Проектирование интерфейсов — ремесло очень сложное. Увы, не очень понятно, как этому ремеслу учиться. Разумеется, на сегодняшний день существует огромное количество разных хороших книжек про разные хорошие подходы к этому самому проектированию. Однако практика подсказывает, что даже если вы их все вдумчиво прочитаете, то это не будет означать, что вы будете уметь в любой ситуации создавать идеальный UI. А всё дело в том, что подобная деятельность скорее является своего рода искусством, нежели следованием набору правил. Но как же этим искусством овладевать, если хорошие книжки не дадут необходимых навыков? Нам кажется, что ключевым фактором в этом деле всё-таки является опыт. Но учиться только на своём опыте — занятие долговременное, лучше бы и на других людей поглядывать (и это далеко не только к интерфейсам относится).
Давайте немного поговорим о том, как правильно перенимать чужой опыт. У нас есть много знакомых команд, которые разрабатывают действительно крутые приложения. И при показе нам своих интерфейсов они начинают рассказывать, что и как они сделали. А мы всегда спрашиваем, почему они так сделали, почему они пришли именно к такому решению. И нам кажется, что это самый правильный вопрос. Да, бывают гениальные люди, которым без всякой матчасти во сне привидится идеальный интерфейс без разного рода тяжёлых размышлений о том, как делать хорошо, а как делать плохо. Но таких людей мало, а на подобном опыте многому не научишься. Образное мышление действительно развивается, когда тебе рассказывают о мотивации каждого своего решения (даже самого маленького). Мол, мы сначала сделали так и так, но пользователям было неудобно ввиду вот этого, поэтому мы переделали всё вот так, и теперь все живут счастливо.
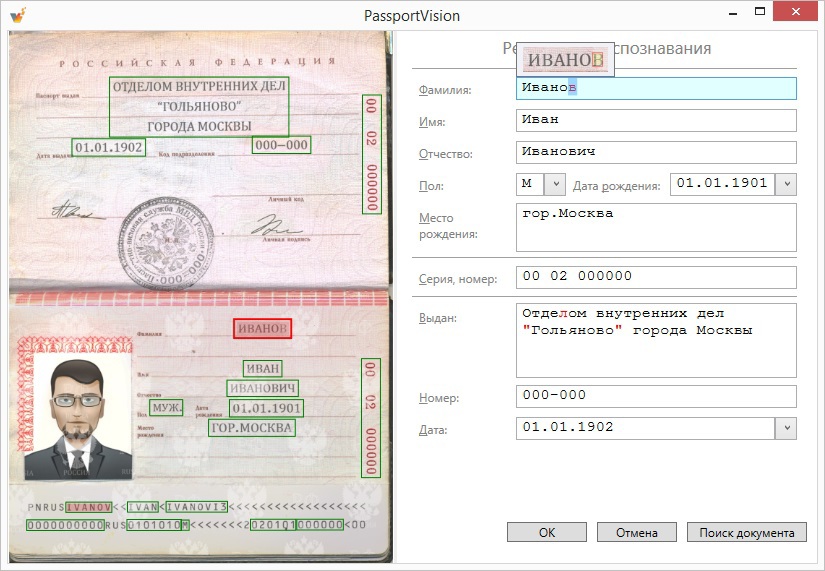
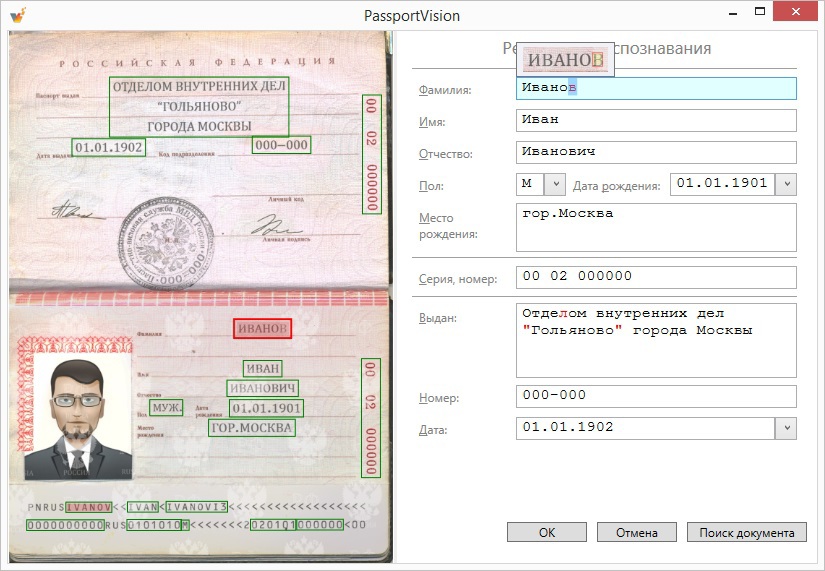
В этом посте мы хотели бы рассказать историю одной формочки, которую мы сделали при разработке нашего продукта PassportVision (о котором уже рассказывалось на Хабре). Это одна-единственная небольшая формочка, но мы её делали целый год. Насколько хорошо у нас получилось — судить вам, но пользователи весьма довольны (а разве не это критерий удачного юзабилити?). Мы многократно переделывали разные штуки, горячо спорили о разных мелочах, но в конце концов получилось то, чем удобно пользоваться. Впрочем, нам думается, что через год мы взглянем на этот пост, взглянем на наш к тому времени уже старый UI и скажем: «О Господи! Мы что, действительно отдавали это пользователям? Ох, стыдно, как же стыдно». Но всё правильно — интерфейс постоянно должен развиваться, эволюционировать, становиться лучше. А сегодня мы поговорим о том, что имеется на сегодняшний день и как же мы к этому пришли.
 Читать полностью »
Читать полностью »