Намедни, по просьбам народов интернета, я завел маленький сервис для простой раздачи приглашений (a.k.a invites) в разные правильные сервисы. Ссылки не даю, не для продвижения пост, но был один момент удививший меня чрезвычайно. Возможно и даже наверняка это все прекрасно известно всем, кто на общении с пользователями сьел десяток собак, но мне, как человеку пишущему в основном программы для нелюдей, этот опыт показался интересным и новым.
Читать полностью »
Рубрика «интерфейсы» - 172
Никто не читает правил
2012-05-24 в 18:26, admin, рубрики: интерфейсы, никто не читает правил, метки: никто не читает правилЮзабилити-пытки в UX-лабораториях ИТМО
2012-05-24 в 7:26, admin, рубрики: rizzoma, Идеи для стартапов, интерфейсы, Юзабилити в IT, метки: rizzomaВ НИУ ИТМО, в котором я учусь в магистратуре, как выяснилось, работает юзабилити-лаборатория. Мы с единомышленниками создаем сервис для общения и совместной работы над документами — Rizzoma. Я загорелся идеей провести тестирование нашего проекта.
В этом отчете мы хотим поделиться опытом проведения подобного тестирования, рассказать о том, что от него можно ожидать, а также показать, какого практического результата нам удалось достичь. Надеюсь, что эта статья поспособствует появлению новых лабораторий. Я, например, буду весьма рад появлению такой лаборатирии у нас в Томске. Читать полностью »
Улучшаем страницу 404-ой ошибки
2012-05-22 в 18:12, admin, рубрики: веб-дизайн, интерфейсы, страница 404, юзабилитиЕсли пользователь попадает на стандартную страницу ошибки 404, велика вероятность того, что он покинет веб-сайт и вряд ли вернется. Кастомная страница 404, полезная и привлекательная, способствует дальнейшему пребываниваю на вашем веб-сайте.
Сверхточный контроллер распознавания жестов за 70$
2012-05-21 в 16:05, admin, рубрики: интерфейсы, контроллер, распознавание жестов, метки: интерфейсы, контроллер, распознавание жестовБазирующийся в Сан-Франциско стартап Leap в начале следующего года планирует представить на рынке более чем серьёзного конкурента Microsoft Kinect — и по цене, и по уровню технологического решения.
Leap 3D — система распознавания жестов пользователя обладает уникальной точностью анализа: 0.01 мм, что в сто раз точнее существующего на рынке решения Microsoft Kinect. Технически контроллер представляет из себя небольшое устройство, подключаемое к компьютеру через USB и совместимое с Windows и MacOS.
На видео ниже видно ниже как при помощи Leap 3D выполняется управление компьютером — скроллинг, масштабирование, игра и т.д.
Leap 3D доступно для предзаказа на сайте производителя (пока только для США) за 69.99$.
Устаревшие иконки, которые потеряли смысл
2012-05-16 в 21:03, admin, рубрики: закладка, Иконосказ, интерфейсы, пиктограммы, метки: закладка, пиктограммыКогда вы последний раз вкладывали тряпичную закладку в бумажную книгу? А когда последний раз видели телевизор с антенной-рóжками? Часто ли используете бинокль для поиска информации? Скотт Хэнсельман (Scott Hanselman) из Microsoft искренне возмущён, что столь архаичные символы используются в качестве стандартных иконок.

Удивительно — выросло целое поколение людей, которые никогда не видели настоящую дискету, но отлично знают значок «Сохранить».
Читать полностью »
Делаем свое GUI приложение средствами WinAPI
2012-05-16 в 19:08, admin, рубрики: c++, GUI, WinAPI, интерфейсы, метки: c++, gui, WinAPIЗдравствуй уважаемыйин!
Это мой дебют на Хабре!
Я достаточно долгое время читаю статьи с хабра мне они все нравятся. Но вот в чем загвоздка, я сам захотел попробовать что то свое сделать, так сказать сделать свой вклад в развитие данного проекта, хотя мой вклад будет достаточно мал и ничтожный.
Предусловие
Я хотел бы показать, рассказать более простым языком новичкам о GUI-приложениях на WinAPI.
GUI — (Graphic User Interfrace) графический пользовательский интерфрейс.
Для новичков это будет может более понятно, тем листать мануалы по WinAPI. Для более опытных программистов С++, моя статья
не содержит никакой полезной и интересной информации, так что смело можете давить Alt + Left, если нет тогда читаем до конца
Чтобы писать GUI-приложения нужно иметь хоть малейшее представление что такое GUI.
Читать полностью »
Графический «велосипед» по мотивам Turbo Vision (дела давно минувших дней)
2012-05-16 в 15:51, admin, рубрики: GUI, turbo pascal, велосипедостроение, дела давно минувших дней, интерфейсы, ненормальное программирование, Программирование, метки: gui, turbo pascal, велосипедостроение, дела давно минувших днейОтносительно недавно, прочитав местную статью "Демо, которых никто никогда не видел", решил, что тоже стоит пролить свет на некоторые плоды своей программистской молодости.
Начиналось с этого:
.png)
Скевоморфизм и повествование
2012-05-16 в 7:19, admin, рубрики: дизайн, дизайн интерфейсов, интерфейс, интерфейсы, переводы, приложения, Программное обеспечениеДизайнеры обожают ненавидеть скевоморфизм. «Это всего лишь украшение», — говорят они. — «Это полностью бесполезно. Это выйдет из моды». Или как Марк Болтон, сооснователь «Файв Симпл Степс», писал в твиттере:
«Я отчаянно прошу всех прекратить придавать цифровым творениям облик реальных предметов. Экран не является затенённой рельефной доской».
Однако же «Эпл» и множество других разработчиков ПО продолжает активно использовать этот приём в некоторых приложениях. Многие приходят в ярость, не задаваясь вопросом «зачем». Зачем «Эпл» и многие другие продолжают идти по скользкой дорожке? Они все потеряли чувство качественного дизайна, это точно. Или нет?Читать полностью »
Кнопка на 144 миллиона долларов
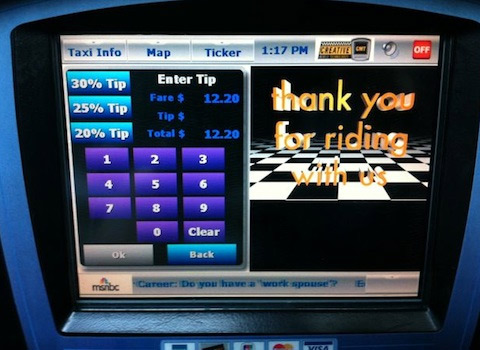
2012-05-13 в 19:46, admin, рубрики: default setting, интерфейсы, Нью-Йорк, платежные системы, такси, чаевыеНью-йоркский таксист выполняет заказов в среднем на $90 747 в год. В городе примерно 13 267 таксомоторов. В 2007 году власти Нью-Йорка обязали их принимать платежи по банковским картам, с установкой тачскрина для платежа.
В процессе расчёта, пользователю предлагают три дефолтные кнопки для чаевых: 20%, 25% и 30%. Когда принимали только наличные, средние чаевые составляли около 10%. После введения системы в строй, процент чаевых подскочил до 22%.

$144 146 165 дополнительных чаевых. В год. Согласитесь, это очень ценные кнопки.
Читать полностью »


Конкурс на дизайн отображения новостной ленты Хабра
2012-05-13 в 19:52, admin, рубрики: HabrAjax, ZenComment, вебдизайн, Дизайн в IT, интерфейсы, кино, конкурс, мир, музыка, Юзабилити в IT, метки: HabrAjax, ZenComment, вебдизайн, кино, конкурс, мир, музыкаВ ближайшие месяца три будет реализован следующий этап переформатирования сайта Хабра в более удобочитаемый вид, с учётом всех актуальных требований к работе с контентом. Первый этап был и есть — эксперименты со стилями ZenComment и скриптами HabrAjax. (Внимание, проект НЕ связан с администрацией Хабра или какой-либо её программой.) Опыт показал, что при условиях частой смены вёрстки и невозможности влиять на исходную вёрстку сайта, результаты будут привязаны к исходной вёрстке, переделка будет стоить больших усилий, а усилия будут обесцениваться частыми нововведениями.
В следующей версии скриптов подход будет более гибким. Он уже частично реализован в имеющихся скриптах. Он позволит брать в браузере пользователя содержание из страниц и перекладывать его в совершенно другую, собственную вёрстку. Мы уже не будем так привязаны к вёрстке сайта, мы можем построить себе любую страницу новостей и даже несколько их видов.
Читать полностью »