
Снова делюсь с вами подборкой интересных сайтов и ресурсов, чтобы к концу недели отвлечься от рабочего процесса. В этот раз помимо всего прочего будет подборка разных таск-менеджеров.
Читать полностью »

Снова делюсь с вами подборкой интересных сайтов и ресурсов, чтобы к концу недели отвлечься от рабочего процесса. В этот раз помимо всего прочего будет подборка разных таск-менеджеров.
Читать полностью »

Снова делюсь с вами подборкой интересных сайтов и ресурсов, чтобы к концу недели отвлечься от рабочего процесса. В этот раз помимо всего прочего будет подборка разных таск-менеджеров.
Читать полностью »
Рассказ о проектах лаборатории я начну с нашей гордости — визуализации результатов Московского марафона. Она показывает схему и рельеф трассы, интересные факты о забеге, меняющуюся погоду и, самое главное, интерактивную толпу бегунов.
При движении слайдера марафонцы перемещается по маршруту: на старте все бегут вместе, но со временем растягиваются вдоль трассы. Толпа состоит из «змеек», цвет которых обозначает пол и возраст бегунов. В голове и хвосте «удава» видны разноцветные точки — лидеры и отстающие. Когда финишируют победители, замыкающие спортсмены находятся на Садовом кольце, пробежав только треть пути. Обратите внимание на серые блоки слева и внизу — это высотный профиль трассы. Левая часть показывает подъёмы и спуски на пути от старта до Парка Горького, нижняя — оттуда до финиша. Суммарный подъём на трассе составил 230 м, что равно высоте главного здания МГУ вместе со шпилем. Непростое испытание для марафонцев!
Читать полностью »

Полагаю, многие из хабрачитателей частенько ходят в торговые центры и трапезничают там. Это вполне разумно, ведь на одном этаже почти каждый может найти себе фастфуд по вкусу, быстро поесть и продолжить заниматься покупками. Но я не поверю, если вы скажете, что ни разу не стояли там в длинных очередях наперевес с сумками, что меню всегда было доступно и понятно, что столы никогда не шатались и всегда были чистыми. В этой статье я поделюсь своими идеями о том, как в современном, во многом не удобном фудкорте, можно создать положительный пользовательский опыт, а также увеличить пропускную способность и выручку кафе.
Читать полностью »
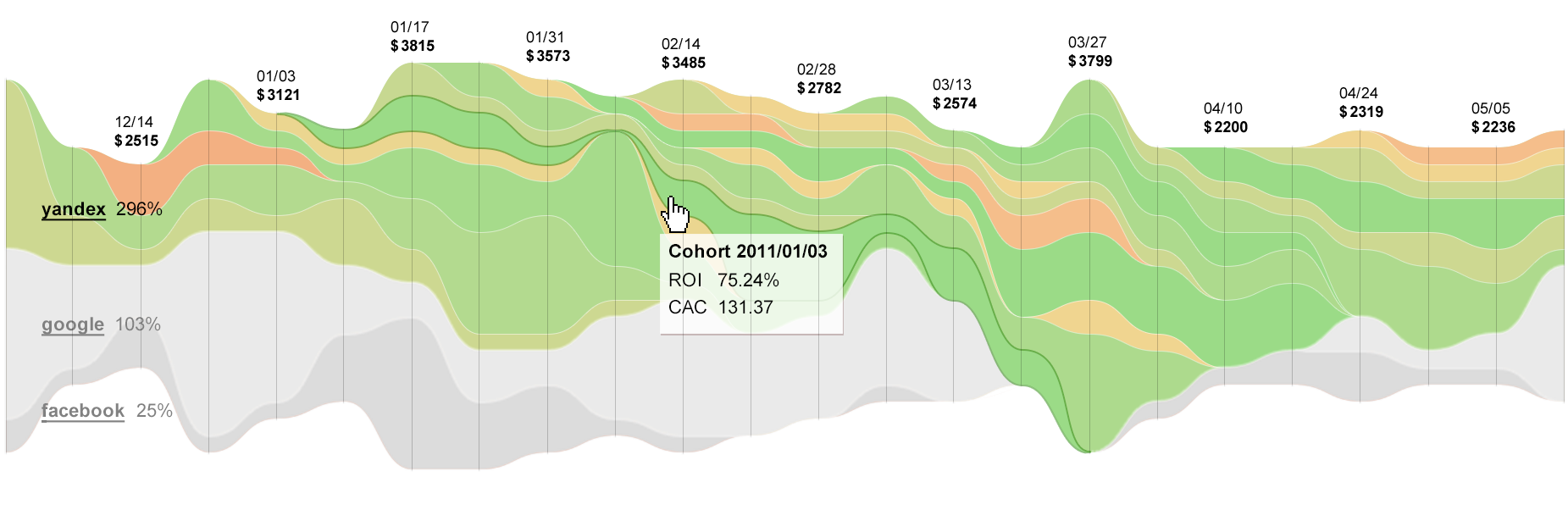
Сложные данные всегда были моей страстью. В 2007 году с подачи Артёма Горбунова я прочитала все книги Тафти и открыла для себя информационный дизайн. Первая визуализация — пассажиропотоки в метро — стала для меня счастливым билетиком в бюро, тогда же появился псевдоним Инфотанька. С тех пор я работала над тигриным календарём и бюрошными инфограммами, мобильным приложением «Веб-наблюдатель» со статистикой нарушений и информативным логотипом, умными маркетинговыми графиками для Зептолаба, интерфейсами Oh my stats!.

В июне этого года я, наконец, решила посвятить себя тому, что умею делать лучше всего, — визуализации данных. Так появилась лаборатория. Читать полностью »

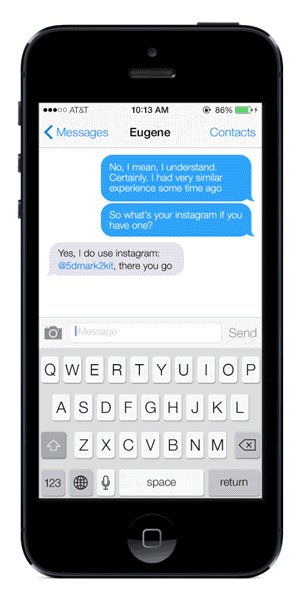
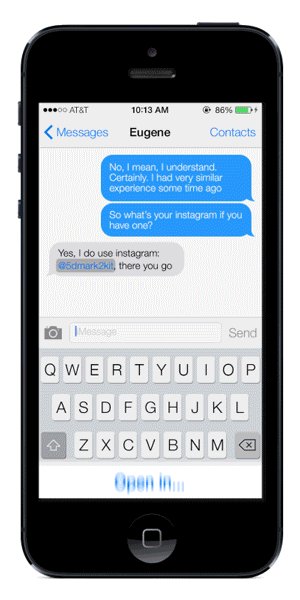
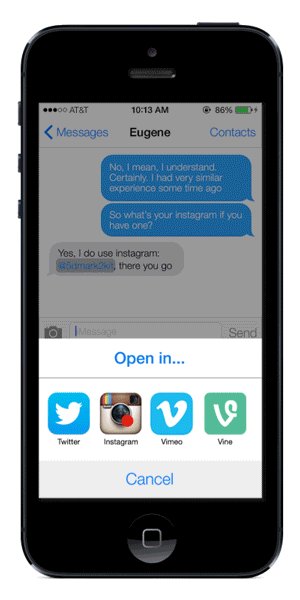
Придумал, как можно было бы улучшить связь между аймесседж и инстаграмом, твиттером и прочими социальными аппами: подсвечивать надписи вида @username как ссылку и давать выбирать, в каком аппе её открыть.
Читать полностью »
Когда мы создаем статические макеты интерфейсов (будь то сайтов или мобильных приложений) в Photoshop, мы не слишком сильно задумываемся над тем, как этот макет поведет себя в динамике. Стив Джобс как то сказал: «Дизайн это не то как продукт выглядит, это то как он работает». Наше впечатление от продукта формируется на основании многих факторов, но самым важным является комфортное взаимодействие с ним.
Гиперссылки произвели революцию в интернете, но они остаются так же его основной проблемой. Никогда не знаешь наверняка, куда она тебя заведет. Даже гиперссылка ведущая в футер сайта может отвлечь от первоначальной мысли.
Давным-давно, года 3 назад, я узнал, что некоторые браузеры стали поддерживать перетаскивание файлов FileAPI. Эта новость меня очень впечатлила, и в голове родилась идея простого сервиса. Нужен сайт-рабочий стол: заходишь, перетаскиваешь файл с компьютера на сайт. Оказываешься за другим компьютером — скачиваешь файл.
Сказано — сделано. Находим скрипт «ajax file upload drag&drop», тестируем, допиливаем. Форма регистрации, несколько полезных функций — все, можно пользоваться.

Многие интересные истории начинаются со слов «А что, если…» Так почти два года назад мне пришла в голову мысль: «А что, если собрать людей, занимающихся решением интересных практических задач в дизайне, и предложить им поделиться опытом со всеми, кому хочется попробовать силы в проектировании взаимодействия, графическом и информационном дизайне?» Компания, в которой я работаю, поддержала эту идею. На предложение войти в жюри откликнулось 4 отличных дизайнера и прошлой осенью мы провели первый Russian Design Cup. В этом посте я коротко расскажу об итогах 2012 года и о том, что вас ждёт этой осенью.

Гарри Бринул (Harry Brignull) — независимый дизайнер пользовательских интерфейсов из Лондона с кандидатской по когнитивной науке. Он также известен как создатель сайта Тёмных паттернов, предназначенного, по его словам, «перечислению и осмеянию веб-сайтов, использующих обманчивые интерфейсы пользователя». Данная статья основана на презентации, которую он показывал в Мюнхене в апреле на Search Marketing Expo.
Статья переведена и опубликована с согласия автора.
Когда Apple выпустила iOS 6, одной из новых фич была не слишком анонсируемая компанией система рекламного отслеживания Identifier for Advertisers (IDFA). Она присваивает каждому устройству уникальный идентификатор, использующийся для слежения за активностью браузера и создания таргетированной рекламы. IDFA анонимен, но неприемлем для людей, заботящихся о приватности.
К счастью, Apple реализовала возможность отключения фичи. Читать полностью »