В начале апреля мы запустили новый интерфейс Яндекс.Картинок в экспериментальном виде. За то время, что длился эксперимент, мы успели лучше понять, насколько удачны предложенные интерфейсные решения и что нужно улучшить.

В начале апреля мы запустили новый интерфейс Яндекс.Картинок в экспериментальном виде. За то время, что длился эксперимент, мы успели лучше понять, насколько удачны предложенные интерфейсные решения и что нужно улучшить.


Здравствуйте! Представляю вам фреймворк для работы с хеш-частью URL marinad.js! Благодаря ему создание сайтов на ajax-технологиях упростится в разы, ведь теперь можно будет обновлять URL и получать оттуда переменные без перезагрузки страницы! О том, как сие чудо работает подробно расписано под катом:
Читать полностью »
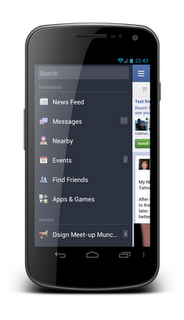
Занимаюсь редизайном приложения 10tracks для Android, и решил позаимствовать красивый интерфейсный ход старших братьев — Facebook и других. На эту тему нашлась хорошая статья, переводом которой спешу поделиться с вами. Между тем эта статья — больше платформа для дискуссии, чем нерушимые устоявишеся правила.
 За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но возможно, как раз сейчас происходит одно такое.
За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но возможно, как раз сейчас происходит одно такое.
Почти одновременно несколько приложений внедрили у себя боковую навигацию как в приложении Facebook. Сначала мы увидели, как она используется в новом дизайне Spotify, а затем почти сразу решение переняли Evernote. Не прошло и года, в новом дизайне приложения Google+ представили аналогичный паттерн.
Читать полностью »
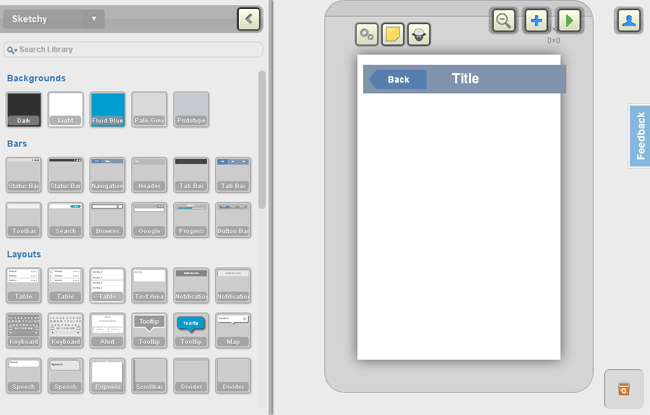
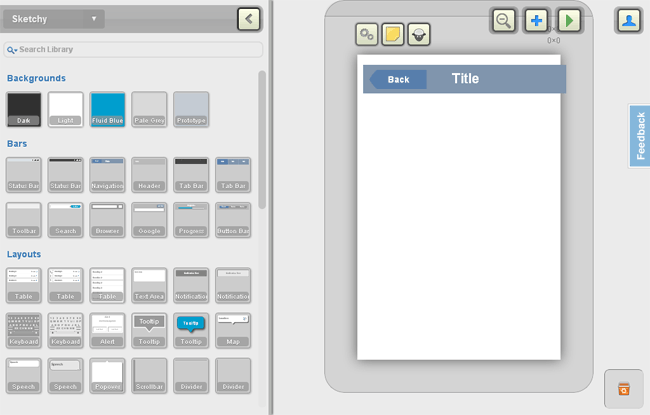
Fluid UI: очень удобное HTML5-приложение для создания прототипов мобильных интерфейсов в браузере (Chrome или Safari). Буквально за пару минут можно сделать приличный набросок.

Поддерживает жесты, действия на прикосновения, драг-н-дроп, переходы между страницами, дублирование шаблона на несколько страниц, библиотеки iPhone и Android, загрузку пользовательских изображений и скриншотов. Ссылку на созданный дизайн можно быстро отправить коллеге или протестировать на мобильном устройстве. Можно экспортировать в PDF, HTML или графический формат.
Fluid UI: очень удобное HTML5-приложение для создания прототипов мобильных интерфейсов в браузере (Chrome или Safari). Буквально за пару минут можно сделать приличный набросок.

Поддерживает жесты, действия на прикосновения, драг-н-дроп, переходы между страницами, дублирование шаблона на несколько страниц, библиотеки iPhone и Android, загрузку пользовательских изображений и скриншотов. Ссылку на созданный дизайн можно быстро отправить коллеге или протестировать на мобильном устройстве. Можно экспортировать в PDF, HTML или графический формат.
Добрый день, коллеги!
Те из вас, кто пишет клиентские приложения, наверняка сталкивались с необходимостью менять вид курсора, чтобы показать пользователю, что в данный момент приложение выполняет какую-то обработку данных (длительную или не очень) или выполняет запрос к базе. Хочу поделиться маленькой хитростью, как упростить себе жизнь. Подробности под катом.
Читать полностью »

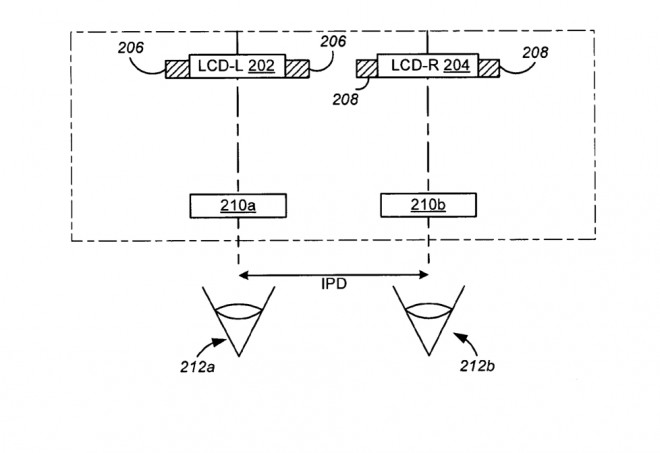
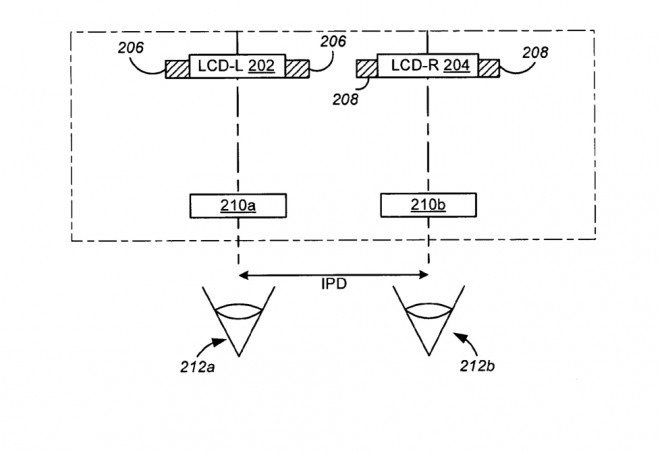
Не так давно компания «Гугл» продемонстрировала свой новый продукт — «Google Glass», который представляет себя очки дополненной реальности. Сергей Брин с удовольствием щеголяет в прототипе устройства и показывает его окружающим, а на гугловской конференции I/O была названа ожидаемая дата начала продаж и приблизительная стоимость. Во вторник, 3-го июля, компания «Эппл» смогла зарегистрировать патент на наголовный дисплей со схожей функциональностью.

Не так давно компания «Гугл» продемонстрировала свой новый продукт — «Google Glass», который представляет себя очки дополненной реальности. Сергей Брин с удовольствием щеголяет в прототипе устройства и показывает его окружающим, а на гугловской конференции I/O была названа ожидаемая дата начала продаж и приблизительная стоимость. Во вторник, 3-го июля, компания «Эппл» смогла зарегистрировать патент на наголовный дисплей со схожей функциональностью.
Я считаю, что Adobe Fireworks самая недооцененная программа для прототипирования интерфейсов. В некоторых подразделениях нашей компании именно Fireworks является основным инструментом для юзабилити специалистов. При этом мы почти не используем анимационные возможности программы. В этой статье я хочу рассказать, почему мы считаем эту программу лучшей именно для рисования интерфейса.
Читать полностью »
Обозреватели сайта PatentlyApple на прошлой неделе обнаружили несколько патентных заявок, поданных Apple, в которых, по-видимому, описываются планы по интеграции в Safari трёхмерного интерфейса.
Вполне традиционно, целью усовершенствований называется желание привнести в опыт использования компьютером традиционный метод упорядочивания документов в реальном мире. В патенте «The presentation and management of Desktop GUIs and opening windows on the desktop GUIs» предлагается, что, с учётом опыта пользователя в реальном мире, когда он реальные бумажные документы складывает в аккуратные стопки у себя на столе, организовать подобно этому и управление открытыми окнами в Safari. Новые объекты называются «browsablr stack».
Читать полностью »