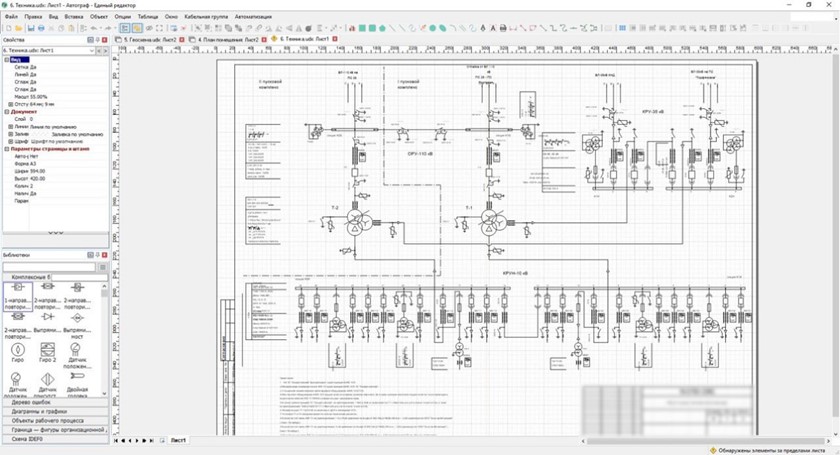
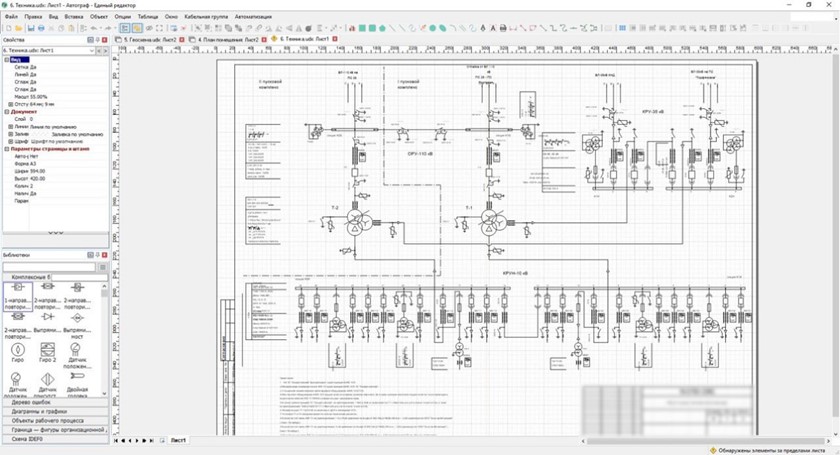
 Самая первая инженерная версия редактора, не самая удобная для конечных пользователей
Самая первая инженерная версия редактора, не самая удобная для конечных пользователей
В России MS Visio используется для того, чтобы нарисовать планы помещений, вентиляции, пожарной сигнализации, рисовать всякие схемы работы — и так далее. Потом в какой-то момент оно пропало, а желание делать удобные схемы осталось.
Мы начинали в 1991 году с софта для автоматизации проектирования электросхем — когда вы рисовали одну схему, а по ней синтезировались недостающие участки, вроде расчёта типа и количества реле, нужного сечения кабеля и так далее. К 2010 году дорога приключений привела нас к тому, что мы начали делать уже схемы для объектов энергетики.
Сейчас мы замещаем Visio в России и поддерживаем VSD/VSDX-форматы в обе стороны.
Собственно, я хочу рассказать немного о техническом аспекте работы с большими схемами.
Сильно упрощая, каждая схема и в нашем движке, и в движке Visio состоит из векторных элементов. Пользователь перемещает окно с полем зрения по схеме, и для этого места идёт рендер — рисуются только те элементы, которые видно. Для каждого масштаба делается пререндер этого вектора с разной детализацией, то есть пользователь каждый момент времени работает со всего одной группой SVG-элементов. Всё остальное только кажется схемой из деталей, на самом деле — это единая отрендеренная большая картинка. Читать полностью »