, персональных компьютеров, интернета. В статье описывается гипертекст реализованный «в железе».
Эта работа вдохновила и была ориентиром для первопроходцев информационных технологий Джозефа Ликлайдера (компьютерная сеть, разделение времени), Дугласа Энгельбарта (мышка, NLS, GUI, пруф), Теда Нельсона (гипертекст, Xanadu) и пр.
 В 1940 году Вэнивар Буш был назначен председателем Национального исследовательского комитета по вопросам обороны США, а с 1941 по 1947 год возглавлял организацию преемника комитета — Бюро научных исследований и развития, занимавшееся координацией усилий научного сообщества (6000 ведущих учёных страны) в целях военной обороны, разработкой ядерного оружия и Манхэттенским проектом.
В 1940 году Вэнивар Буш был назначен председателем Национального исследовательского комитета по вопросам обороны США, а с 1941 по 1947 год возглавлял организацию преемника комитета — Бюро научных исследований и развития, занимавшееся координацией усилий научного сообщества (6000 ведущих учёных страны) в целях военной обороны, разработкой ядерного оружия и Манхэттенским проектом.
- Советник по науке при президенте Рузвельте.
- Инициировал разработку дифференциального анализатора, аналогового компьютера, который мог решать дифференциальные уравнения с 18 независимыми переменными.
- Научный руководитель Клода Шеннона (основатель теории информации) и Фредерика Термана («отец» кремниевой долины).