Доброе время суток, дорогие друзья!
Первым делом хотелось бы с лучшими пожеланиями поздравить всех с минувшими новогодними праздниками!
Ранее в статье была анонсирована разработка RNDIS USB драйвера для контроллеров серии STM32F4. С тех пор библиотека постепенно развивалась и нынче доросла до первой release-версии. Библиотека под названием LRNDIS (LWIP + RNDIS) позволяет нам создавать на базе контроллера STM32F4 как устройства класса USB «модем», так и любые другие устройства с управлением через web-интерфейс. Пример управления платой stm32f4-discovery из web-браузера на Android-планшете представлен на видео:
На странице видеоролика представлена ссылка на исходные коды и HEX-файл прошивки для платы discovery, с которым вы сможете повторить данный эксперимент. В статье рассказано о том, как и когда технология доступа через WEB-интерфейс полезна, а также — как работает библиотека LRNDIS для контроллеров STM32F4. Также присутствует обучающий материал о работе USB и устройстве Ethernet-сетей.
Читать полностью »
Рубрика «интерфейс» - 9
STM32F4 USB RNDIS драйвер (управление устройством через Web-интерфейс)
2016-01-16 в 14:33, admin, рубрики: C, dhcp, DNS, ethernet, lwip, rndis, STM32F4, STM32F4Discovery, usb, встраиваемые системы, гаджеты и девайсы, интерфейс, интерфейсы, клиент-сервер, контроллер, программирование микроконтроллеров, разработка, Сетевые технологии, стандарты, метки: rndisПерчатка-контроллер c самостоятельной генерацией энергии для работы
2015-12-29 в 17:53, admin, рубрики: it's so bad, будущее здесь, гаджеты, интерфейс, контроллер, перчатка, метки: it's so bad, перчатка 
Инженеры из Политехнического университета в Турине (Италия) совместно с инженерами из Массачусетского технологического института разработали прототип компьютерного контроллера в виде перчатки. Необычным в этом устройстве является то, что перчатка самостоятельно вырабатывает часть энергии, необходимой для своей работы.
В проекте управляющей перчатки, названной изобретателями Goldfinger, пьезоэлектрические преобразователи превращают механическую энергию движений пальцев в электрическую. Правда, пока что прототип не в состоянии полностью обеспечить потребности перчатки в электроэнергии – мощности пьезогенераторов не хватает. Однако это даёт возможность уменьшить размер батареи, которую придётся носить вместе с контроллером.
Перчатка сделана из нейлона, в который интегрированы токопроводящие нити, поэтому она достаточно гибкая и не имеет жёстких элементов. Управляющая электроника и аккумуляторы сосредоточены в небольшой коробочке, размещающейся на запястье.
Читать полностью »
Виртуальная реальность может ударить и обжечь
2015-11-12 в 13:55, admin, рубрики: Oculus Rift, Power Claw, Vivoxie, браслет, гаджеты, дополненная реальность, игры, интерфейс, Носимая электроника, перчатки, тактильная связь 
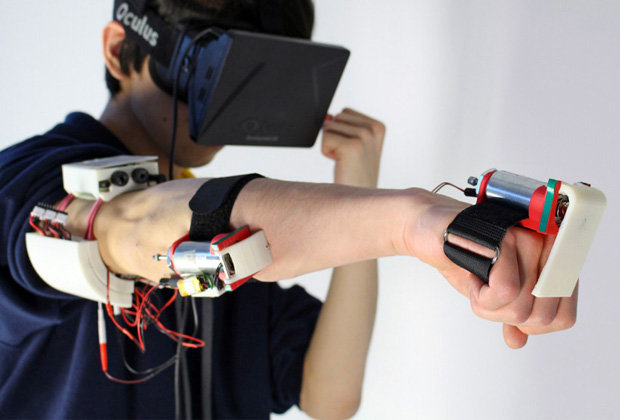
Инженеры разработали несколько новых гаджетов, которые станут отличным дополнением к шлему виртуальной реальности.
Одно из них — браслет Impacto, созданный в лаборатории Human-Computer Interaction в институте им. Хассо Платтнера (Германия). Браслет сочетает в себе тактильную обратную связь (вибрация на коже) и миостимулятор для электрической стимуляции мышц с помощью электродов.
Подключенный к компьютеру с приложением виртуальной реальности, браслет передаёт в руку удары из виртуальной реальности. Это незаменимый гаджет, например, для файтингов и симуляторов бокса.
Читать полностью »
Сможет ли Ello стать достойной альтернативой Facebook?
2015-08-03 в 9:52, admin, рубрики: ello, Facebook, linkedin, twitter, анализ, брутфорс, дизайн, Дизайн в IT, интерфейс, информационная безопасность, обзор, обзор сервисов, социальные сети, Социальные сети и сообщества, стартап 
1. Регистрация
Если Вы хотите зарегистрироваться в социальной сети Ello, введите свой email в окошко на главной странице и система отправит на него ссылку на регистрацию. Или же Вы можете попросить своих друзей отправить вам инвайт. Если Вы выберете второй способ, то код приглашения и ваш почтовый ящик будут заполнены автоматически. Вам лишь нужно ввести имя и пароль.
Но, на мой взгляд, в регистрационной форме кроется один недочет: отсутствует окно подтверждения пароля. Наличие данной формы помогло бы избежать ошибок. Альтернативным вариантом мог бы стать видимый пароль. В этом случае пользователь мог бы самостоятельно проверить правильность ввода пароля. Но этот метод нельзя назвать совершенным, т.к. человек, излишне уверенный в правильности своих действий, лишь на миг взглянет на пароль и поспешит нажать заветную кнопку «Зарегистрироваться».
Читать полностью »
Как стать лидером команды UX-разработки
2015-07-25 в 12:01, admin, рубрики: UX, интерфейс, пользовательский опыт, управление персоналом, управление проектамиДопустим, вы управляете командой специалистов по UX (опыт взаимодействия пользователя, User eXperience).
А лучше скажем, что вы не управляете командой. Скажем, вы просто хотите сделать что-то хорошее. Вы консультант. Вы новичок. Ваша позиция не важна. И ваше звание — тоже. Важно то, что вы хотите создавать отличный UX — постоянно сейчас и все время.
Неважно, каков ваш статус, в какой ситуации вы оказались, начальник вы или одиночка,- у вас есть возможность повести за собой команду и поднять планку там, где эта планка постоянно находится ниже той высоты, на которой она должна находиться. Я, как профессионал в UX, создавал и управлял командами UX-разработки в разных компаниях. Работал в качестве консультанта с десятками клиентов на сотнях проектов. И вот, что я узнал об этой работе. Эти знания можно применять, независимо от того, работаете ли вы внутри компании, или консультируете её извне, дизайнер ли вы интерфейсов или ветеран управления командой.
Делайте сами то, что требуете от других
У встреченных мною лидеров, сумевших завоевать уважение своего окружения, было несколько общих черт. Одна из них: они никогда не требовали от людей делать то, что не сделали бы сами. Выносить мусор, варить кофе или оставаться поработать сверхурочно из-за внезапно возникших новых требований к продукту — лидеры команд делают то же, что и все остальные: они занимаются разработкой.
Даже если вы уже находитесь на вершине корпоративной лестницы, и вас нужно уважать по умолчанию — нет другого способа продемонстрировать свою репутацию, кроме как пустить ваш опыт в дело. Разработайте что-нибудь сами или заткнитесь.
Не раздражайтесь
Это часть простой популярной психологии, но всё же: мы показываем остальным, как нужно относиться к нам. Если мы при малейшей опасности выскакиваем из кресла, мы учим людей пугать нас. Если мы всё время раздражены и беспокойны, мы учим людей избегать нас. Если мы отталкиваем других от себя, мы учим людей не доверять нам.
Читать полностью »
Arduino Mega Server
2015-07-24 в 9:35, admin, рубрики: arduino, diy или сделай сам, majordomo, веб-сервер, интерфейс, программирование микроконтроллеров, сделай сам, умный дом 
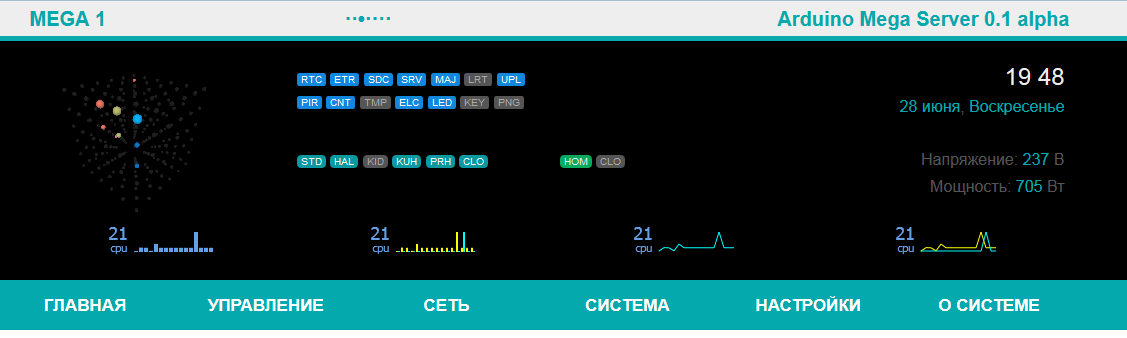
Да, это снова Ардуино, но не спешите закрывать страничку, на этот раз вас ждёт нечто действительно новое и интересное. В основном в этой статье речь пойдёт о микроконтроллерных платах Arduino Mega и плате сетевого интерфейса Ethernet Shield W5100 и о том чуде, которое можно с ними сотворить если позволить себе выйти за рамки стереотипов.
Читать полностью »
Учёным удалось преобразовать сигналы мозга в слова
2015-06-22 в 17:26, admin, рубрики: будущее здесь, интерфейс, мозг, Научно-популярное, чтение мыслей 
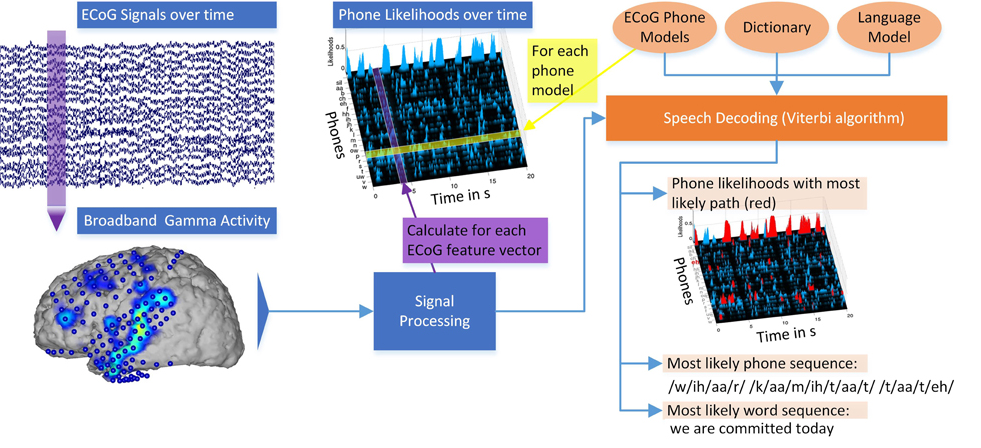
Учёные из Государственного центра адаптивных нейротехнологий (США) и подразделения Государственного Нью-йоркского университета в Албани провели эксперимент по преобразованию сигналов мозга в речь. Они назвали этот опыт «интерфейсом мозг-текст». Но до настоящего чтения мыслей пока ещё далеко — Стивену Хокингу придётся пока пользоваться текущим интерфейсом для ввода слов в компьютер. Повсеместное введение этой технологии наверняка столкнётся с затруднениями.
Первое: у испытуемых электроды крепились непосредственно к мозгу. Конечно, ради одного только эксперимента по «чтению мыслей» вряд ли бы кто-то согласился проделывать такое. Но исследователи воспользовались удачной возможностью и ставили свои опыты на пациентах, которым уже делали инвазивное исследование для выявления областей мозга, затронутых эпилепсией.
При эпилепсии в мозгу выявляется «судорожный очаг» — органическое или функциональное повреждение участка мозга, вызванное любым фактором: недостаточное кровообращение, родовые осложнения, травмы головы, соматические или инфекционные заболевания, опухоли и аномалии, нарушения обмена веществ, инсульт, токсическое воздействие различных веществ. На месте повреждения образуется рубец, а также периодически может возникать острый отёк и раздражение нервных клеток двигательной зоны, что уже ведёт к судорожным сокращениям скелетных мышц.
Читать полностью »
Дорогой веб-дизайнер, давай перестанем нарушать возможность скроллить
2015-04-06 в 18:23, admin, рубрики: html, usability, веб-дизайн, Веб-разработка, дизайн, интерфейс, интерфейсы, лэндинг, скроллинг 
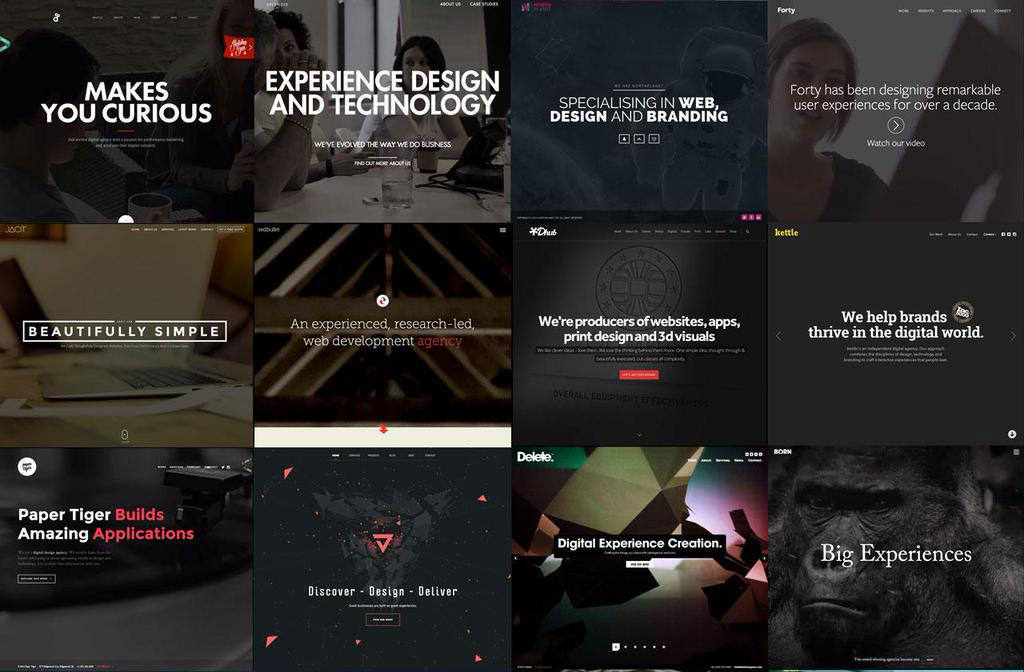
Мы все это видели. Вы заходите на веб-сайт и вот она: большая красивая фотография растянутая до краев экрана. Сейчас это огромный (каламбур) тренд в веб-дизайне, и похоже, что людям это нравится.Читать полностью »
10 советов по прототипированию в Sketch
2015-03-28 в 10:30, admin, рубрики: invision, sketch, sketchapp, веб-дизайн, векторная графика, дизайн, интерфейс, интерфейсы, прототипирование 
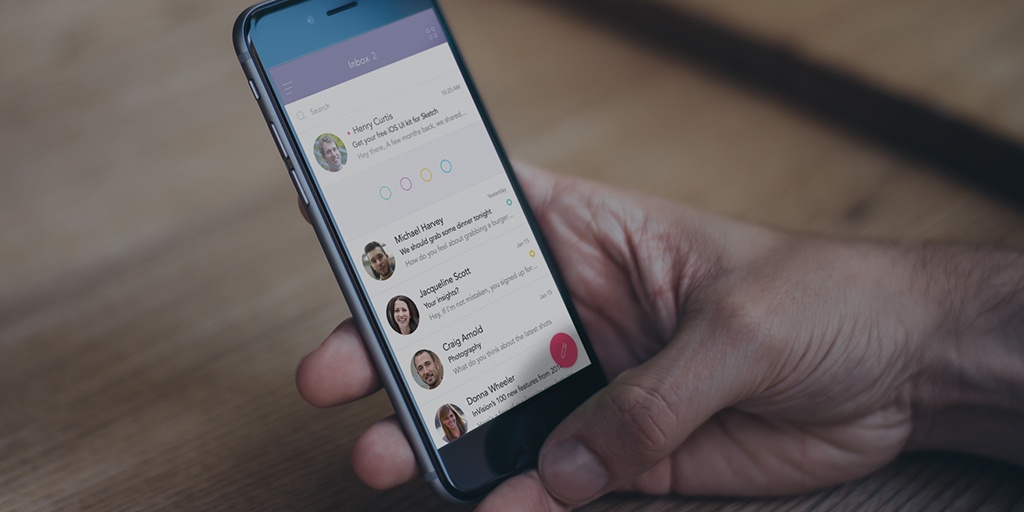
Так как Sketch был создан специально для работы над мобильными и веб-интерфейсами, неудивительно что он стал одним из самых быстрых и гибких инструментов для прототипирования. Эти 10 советов сделают его еще более мощным средством.Читать полностью »
Невидимый интерфейс
2015-03-18 в 18:55, admin, рубрики: веб-дизайн, Веб-разработка, интерфейс, интерфейсы, клавиши быстрого доступа, перевод
Сегодня все очарованы новыми режимами (цифрового) взаимодействия. Есть много интересных и свежих идей относительного того, что может стать доминирующей средой для взаимодействия в будущем. Прикосновение? Жест? Голос? Трекинг глаз?
Хотя эти способы и кажутся тем, к чему движется дизайн взаимодействия, я хочу вспомнить чрезвычайно эффективный и чуть ли не самый недооцененный способ – в некоторой степени родного брата этих новых режимов взаимодействия – который был рядом целую вечность: клавиши быстрого доступа.
В дискуссиях по поводу дизайна взаимодействия я редко, если вообще когда-либо, вижу упоминание о клавишах быстрого доступа. (Начиная отсюда, я буду говорить о desktop web, так как он использует аппаратную клавиатуру). Это стало возможно, потому что дизайн взаимодействия, в общем и целом, кажется сосредоточенным на веб-дизайне, а сочетания клавиш были отнесены к сфере настольного ПО [1] (я не знаю, почему их перенесли не полностью). Однако там, где они есть, они, как правило, используются – я уверен, что проектировщики взаимодействия используют их все время, когда используют Illustrator, Photoshop, Omnigraffle и т.д. По иронии судьбы, горячие клавиши всегда кажутся запоздалой мыслью в конструкциях, созданных этими программами (если о них вообще думают).
Читать полностью »
