Занимаюсь редизайном приложения 10tracks для Android, и решил позаимствовать красивый интерфейсный ход старших братьев — Facebook и других. На эту тему нашлась хорошая статья, переводом которой спешу поделиться с вами. Между тем эта статья — больше платформа для дискуссии, чем нерушимые устоявишеся правила.
 За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но возможно, как раз сейчас происходит одно такое.
За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но возможно, как раз сейчас происходит одно такое.
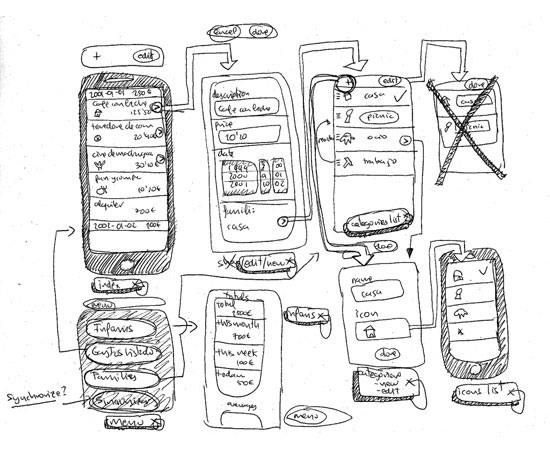
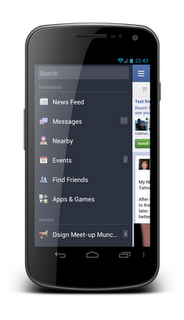
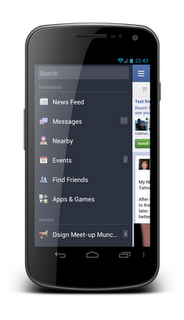
Почти одновременно несколько приложений внедрили у себя боковую навигацию как в приложении Facebook. Сначала мы увидели, как она используется в новом дизайне Spotify, а затем почти сразу решение переняли Evernote. Не прошло и года, в новом дизайне приложения Google+ представили аналогичный паттерн.
Читать полностью »