C адаптацией приложений и сайтов под RTL-языки (right-to-left, справа налево) сталкиваются разработчики многих развивающихся и выходящих на новые рынки продуктов. Мы в Badoo тоже в какой-то момент оказались в этой ситуации: наши приложения переведены на 52 языка и диалекта. В этой статье я расскажу о нескольких интересных нюансах, которые мы обнаружили при адаптации форм на сайте Badoo.сом под иврит и арабский язык.
Рубрика «интерфейсы» - 13
Правосторонний интерфейс: адаптируем контролы к right-to-left языкам
2020-07-23 в 11:04, admin, рубрики: css, html, usability, Блог компании Badoo, интерфейсы, локализация интерфейса, Локализация продуктов, Разработка веб-сайтовНаилучшие практики создания REST API
2020-07-17 в 6:43, admin, рубрики: api, best practices, express, javascript, node.js, rest, Блог компании Издательский дом «Питер», Веб-разработка, интерфейсы, книги, ПрограммированиеВсем привет!
Предлагаемая вашему вниманию статья, несмотря на невинное название, спровоцировала на сайте Stackoverflow столь многословную дискуссию, что мы не смогли пройти мимо нее. Попытка объять необъятное — внятно рассказать о грамотном проектировании REST API — по-видимому, удалась автору во многом, но не вполне. В любом случае, надеемся потягаться с оригиналом в градусе обсуждения, а также на то, что пополним армию поклонников Express.
Приятного чтения!
Читать полностью »
Автоматизация тестирования на максималках. Доклад Яндекса
2020-06-27 в 8:26, admin, рубрики: Блог компании Яндекс, интерфейсы, поиск яндекса, Разработка веб-сайтов, сценарии тестирования, Тестирование веб-сервисов, тестирование интерфейсовЭто снова Владимир Гриненко, тимлид в поисковом портале Яндекса. Я решил рассказать, как у нас устроено тестирование интерфейсов: о формате описания сценариев, способах их актуализации, о нашем собственном опенсорсном проекте и тестировании силами внешних тестировщиков. А ещё пофантазировал о неожиданных способах применения этой системы.
— Сергей Бережной veged уже несколько раз поднимал эту тему и рассказывал про тестирование в Поиске. Вот ссылки на доклады в 2016-м и 2017-м. Многое из того, что он тогда рассказывал, де-факто стало стандартом для большинства компаний. Но несмотря на это, все еще остаются вещи, которые пока нигде особо не применяются. Именно на них я и сосредоточусь.
Чтобы не отставать от хайпа, будем говорить об этом на примере колдунщика карты коронавируса на серпе, то есть в результатах поисковой выдачи.
Читать полностью »
Долгая и извилистая дорога к внедрению GPS во все автомобили
2020-06-27 в 8:21, admin, рубрики: ADAS, automotive, Блог компании НПП ИТЭЛМА, Геоинформационные сервисы, интерфейсы, итэлма, компоненты для автопроизводителей, Научно-популярное, транспорт, электроника для автотранспортаПодписывайтесь на каналы:
@AutomotiveRu — новости автоиндустрии, железо и психология вождения
@TeslaHackers — сообщество российских Tesla-хакеров, прокат и обучение дрифту на Tesla

История о том, как три технологии: атомные часы, спутниковая система навигации и сенсорный экран, объединились чтобы помогать управлять автомобилем.
Точное время
Говоря о трех технологиях, которые привели к сегодняшней повсеместности использования GPS, атомные часы – одно из самых неожиданных изобретений, при этом именно атомные часы очень важны для технологии GPS. Каждый GPS-спутник содержит несколько атомных часов, которые рассчитывают время для каждого сигнала GPS с точностью до 100 миллиардных долей секунды. Это позволяет банкам определять местоположение банкомата, который вы использовали для внесения чека, и время совершения этой операции, что, в свою очередь, позволяет с высокой точностью фиксировать точную хронику всех финансовых операций. Это позволяет Федеральному управлению авиации точно отслеживать опасную погоду с помощью сети доплеровских метеорологических радаров. Это позволяет вашему оператору сотовой связи более эффективно использовать свой ограниченный радиочастотный спектр, благодаря чему вы всегда можете совершать звонки. Кроме того, таким образом обеспечивается цифровое вещание, за счет которого песни поступают на одну и ту же станцию одновременно, независимо от того, где вы находитесь.
Читать полностью »
Алан Кей: История SmallTalk (1960-1969)
2020-06-24 в 7:01, admin, рубрики: smalltalk, алан кей, Анализ и проектирование систем, интерфейсы, История ИТ, онтол, ПрограммированиеУ меня есть цель — разобраться в том, что же происходило в 60-70-е годы в Xerox PARC и в окрестностях, как так вышло, что несколько коллективов инженеров, работая рука об руку, создали невероятные технологии, которые определили наше настоящее, а их идеи будут определять будущее. Почему этого не происходит сейчас? (а если происходит, то где?). Как собрать подобный коллектив? Где же мы повернули не туда? Какие идеи мы пропустили, а стоило бы к ним повнимательнее присмотреться?
Предлагаю вашему вниманию перевод начала большого текста Алана Кея (150 000 знаков), на который он неоднократно ссылается во всех своих выступлениях и ответах на Quora и HackerNews.
Кто готов помогать с переводом — пишите в личку.
I. 1960–66 — Становление ООП и другие новые идеи 60-х
Стимулов к появлению ООП было много, но два из них были особенно важны. Один крупномасштабный: придумать для сложных систем хороший подход, позволяющий скрывать их устройство. Другой поменьше: найти более удобный способ распределять вычислительные мощности, а то и вовсе избавиться от этой задачи. Как обычно бывает с новыми идеями, аспекты ООП формировались независимо друг от друга.
Любая новинка проходит несколько стадий принятия — как своими создателями, так и всеми остальными. Вот как это происходит у создателей. Сначала они замечают, что в разных проектах используется будто бы тот же подход. Позднее их предположения подтверждаются, но пока никто не осознает грандиозного значения новой модели. Затем происходит великий сдвиг парадигмы и модель становится новым способом мышления. И наконец она превращается в закостенелую религию, от которой сама и произошла. Все остальные принимают новинку по Шопенгауэру: сперва ее осуждают, называя безумной; через пару лет ее уже считают очевидной обыденностью; в конце концов те, кто ее отвергал, объявляют себя ее создателями.
Читать полностью »
7 cмертных грехов Slack в большой компании (и как победить их автоматизацией)
2020-06-19 в 8:03, admin, рубрики: Блог компании Skyeng, боты в slack, интерфейсы, мини приложения для slack, Системы обмена сообщениями, удаленная работа, управление разработкой, хватит это терпетьТак как многие, похоже, останутся на удаленке на лето, Slack станет центром пересечения буквально всех процессов и коммуникаций. Хотим поделиться набором мини-приложений, которые помогут решать типовые проблемы разных команд.

Например, вы можете сделать себе бота, который будет будит CTO.
Читать полностью »
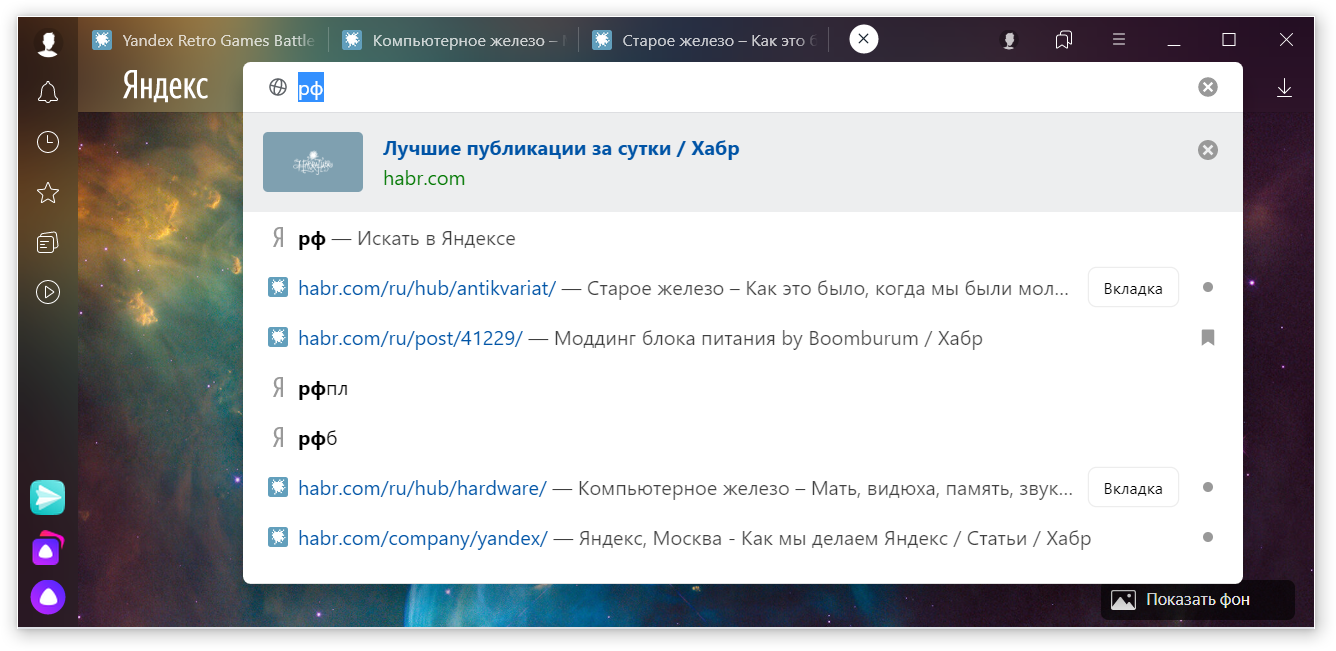
Как работают подсказки в Chromium и что мы сделали с ними в Яндекс.Браузере
2020-06-18 в 7:46, admin, рубрики: chromium, Блог компании Яндекс, браузеры, интерфейсы, команда яндекс.браузера, команда яндекс.поиска, машинное обучение, подсказки, поиск яндекса, поисковые технологии, ранжирование, саджест, яндекс, яндекс.браузерДавненько я ничего не рассказывал о Яндекс.Браузере и Chromium, а ведь интерес к этой теме на Хабре был нешуточный. Пора исправляться. Сегодня хочу поднять тему подсказок, которые мы видим под адресной строкой по мере вводе текста. Об этом почти никто не задумывается, но их работа исторически основана на ручных эвристиках и константах. Недавно с помощью коллег из поиска Яндекса нам удалось применить ML-ранжирование к этим подсказкам. Получилось не с первого раза, но результат того стоил.
Для лучшего погружения в контекст начнём с истории. Помните ли вы первый браузер в мире? Тот самый, который создал Тим Бернерс-Ли. Честно говоря, и я не помню, но хорошие люди сделали веб-версию для любопытных. Этот браузер умел отображать текст… и всё. Даже картинки на старте не поддерживал. А ещё там не было адресной строки в привычном для нас месте. Сайты открывались через меню, как документы в офисном редакторе. При этом было важно вводить точный адрес желаемой страницы. Забыли про http:// в начале? Получите Bad request. Никакого дружелюбия к пользователям не требовалось, потому что пользователями выступали учёные и технари.
Но затем интернет пришёл в дома «обычных» пользователей. Интерфейсы стали упрощаться: адресная строка поселилась у всех на виду, а рядом с ней добавили ещё одну — для поисковых запросов. Браузеры научились не только подставлять http://, но и подсказывать людям адреса уже посещённых страниц или введённые ранее запросы. Речь идёт про саджест — подсказки, которые появляются под строкой по мере ввода в неё текста.
Затем в Chrome адресную строку объединили с поисковой — так родился омнибокс, который умел переваривать как адреса, так и запросы. Причём саджест тоже стал единый. Браузерам пришлось учиться ранжированию подсказок. Поставить на первое место сайт из истории? Или из закладок? Или сходить в облако и предложить окончание запроса? Или оставить WYT (What You Typed) и отправить в поиск?
Тёмная тема vs Светлая тема: что лучше?
2020-06-16 в 8:01, admin, рубрики: dark mode, DarkMode, interface, UI, UX, близорукость, Блог компании FunCorp, веб-дизайн, дизайн, зрение, интерфейсы, исследование, катаракта, миопия, разработка мобильных приложений, тёмная тема, юзабилити
Примечание переводчика: тёмная тема в дизайне интерфейсов к 2020 году стала чуть ли не обязательной. Вслед за Apple и Android на поезд Dark Mode «впрыгнули» и другие крупнейшие игроки рынка (например, Google, What’s App, Instagram). Тёмную тему любят по нескольким причинам:
- Она экономит расход батареи;
- Считается, что она снижает напряжение глаз, и с ней легче работать при слабом освещении;
- Некоторым она просто больше нравится.
Но, оставив в стороне рассуждения об эстетике тёмной темы, так ли уж она полезна для глаз? На самом ли деле тёмная тема повышает продуктивность работы с текстом? Ралука Будиу (Raluca Budiu) из Nielsen Norman Group даёт исчерпывающие ответы.
Читать полностью »
Минифицируем приватные поля в TypeScript. Доклад Яндекса
2020-06-13 в 8:00, admin, рубрики: AST, babel, Google Closure Compiler, javascript, React, TypeScript, webpack, Блог компании Яндекс, интерфейсы, минификация, фронтендМеня зовут Лёша Гусев, я работаю в команде разработки видеоплеера Яндекса. Если вы когда-нибудь смотрели фильмы или трансляции на сервисах Яндекса, то использовали именно наш плеер.
Я сделал небольшую оптимизацию размера бандла — минификацию приватных полей. В докладе на Я.Субботнике я рассказал об использовании Babel-плагинов, трансформеров TypeScript и о том, насколько в итоге уменьшился размер продакшен-сборки проекта.
Конспект и видео будут полезны разработчикам, которые ищут дополнительные способы оптимизации своего кода и хотят узнать, как webpack, Babel и TypeScript могут в этом помочь. В конце будут ссылки на GitHub и npm.
Читать полностью »
#nodesigndev: дизайн руками разработчиков
2020-06-10 в 11:03, admin, рубрики: nodesigndev, Блог компании VDSina.ru — хостинг серверов, веб-дизайн, дизайн, дизайн интерфейсов, интерфейсы
Недавно запустился сервис nodesign.dev, который собирает инструменты и материалы по дизайну (в основном UI). Идея заключается в том, что многим разработчикам приходится время от времени дизайнить какие-то элементы своих проектов, и у большинства нет релевантного дизайнерского опыта или художественного образования. Создатели сервиса решили помочь им и запустили одноимённое движение, призывающее разработчиков делиться друг с другом опытом, наработками и знаниями в области дизайна. Конечная цель — чтобы как можно больше небольших проектов без штатного дизайнера могли позволить себе хороший внешний вид и UX.Читать полностью »