Для успеха в App Store, ваше приложение должно выделяться, не быть похожим на другие. Пользовательский интерфейс и “look and feel”, разработанные Apple и доступные программерам по умолчанию уже совсем не смотрятся на перенаселенном рынке.
Многие из наиболее популярных приложений в App Store стилизуют стандартные элементы пользовательского интерфейса:
— Twitter использует стилизованный UITabBar
— Instagram – стилизованные UITabBar и UINavigationBar
— Epicurious для iPad перенастраивает внешний вид элементов стандартного интерфейса для split-view
До выхода iOS 5, многим программистам приходилось прибегать к несколько нестандартным мерам, чтобы достичь таких результатов. Хотя использование подклассов с переопределением drawRect: было рекомендуемым подходом к изменению внешнего вида интерфейса, многие прибегали к “method swizzling”.
Но с выходом iOS 5, те темные времена ушли в прошлое! iOS 5 включает в себя множество новых API, которые вы можете использовать для легкой и непринужденной настройки внешнего вида многих элементов, доступных в UIKit.
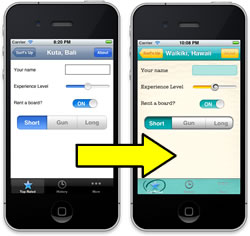
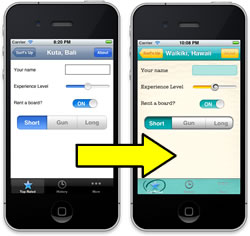
Для иллюстрации нового API мы возьмем простое приложение о курортах для серфинга, написанное безо всяких новшеств и излишеств только с использованием стандартного пользовательского интерфейса, и превратим его в нечто более “пляжно” выглядящее.

Для того, чтобы получить максимальную отдачу от этого урока, вы должны знать основы разработки под iOS. Если вы полный новичок, вам следует ознакомиться сначала c другими уроками на этом сайте.
Читать полностью »


-interfeis-Windows-(Phone-RT)-8.jpg)