С помощью Canvas был разработан для себя удобный, красивый и функциональный Watchface под названием ProTime (продолжительность жизни часов 6-8 дней), способный отображать не только текущее время, дату и день недели, но и еще много чего. При этом графика не используется вообще, что убирает недостаток Canvas в виде подгрузки графики. Решил поделиться с уважаемым сообществом опытом разработки интерфейсов под часы Pebble на Canvas.
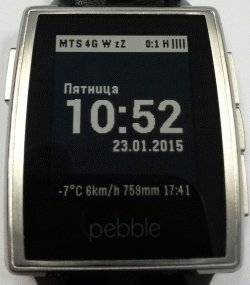
Строка состояния:
1) Отображают название оператора, режим сети и количество антеннок режима GSM/CDMA, даже если включен другой режим;
2) Отображают <WiFi буквой W;
3) Отображают профиль беззвука zZ, вибру »«;
4) Отображают уровень батареи справа: F — уровень 100% (телефон заряжен), H — от 50% до 100%, M — от 15% до 50%, L — менее 15%;
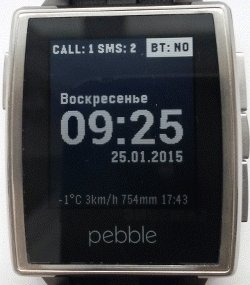
5) При отключении Bluetooth соединения часы вибрирует один раз долго и один раз быстро (всего получается два раза и данную вибрацию не перепутаешь ни с чем). И строка состояния исчезает, появляется значок отсутствия подключения BT: NO;
6) Отображают количество пропущенных звонков и мс, если они есть в виде 1:2, где 1 количество пропущенных звонков, а 2 — не прочитанных смс. В случае, если часы отключились от телефона, вместо строки состояния отображается количество пропущенных звонков и не прочитанных смс на момент, когда часы еще были подключены к телефону, как на скрине выше.
По центру: часы, день недели и дата.
Снизу: отображаются данные о погоде взятые с Yahoo или OpenWeather (зависит от настроек о чем расскажу позже): текущая температура, скорость ветра в км/ч, давление в мм ртутного столба и времени захода солнца (Yahoo отображает на час позже действительного, а OpenWeather правильно, но другие показатели в Yahoo мне нравятся больше).
Читать полностью »








Взгляд на то, как делать ленту TMFeed
2015-02-02 в 7:01, admin, рубрики: css, HabraDarkAge, tmfeed, userstyles, ZenComment, интерфейсы, Расширения для браузеров, Хабрахабр APIпрошла смешная новость про объединениемы были свидетелями Великого Объединения разрозненных лент. Сообщения из Хабра, Гиктаймса и ещё одного-выкинутого недавно-сервиса ребята из некого стартапа «ТМ» объединили на хакатоне в одну ленту. Большое спасибо им за это,-а то многие уже сами расчехлили огнемёты,-потому что этого многие очень ждали. Теперь мы можем взять их код и-исправить косяки-внести вклад в развитие этого безусловно нужного продукта. Даже по отдельным признакам можно заметить, что он будет развиваться, а значит, наши скромные усилия не пропадут даром. Github.Что хотелось бы исправить?
Читать полностью »