Давно собирался сделать разбор интерфейсов и логики взаимодействия некоторых iOS приложений. С одной стороны это хорошее упражнение для меня как дизайнера, с другой стороны, вдруг, я окажусь прав в своих мыслях, и разработчики прислушаются и улучшат свои творения, даже если их нет в данной заметке.

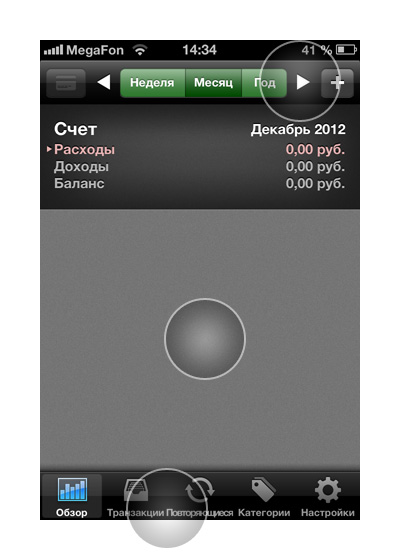
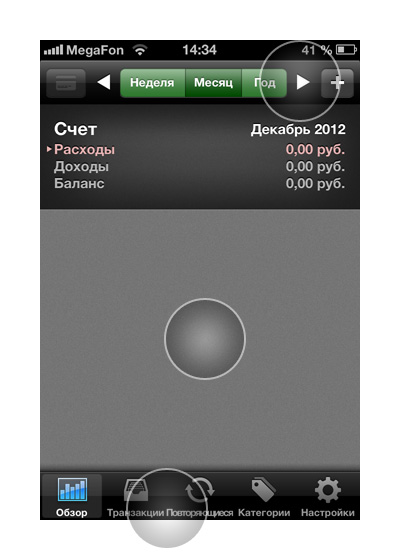
Самое неудобное в этом приложении — это маленькие стрелочки переключения по выбранному периоду, попасть по ним иногда не получается, для таких элементов стоит вводить ограничение на минимальный размер объекта — например 90 пикселей.
Ключевая функция приложения добавлять расходы/доходы — для этого служит кнопка «плюс», мне кажется, что ее стоит разместить снизу посередине, как, например, в инстаграмме и других похожих приложениях, тогда не будет проблемы, возникающей при использовании телефона разными руками. В данный же момент, если вы держите телефон левой рукой, то в эту зону приходится тянуться.

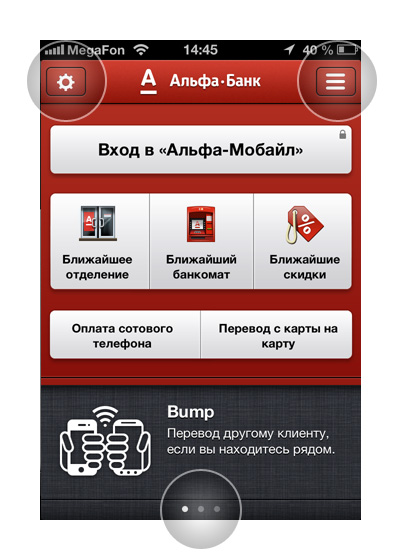
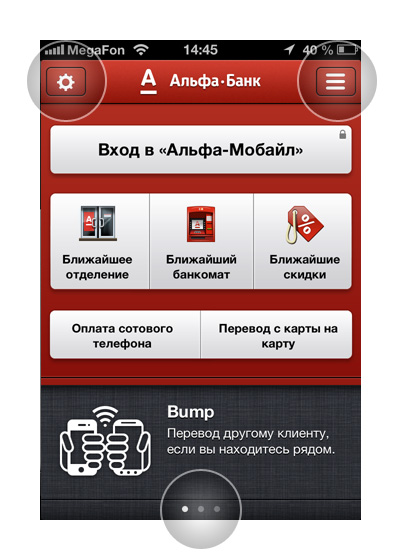
После обновления программы до версии 3.0, здесь появилось много приятных решений. Например, слайдер, рассказывающий о функциях, оформлен очень сдержанно и стильно.
Читать полностью »