Здравствуйте, уважаемые читатели. Меня зовут Владимир Лебедев, я работаю в Альфа-Банке и занимаюсь тем, что пытаюсь максимально упростить жизнь разработчиков АБС Equation, занимающихся разработкой приложений под операционную систему IBM i.
Сразу скажу, что литературный слог – точно не мой конек. Я больше про исследования и скрупулезное изучение технических возможностей, про поиск инженерных решений. Однако у нас в сообществе разработчиков IBMi в банке принято, что по итогам года выбираются законченные реализации, которыми мы делимся с читателями и за пределами Альфа-Банка. В этом году в их число попала и моя работа.
Также скажу, что пытливый читатель не найдет в статье сногсшибательных прорывов и идей, которые кардинально меняют мир вокруг. Скорее, работу можно рискнуть сравнить с процессом доказательства теоремы Ферма. Известно, что Пьер Ферма еще в 1637 году сформулировал свою великую теорему. Почти четыре столетия ученые пытались расколоть этот орешек. Но удалось это сделать только в 1994 году Эндрю Уайлсу, а в 2016 году этот гениальный норвежец получил за дело своей жизни Абелевскую премию. Доказательство теоремы Ферма не несет за собой исключительной практической ценности или стремления к славе и успеху, но в процессе решения задачи были найдены интересные идеи, выросли целые поколения ученых.
Мой скромный (но, похвалю себя =), честный и кропотливый) труд — он не про решения во фронтовом программном обеспечении Альфа-Банка. Хотя, надо признать, что мои коллеги здесь крайне преуспели, и банк занимает свое заслуженное место в рейтингах. Мой труд про исследования, которые являются неотъемлемой историей любого профессионального сообщества, стремящегося к саморазвитию на всех уровнях.
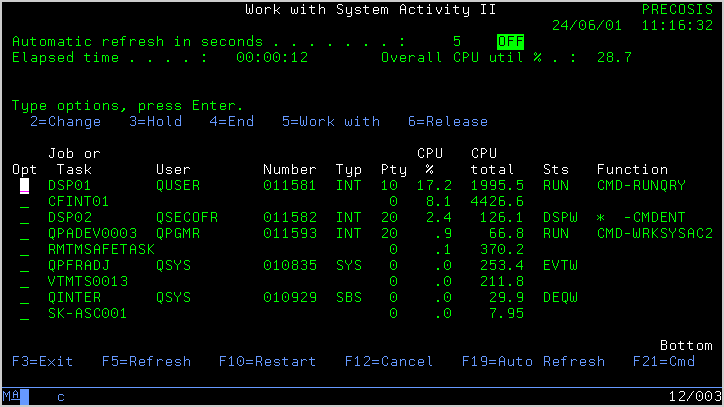
Итак, начнем. ОС IBM i и ее предшественницы — aka AS/400 — известны тем, что все ее интерактивные приложения до сих пор работают через так называемый зеленый экран (green screen или GS). Выглядит это примерно так:

Пример Green Screen-а
Читать полностью »