Выход iOS 7 стал важным этапом для всех мобильных разработчиков. Из-за новой стилистики, гайдлайнов и логики все приложения часто нужно полностью перепроектировать под новую ось. Если Tweetbot, Instagram (кроме иконки), Facebook, Linkedin уже обновились, то множество других популярных приложений застряли в эре скевоморфизма.

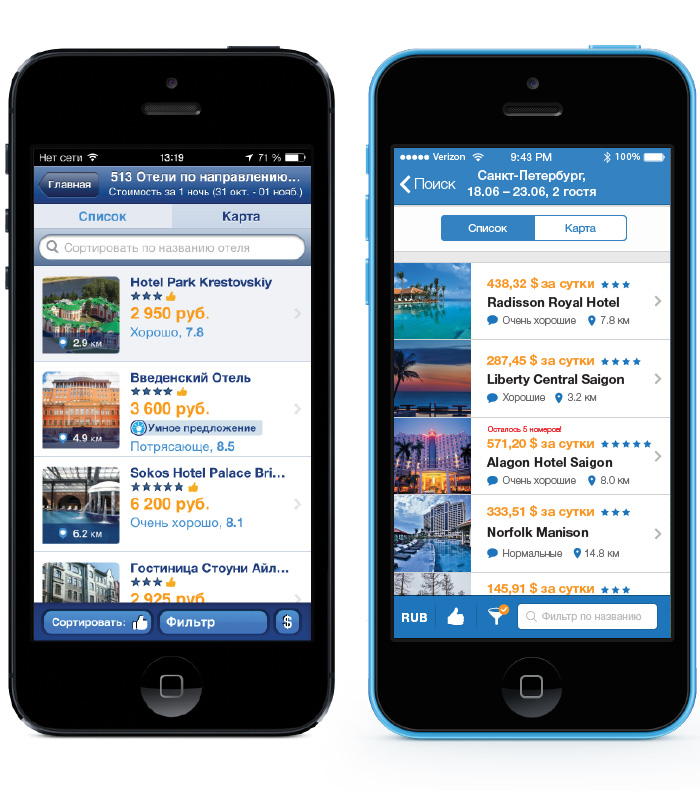
Мы в e-Legion проектируем, рисуем и разрабатываем под iOS 7, а в свободное время размышляем, как можно было бы улучшить приложения, которыми пользуются миллионы людей. В этом посте наш ведущий дизайнер Анна Kuchuganova расскажет и покажет какие проблемы есть у самого известного приложения для бронирования отелей Booking.com. Для наглядности будут спроектированы основные экраны с пояснением выбранных решений.
Читать полностью »
Рубрика «интерфейсы» - 129
Концепт приложения Booking.com под iOS 7
2013-11-06 в 10:38, admin, рубрики: iOS 7, mobile development, Блог компании e-Legion Ltd., дизайн мобильных приложений, интерфейсы, метки: ios 7, дизайн мобильных приложенийВвод периода: хватит терроризировать пользователей
2013-11-04 в 19:23, admin, рубрики: ERP-системы, form, Papyrus, usability, интерфейс пользователя, интерфейсы, Календарь, юзабилити, метки: form, Papyrus, интерфейс пользователя, Календарь, юзабилити Двадцать лет назад, когда начал работать с корпоративными системами, был немало раздосадован тем, что при получении отчетов постоянно приходится вводить полную дату начала и полную же дату окончания периода. С тех пор сменились поколения процессоров, операционных систем, и т.д., а большинство программ по-прежнему требуют от пользователя лишних пальцедвижений для ввода даты начала и даты конца периода.
Читать полностью »
03 Collector: пятничный контент и подборка таск-менеджеров
2013-11-01 в 15:56, admin, рубрики: Блог компании Uprock, вдохновение, веб-дизайн, Веб-разработка, Интересное, интерфейсы, пятничный пост, ресурсы, сайты, таск-менеджеры, метки: вдохновение, веб-дизайн, Веб-разработка, интересное, интерфейсы, пятничный пост, ресурсы, сайты, таск-менеджеры 
Снова делюсь с вами подборкой интересных сайтов и ресурсов, чтобы к концу недели отвлечься от рабочего процесса. В этот раз помимо всего прочего будет подборка разных таск-менеджеров.
Читать полностью »
03 Collector: ссылки для веб-дизайнеров и разработчиков
2013-11-01 в 15:56, admin, рубрики: Блог компании Uprock, вдохновение, веб-дизайн, Веб-разработка, Интересное, интерфейсы, пятничный пост, ресурсы, сайты, таск-менеджеры, метки: вдохновение, веб-дизайн, Веб-разработка, интересное, интерфейсы, пятничный пост, ресурсы, сайты, таск-менеджеры 
Снова делюсь с вами подборкой интересных сайтов и ресурсов, чтобы к концу недели отвлечься от рабочего процесса. В этот раз помимо всего прочего будет подборка разных таск-менеджеров.
Читать полностью »
Мы бежали марафон
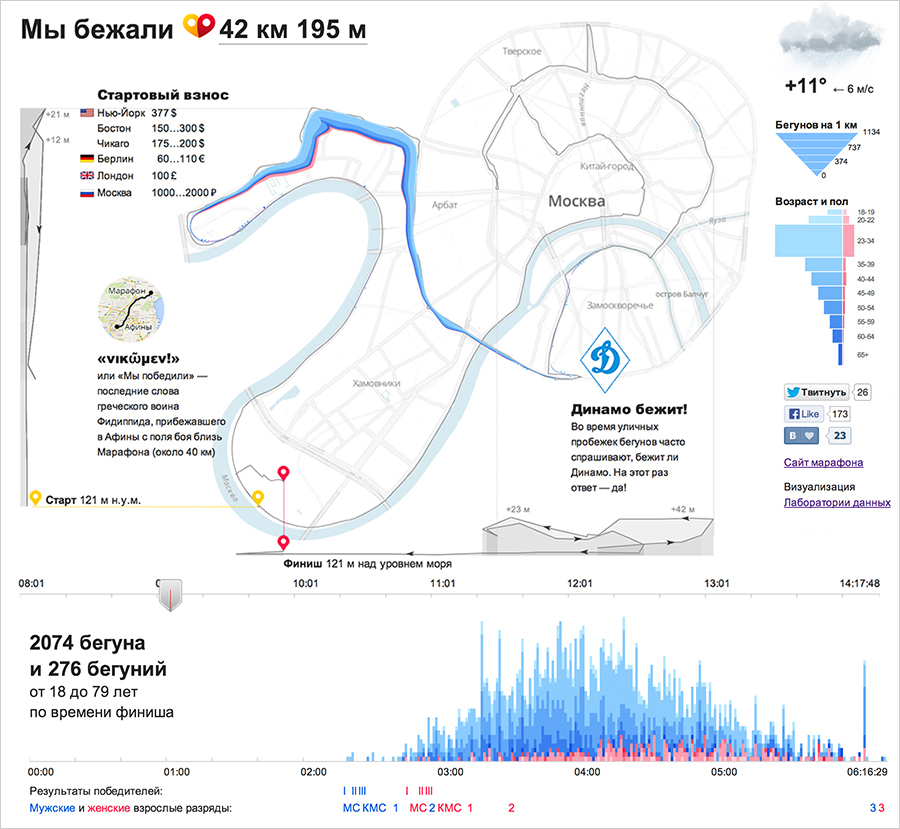
2013-11-01 в 11:41, admin, рубрики: dataviz, Блог компании Лаборатория данных, визуализация данных, интерфейсы, Лаборатория данных, спорт, метки: dataviz, визуализация данных, Лаборатория данных, спортРассказ о проектах лаборатории я начну с нашей гордости — визуализации результатов Московского марафона. Она показывает схему и рельеф трассы, интересные факты о забеге, меняющуюся погоду и, самое главное, интерактивную толпу бегунов.
При движении слайдера марафонцы перемещается по маршруту: на старте все бегут вместе, но со временем растягиваются вдоль трассы. Толпа состоит из «змеек», цвет которых обозначает пол и возраст бегунов. В голове и хвосте «удава» видны разноцветные точки — лидеры и отстающие. Когда финишируют победители, замыкающие спортсмены находятся на Садовом кольце, пробежав только треть пути. Обратите внимание на серые блоки слева и внизу — это высотный профиль трассы. Левая часть показывает подъёмы и спуски на пути от старта до Парка Горького, нижняя — оттуда до финиша. Суммарный подъём на трассе составил 230 м, что равно высоте главного здания МГУ вместе со шпилем. Непростое испытание для марафонцев!
Читать полностью »
Юзабилити фудкорта
2013-10-29 в 18:05, admin, рубрики: usability, интерфейсы, ит-инфраструктура, юзабилити, метки: интерфейсы, юзабилити 
Полагаю, многие из хабрачитателей частенько ходят в торговые центры и трапезничают там. Это вполне разумно, ведь на одном этаже почти каждый может найти себе фастфуд по вкусу, быстро поесть и продолжить заниматься покупками. Но я не поверю, если вы скажете, что ни разу не стояли там в длинных очередях наперевес с сумками, что меню всегда было доступно и понятно, что столы никогда не шатались и всегда были чистыми. В этой статье я поделюсь своими идеями о том, как в современном, во многом не удобном фудкорте, можно создать положительный пользовательский опыт, а также увеличить пропускную способность и выручку кафе.
Читать полностью »
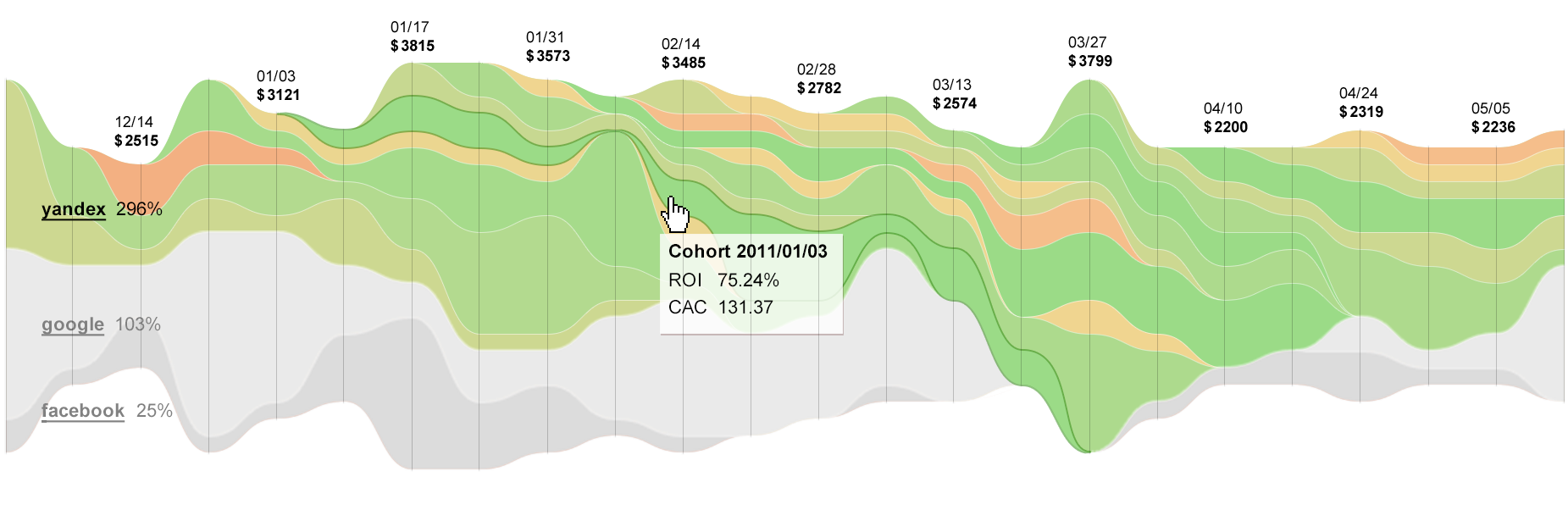
Лаборатория данных
2013-10-28 в 14:52, admin, рубрики: big data, dataviz, Блог компании Лаборатория данных, визуализация данных, интерфейсы, информационный дизайн, Лаборатория данных, метки: big data, dataviz, визуализация данных, информационный дизайн, Лаборатория данныхСложные данные всегда были моей страстью. В 2007 году с подачи Артёма Горбунова я прочитала все книги Тафти и открыла для себя информационный дизайн. Первая визуализация — пассажиропотоки в метро — стала для меня счастливым билетиком в бюро, тогда же появился псевдоним Инфотанька. С тех пор я работала над тигриным календарём и бюрошными инфограммами, мобильным приложением «Веб-наблюдатель» со статистикой нарушений и информативным логотипом, умными маркетинговыми графиками для Зептолаба, интерфейсами Oh my stats!.

В июне этого года я, наконец, решила посвятить себя тому, что умею делать лучше всего, — визуализации данных. Так появилась лаборатория. Читать полностью »
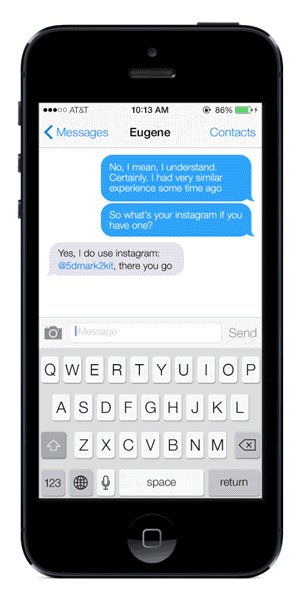
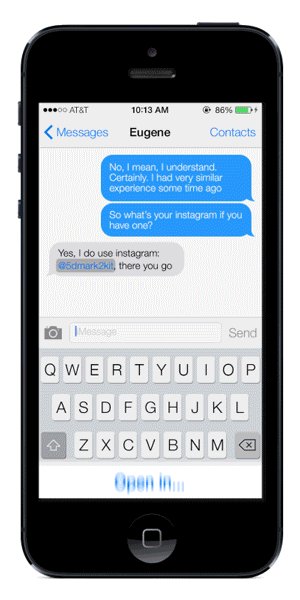
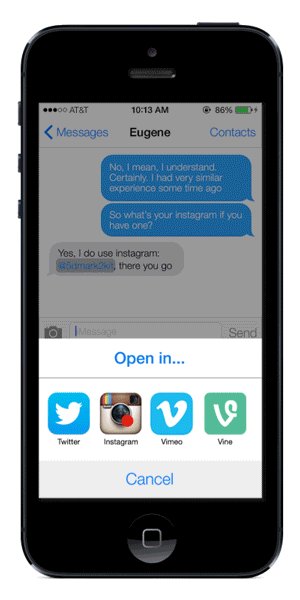
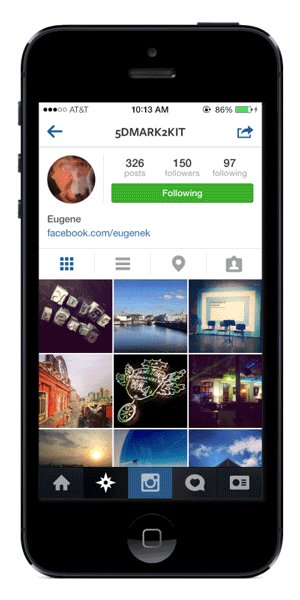
Концепт: как улучшить iMessage
2013-10-24 в 12:34, admin, рубрики: apple, iOS, Дизайн в IT, идея, интерфейсы, проектирование интерфейсов, метки: iOS, идея, интерфейсы, проектирование интерфейсов 
Придумал, как можно было бы улучшить связь между аймесседж и инстаграмом, твиттером и прочими социальными аппами: подсвечивать надписи вида @username как ссылку и давать выбирать, в каком аппе её открыть.
Читать полностью »
Анимация в интерфейсах
2013-10-24 в 11:18, admin, рубрики: iOS, pull to refresh, usability, анимация, интерфейсыКогда мы создаем статические макеты интерфейсов (будь то сайтов или мобильных приложений) в Photoshop, мы не слишком сильно задумываемся над тем, как этот макет поведет себя в динамике. Стив Джобс как то сказал: «Дизайн это не то как продукт выглядит, это то как он работает». Наше впечатление от продукта формируется на основании многих факторов, но самым важным является комфортное взаимодействие с ним.
Анимация прокрутки
Гиперссылки произвели революцию в интернете, но они остаются так же его основной проблемой. Никогда не знаешь наверняка, куда она тебя заведет. Даже гиперссылка ведущая в футер сайта может отвлечь от первоначальной мысли.
Dropbox-лайт или мой рабочий стол в интернете
2013-10-23 в 20:11, admin, рубрики: DropBox, google drive, интерфейсы, Яндекс.Диск, метки: DropBox, google drive, Яндекс.Диск Давным-давно, года 3 назад, я узнал, что некоторые браузеры стали поддерживать перетаскивание файлов FileAPI. Эта новость меня очень впечатлила, и в голове родилась идея простого сервиса. Нужен сайт-рабочий стол: заходишь, перетаскиваешь файл с компьютера на сайт. Оказываешься за другим компьютером — скачиваешь файл.
Сказано — сделано. Находим скрипт «ajax file upload drag&drop», тестируем, допиливаем. Форма регистрации, несколько полезных функций — все, можно пользоваться.