Сегодня я расскажу о трекере на кухне Додо Пиццы. На нашей кухне висят планшеты с интерфейсами трекера. Трекер — спинной мозг процесса изготовления пиццы. Он вступает в действие с момента принятия заказа и до передачи термосумки с пиццей курьеру.
Трекер состоит из интерфейсов, каждый из которых выполняет свою важную функцию. Каждый интерфейс показывает пользователю (сотруднику кухни) какие-то конкретные параметры продукта.

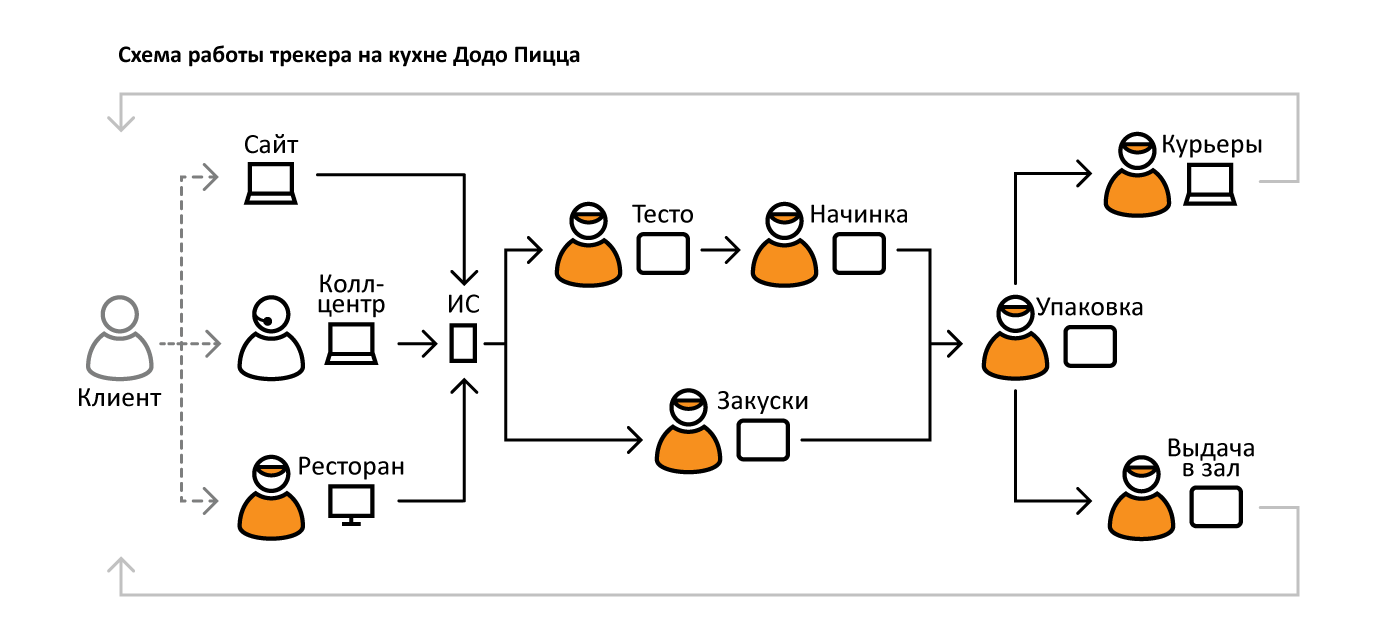
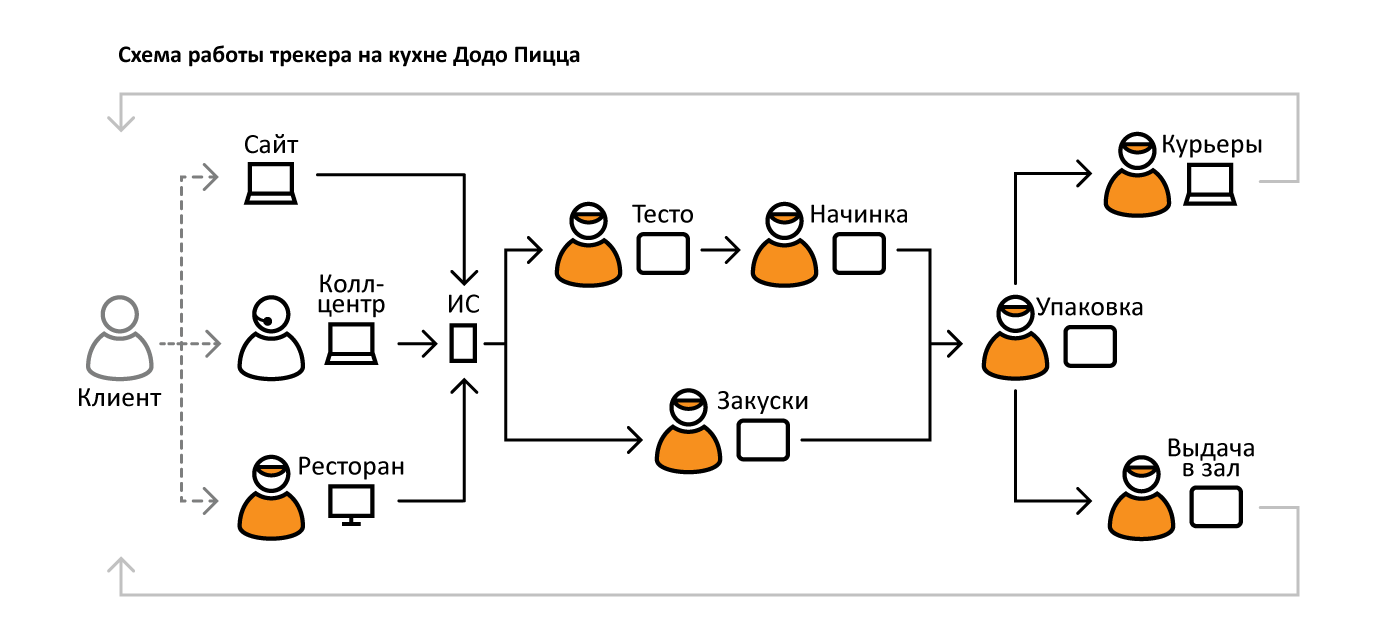
Логика трекера в одном предложении: получить информацию о заказе от клиента, распределить продукты по типам и провести продукты через кухню до выдачи конкретному курьеру. Интерфейсы находятся перед сотрудниками на экранах планшетов, сотрудник нажимает на кнопки, продукт перемещается с экрана на экран.
Типы продуктов:
- Выпекаемые: пиццы (экраны: Тесто, Начинка, Упаковка)
- Полуфабрикаты: салаты, картошка, кукуруза (экраны: Закуски, Упаковка)
- Простые: напитки, маффины (добавляются в завершении, на схеме не показаны)
Все продукты в завершении распределяются по экранам выдачи (экраны: Курьеры и Выдача в зал).
Каждый экран выводит определенное количество типов продуктов. Для каждого продукта выводятся определенные параметры (названия, размеры, толщина теста и т.д.). Цель — сделать так, чтобы работа с интерфейсами вызывала минимум ошибок у сотрудников. Я покажу, как шла работа над интерфейсами и какими были попытки сделать так, чтобы сотрудники не путали пиццы.
Читать полностью »