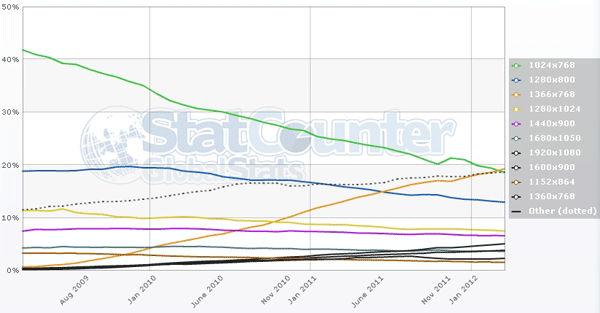
Аналитическая компания StatCounter сообщает важную информацию для веб-разработчиков и дизайнеров: впервые самым популярным разрешением экрана в мире стало 1366×768px, которое обогнало прежнего лидера 1024×768px.
Читать полностью »
Рубрика «интерфейсы» - 175
1366×768px обошло 1024×768px в списке самых популярных разрешений экрана
2012-04-12 в 9:55, admin, рубрики: веб-дизайн, Веб-разработка, интерфейсы, разрешение экрана, метки: разрешение экранаWorkle Friday: Встреча UX специалистов
2012-04-11 в 15:59, admin, рубрики: user experience, интерфейсы, проектирование интерфейсов, юзабилити, метки: user experience, проектирование интерфейсов, юзабилити13 апреля, в пятницу, в 16:00 MSK состоится мероприятие из серии Workle Friday. Встречи посвящены обсуждению современных практик создания веб-проектов: проектирование, дизайн, разработка, тестирование, управление проектами. На все встречи мы приглашаем экспертов своей области. Первая встреча будет посвящена юзабилити и проектированию пользовательского взаимодействия.

Доклады:
- Алексей Копылов (основатель компании UIDesign Group) с докладом “Проектирование через персонажей”.
- Иво Димитров (исполнительный директор Ingenius Systems) с докладом “Думай и адаптируй! Mobile First & Responsive Design”.
Исправление ошибок в больших формах
2012-04-10 в 13:06, admin, рубрики: validation, валидация, валидация форм, интерфейсыПредставляю вам перевод статьи «Idea: Error-fields only» от Baymard Institute. В статье предложена идея, как можно улучшить процесс заполнения длинных форм.
Формы с полями, требующими правильного заполнения, ужасны. Представьте, вы только что закончили заполнять 20 полей, жмете «Отправить», а вам возвращается та же самая страница. И все только потому, что вы неправильно заполнили одно единственное поле.
Читать полностью »
Увеличение конверсии интернет-магазина с помощью A/B-тестирования
2012-04-09 в 8:30, admin, рубрики: веб-аналитика, интернет-маркетинг, интерфейсы, конверсия, сплит-тестирование, метки: интернет-маркетинг, конверсия, сплит-тестированиеВы продаете свои товары/услуги онлайн и хотите поднять продажи. До недавнего времени у вас был один путь — увеличить бюджет на привлечение посетителей сайта. Сегодня набирает популярность другой способ — оптимизация посадочных страниц (landing pages), карточек продуктов и процессов оформления заказа. Текущие инструменты тестирования и оптимизации сайта с легкостью позволяют тестировать любые элементы сайта — цвета кнопок, размеры фотографий, стили и расположение блоков на странице. Если хватает амбиций — можно тестировать цены или маркетинговое позиционирование ваших продуктов. Кто знает, вдруг скидка в 100 рублей повысит продажи? А вдруг специальные условия доставки являются одним из важнейших условий доставки для ваших клиентов?
Именно на такие вопросы с помощью сплит тестирования получили ответы владельцы e-commerce сайта по продаже кондитерских изделий ручной работы.
Правильная клавиатура для информационных терминалов
2012-04-09 в 8:25, admin, рубрики: интерфейс, интерфейсы, сенсорный экран, метки: terminal, интерфейс, сенсорный экранИнтерфейсы приложений для информационных сенсорных экранов (столов, терминалов, киосков) обычно делают по аналогии с интерфейсами сайтов или мобильных приложений. Практика показывает, что это не правильно. Читать полностью »
Путь стажировки в USABILITYLAB
2012-04-09 в 5:46, admin, рубрики: usability, usabilitylab, интерфейсы, Мероприятия, обучение, Офисы IT-компаний, стажировка, юзабилити-тестирование, метки: usability, usabilitylab, обучение, стажировка, юзабилити-тестированиеСчастливый случай или судьба

Безусловно, WUD 2011 в Минске стал одним из самых интересных и знаменательных событий в области юзабилити за последние несколько лет в Беларуси. Впервые в Минске собралось столько знаменитых экспертов вместе. Под «шумок» мероприятия мы попросили Дмитрия Сатина дать интервью в стенах ARTOX media, в котором он, кроме всего прочего, развеял занавес тумана и рассказал о возможности пройти стажировку в USABILITYLAB. Некоторые знали, многие подозревали, но теперь всем стало ясно, что пройти стажировку у них можно, даже если вы работаете в другой компании. Воспользовавшись случаем, я поинтересовался, могу ли пройти стажировку в USABILITYLAB, и получил положительный ответ с добродушной улыбкой.
Читать полностью »
Практика использования интерактивного прототипа на этапе коммерческого предложения
2012-04-06 в 14:21, admin, рубрики: gtd, Блог компании ALEE Software, интерфейсы, прототипирование, метки: прототипирование  Интерактивные прототипы сложных информационных систем (в нашем случае это система электронного архива), как известно, могут использоваться на разных стадиях разработки, например:
Интерактивные прототипы сложных информационных систем (в нашем случае это система электронного архива), как известно, могут использоваться на разных стадиях разработки, например:
- на этапе сбора требований для фиксации требований, проработки концепции и логики интерфейса, согласования их с заказчиком;
- на этапе проектирования для постановки задач программистам;
- на этапе реализации в качестве образца для программистов;
- на этапе тестирования для проверки соответствия реализованной системы согласованному с заказчиком прототипу.
В моей компании первые три варианта используются в львиной доле проектов, четвёртый — реже (потому что не всегда прототип бывает проработан настолько, чтобы можно было его использовать в качестве эталона). Мы решили пойти дальше и предлагаем ещё один интересный вариант использования интерактивного прототипа.
Читать полностью »
Mailcheck.js — проверка емейла на опечатки
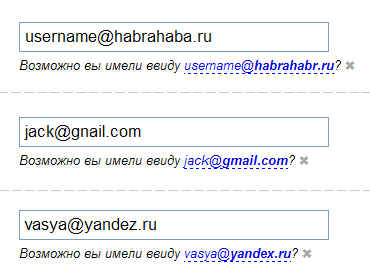
2012-03-28 в 10:29, admin, рубрики: javascript, jquery, validation, интерфейсы, юзабилити, Юзабилити в IT, метки: javascript, jquery, validation, интерфейсы, юзабилити  jQuery плагин Mailcheck (github) — клиентсайд проверка емейла на опечатки по заранее определённму списку (к примеру, наиболее популярных почтовых сервисов).
jQuery плагин Mailcheck (github) — клиентсайд проверка емейла на опечатки по заранее определённму списку (к примеру, наиболее популярных почтовых сервисов).
Демка | сорсы демки (jsfiddle)
По заявлению (en) авторов (Kicksend), сей плагин увеличил кол-во подтверждений емейла при регистрации на 50%.
Почему я ненавижу AJAX-автоподгрузку и люблю ссылки с номерами страниц
2012-03-27 в 8:05, admin, рубрики: ajax, автоподгрузка, веб-дизайн, индексация, интерфейсы, Юзабилити в IT, метки: ajax, автоподгрузка, индексация, интерфейсы  Я не луддит. Я понимаю, что AJAX даёт возможность более быстро просмотреть большее количество контента экономя трафик и время. Но у автоподгрузки с моей точки зрения есть ряд существенных недостатков. Читать полностью »
Я не луддит. Я понимаю, что AJAX даёт возможность более быстро просмотреть большее количество контента экономя трафик и время. Но у автоподгрузки с моей точки зрения есть ряд существенных недостатков. Читать полностью »
Почему я не люблю AJAX-автоподгрузку и предпочитаю ссылки с номерами страниц
2012-03-27 в 8:05, admin, рубрики: ajax, автоподгрузка, веб-дизайн, индексация, интерфейсы, Юзабилити в IT, метки: ajax, автоподгрузка, индексация, интерфейсы  Я не луддит. Я понимаю, что AJAX даёт возможность более быстро просмотреть большее количество контента экономя трафик и время. Но у автоподгрузки с моей точки зрения есть ряд существенных недостатков. Читать полностью »
Я не луддит. Я понимаю, что AJAX даёт возможность более быстро просмотреть большее количество контента экономя трафик и время. Но у автоподгрузки с моей точки зрения есть ряд существенных недостатков. Читать полностью »