На первом месте должно быть удобство пользователя. К сожалению, в интернете слишком много решений, которые годами заимствуются потому что «как у всех», но от которых давно стоило отказаться. Ниже ряд таких подходов из личной коллекции. Написанное не претендует на истину, все темы дискуссионные.
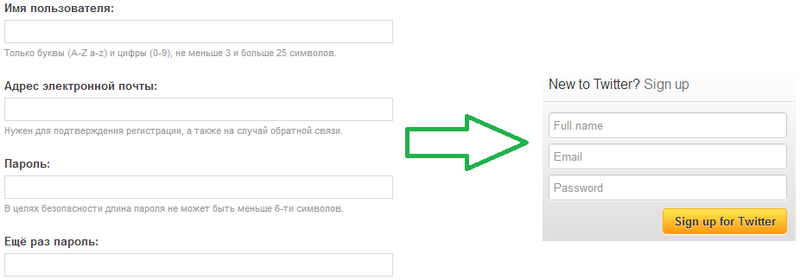
Подтверждение пароля или email при регистрации
Как часто случается, что человек промахивается, и набирает неправильный пароль, когда он внимательно набирает его в первый раз при регистрации? Что случится, если он при регистрации ошибется в пароле? Какие эмоции вы испытываете, когда вас просят ввести подтверждение пароля? Было ли хоть раз, что вы не копировали подтверждение email из первого поля, а набирали его руками?





-toje-reshil-narushat-interfeis.png)